VPSのWebArenaにDockerをインストールしてDjango/PostgreSQLのWebサービスを公開する
この記事では、WebARENA(VPSクラウド) ![]() に、Docker環境を構築し、PythonのWebフレームワークDjangoでサービスを開始するまでの手順を記載しています。
に、Docker環境を構築し、PythonのWebフレームワークDjangoでサービスを開始するまでの手順を記載しています。
内容は以下の通りです。
- Webarenaを選んだ理由
- Webarenaへの申し込み
- VPSのセットアップ
- Dockerのインストール
- Gitからのクローン
- Dockerコンテナ起動(Webアプリケーション起動)
1、なぜWebArenaのVPSサーバを選んだか
最近は、アプリ開発でDockerを使用しています。
そのため、作成したサービスをそのまま本番で利用できるCaaS(Container as a Service)環境を探していました。
AWSのECSやFargateがありますが、 サービスを試作する上で、無料で始められ、追加の料金が発生しないArukasを利用することにしました。
しかし Arukasを使ってみましたが、Dockerコンテナ起動がうまくいきませんでした。CaaSでは、コンテナが起動しない結果は表示されるのですが、起動しない原因を調査することが難しく、利用を断念しました。(djangoは事前にテーブル準備のためのマイグレーションが必要など、コンテナ起動時の手順がちょっと複雑。)
その時の記事は以下になります。
関連記事:ArukasでDockerを使ったDjango/PostgreSQLのサービス公開手順(途中まで)
CaaSはあきらめて、VPSサーバを探しました。
ネットワーク使用量による追加料金が発生しない (データ転送量が無料) VPSを探しました。月額使用料を比較検討し、最終的にConoHa VPSとWebArenaのどちらに絞り込みました。
| 費用 | 月額630円( 1.0円/時 )、初期費用無料 |
| メモリ | 512MB |
| CPU | 1コア |
| SSD | 20GB |
| 費用 | 月額360円、初期費用無料 |
| メモリ | 1GB |
| CPU | 1コア |
| SSD | 20GB |
WebArenaに決めたポイントは、やはり月額料金が安かった点です。あと、NTTグループが提供しているので、まぁ大丈夫かな(なんとなく)と思いました。
さらに、2018/11/20より従来512MBであったメモリを値段据え置きで1GBに増強しました。それにより他のVPSサービスと比較してもコストパフォーマンスの良いサービスになっています。
ただ料金に関しては、ConoHa VPSにもメリットがあります。
ConoHa VPSは時間課金のため、サービスを停止している間は課金されません。1か月は720時間(30日 × 24時間)のため、バッチ処理などを一時的に実施する利用方法であれば月額630円未満も可能です。
ただし、今回は常時起動させるオンラインサービスであり24時間起動させるため、最大料金である630円になると考え、WebArenaにしました。
またWebArenaの環境構築では、OSにUbuntu/CentOSを選べるようになっています。それぞれコマンドの違いがあるため、参考にするサイトがどちらかは確認が必要です。本サイトはUbuntuで構築しています。(rootユーザ名の違いでハマることに。SSH接続以降は気を付けてください。)
2、WebArenaに申し込み
まずは、サイトにアクセスします。

画面右上のVPSクラウドのメニューから、VPSクラウドを選び、お申し込みに進みます。



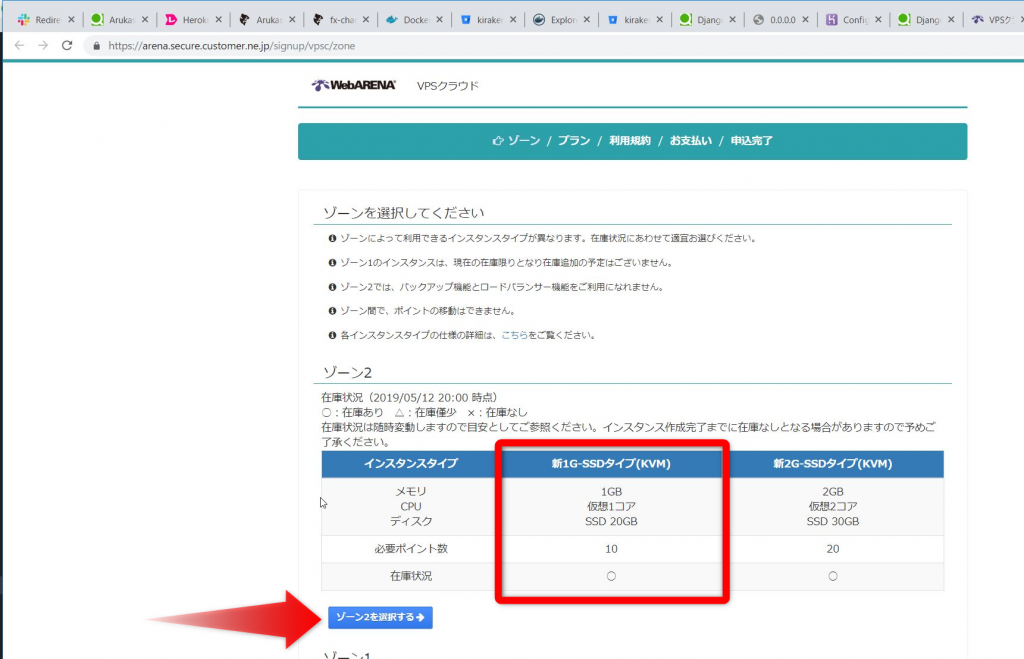
ゾーン2を選びます。ゾーン1はバックアップ機能とロードバランサー機能を利用できますが、月額が高くなっています。

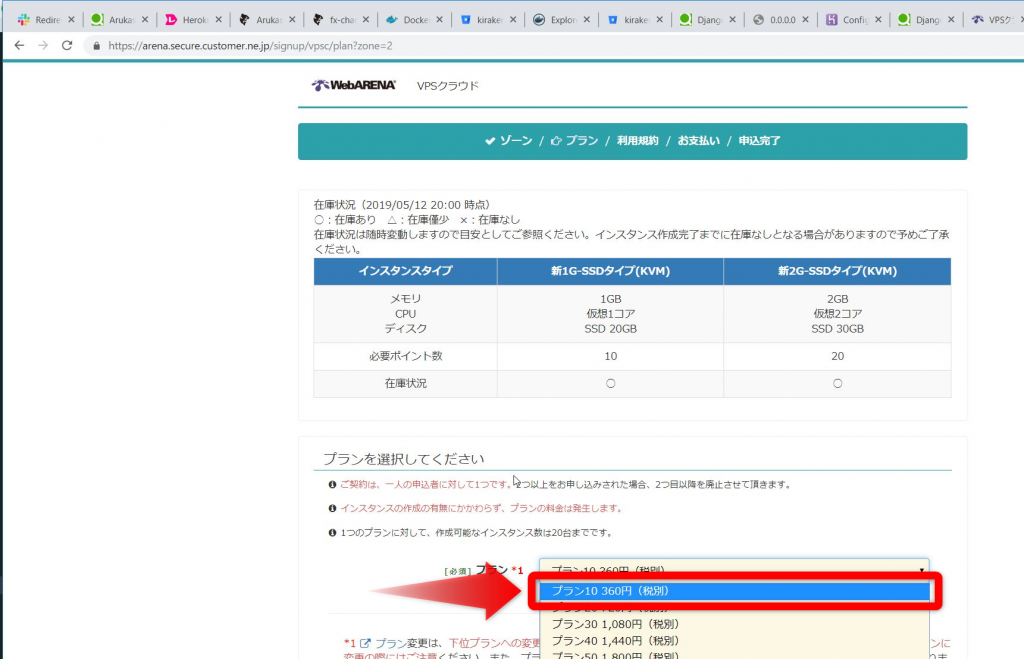
プランを選びます。ここでは最安値の「プラン10」を選んでいます。

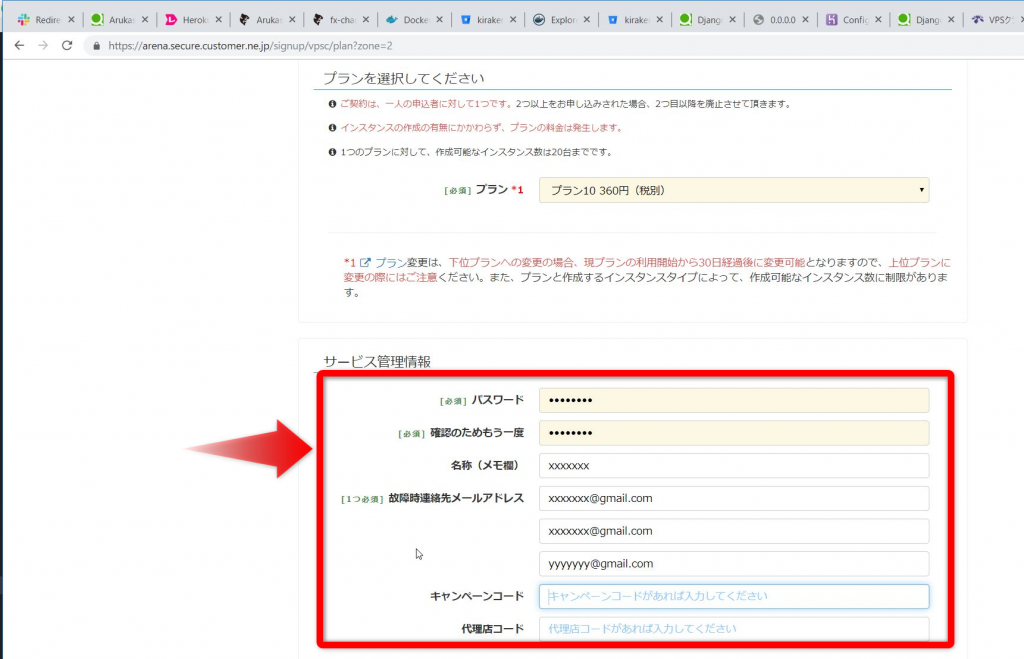
パスワード、メールアドレスを入力します。

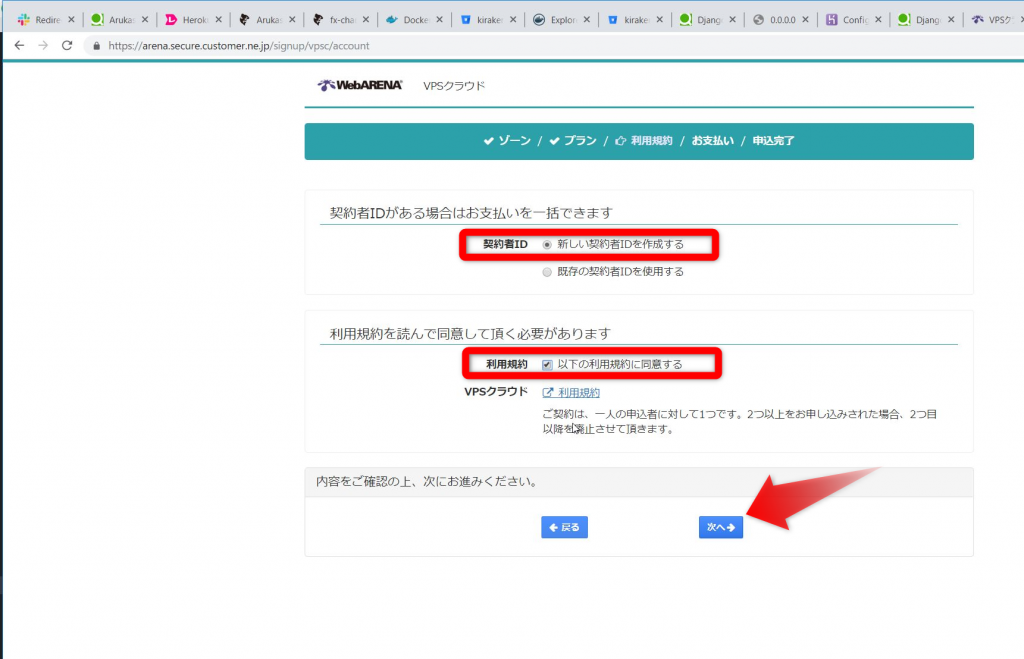
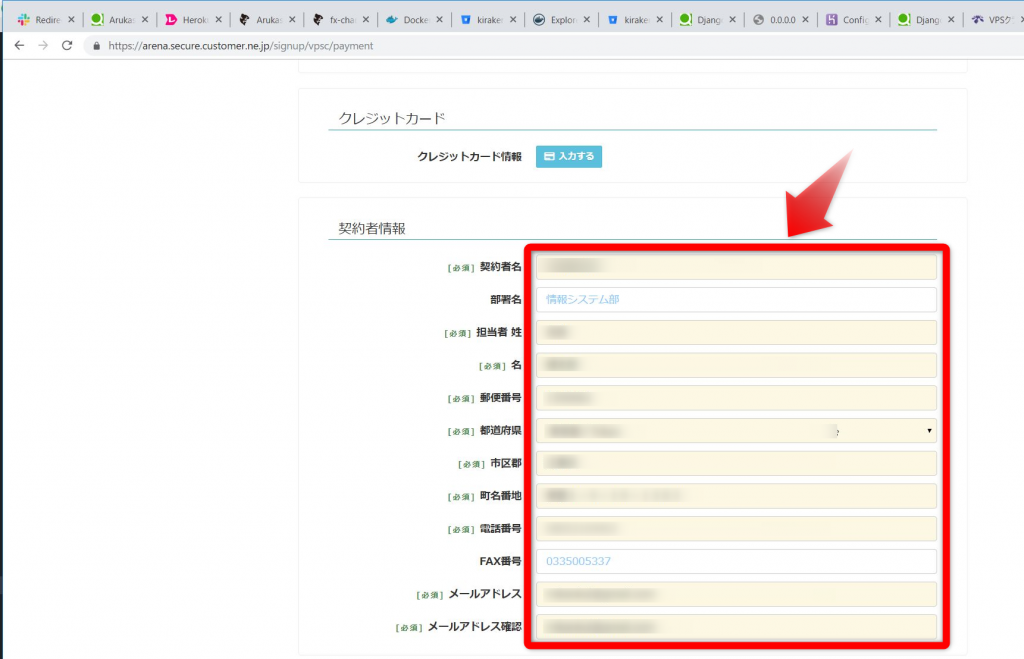
必須項目にチェックをいれて、次へ進みます。

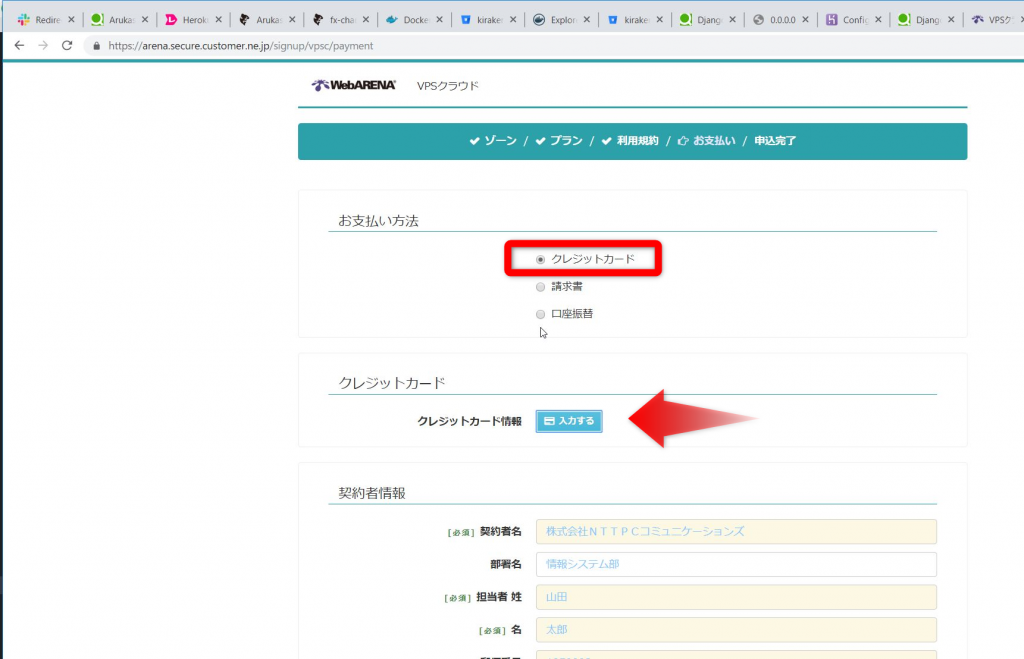
クレジットカード情報を入力します。

クレジットカード情報などの入力が完了すると、最終確認画面になります。問題なければ次に進みます。

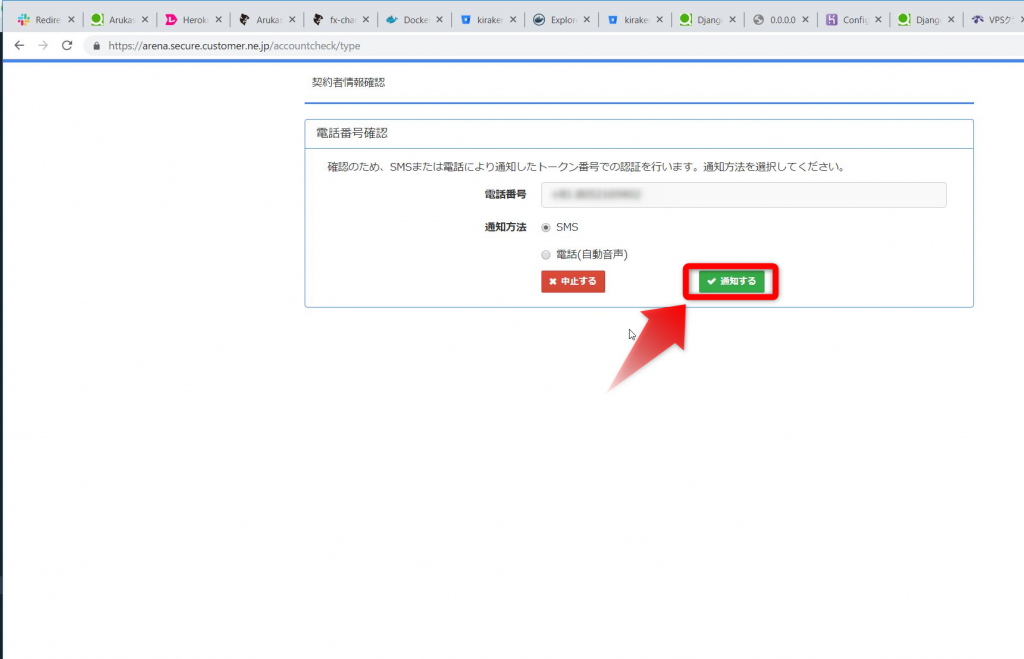
電話番号認証に進みますので、SMS(ショートメッセージ)が受け取れる電話番号を入力します。

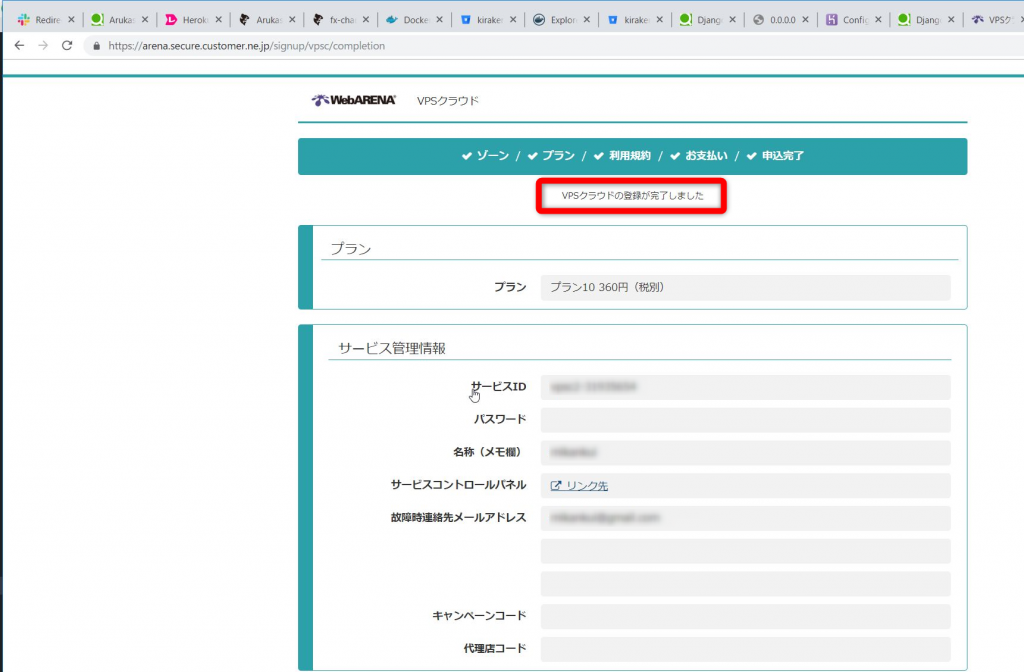
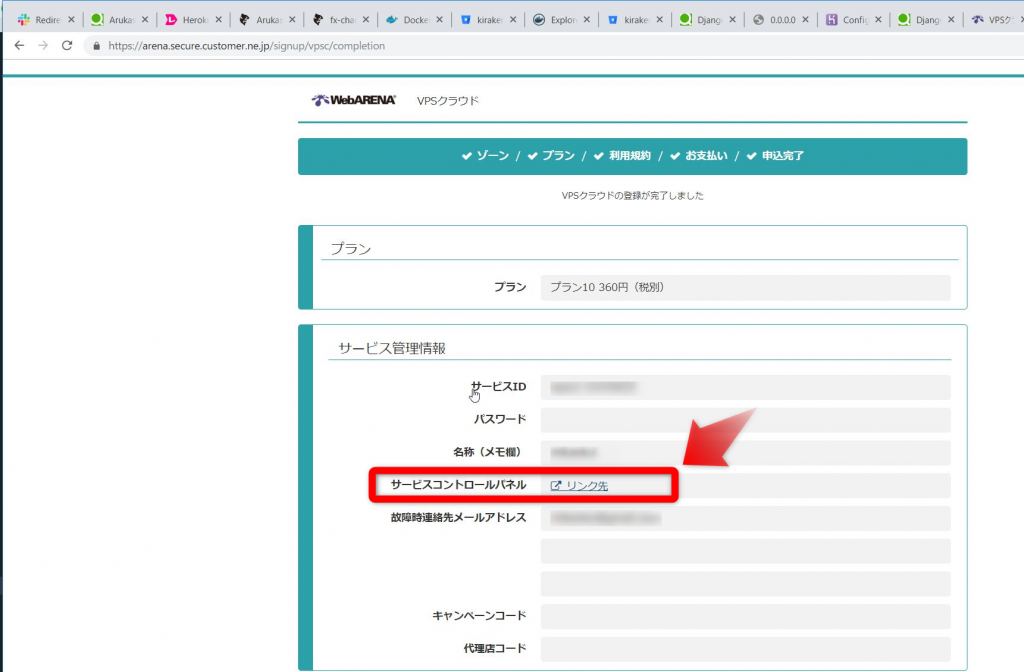
上記が完了すると、登録が完了し、サービスIDが発行されます。

3.WebArenaのVPSサーバセットアップ
ここではVPSのセットアップを行っていきます。セットアップ手順はPDFに記載の順番で進めていきます。手順が更新されていることもあると思いますので、一読したほうが良いかと思います。以下は、2019年5月初旬に実施しています。
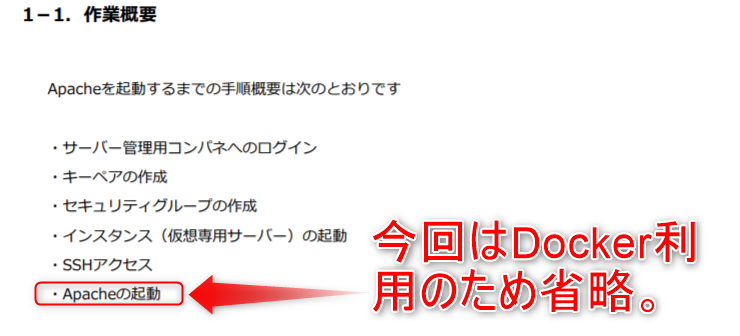
作業概要は以下の通りです。作業概要にはApacheの起動が入っていますが、今回はDockerを利用しているため不要になります。

セットアップ手順
以下では、下記の順番で進めていきます。
- サーバ管理用コンパネへのログイン
- キーペアの作成
- セキュリティグループの作成
- インスタンス(仮想専用サーバ)の起動
- SSHアクセス
1.サーバ管理用コンパネへのログイン
VPSサービスのサービスコントロールパネルを開きます。
もし画面を閉じてしまった場合は、以下のURLからアクセスできます。

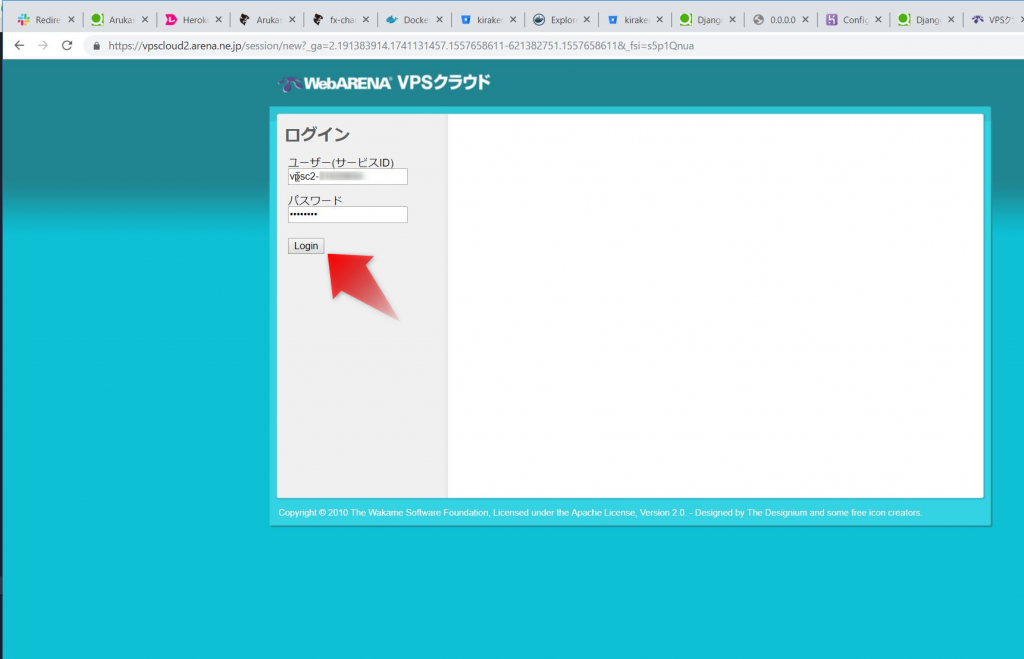
サービスIDとパスワードを入力してログインします。

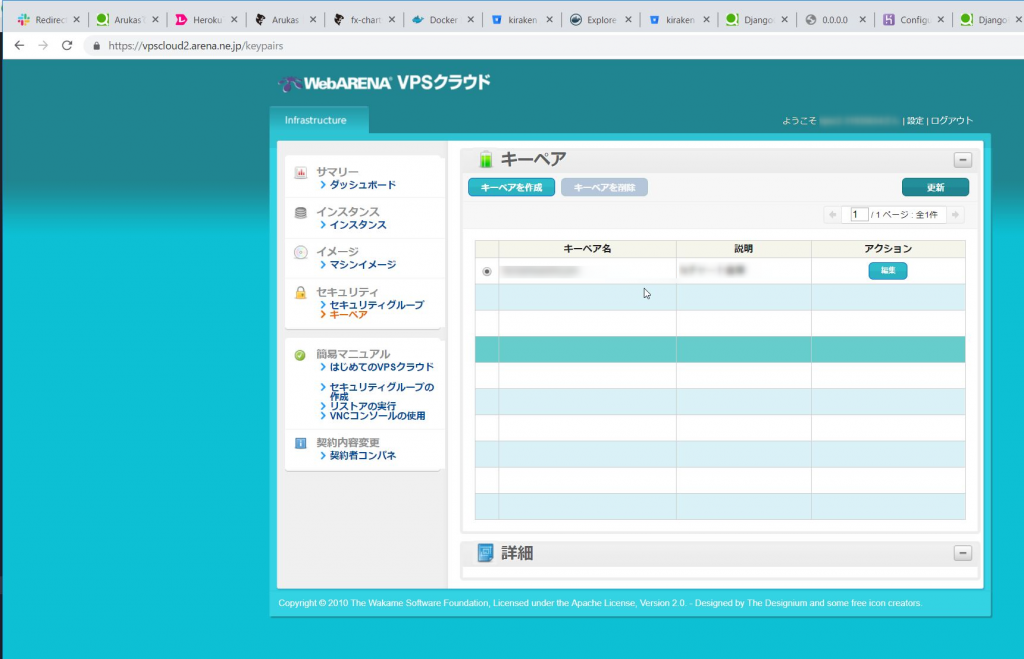
2. キーペアの作成
キーペアはインスタンス(仮想専用サーバー)へSSHログオンする時に使用します 。
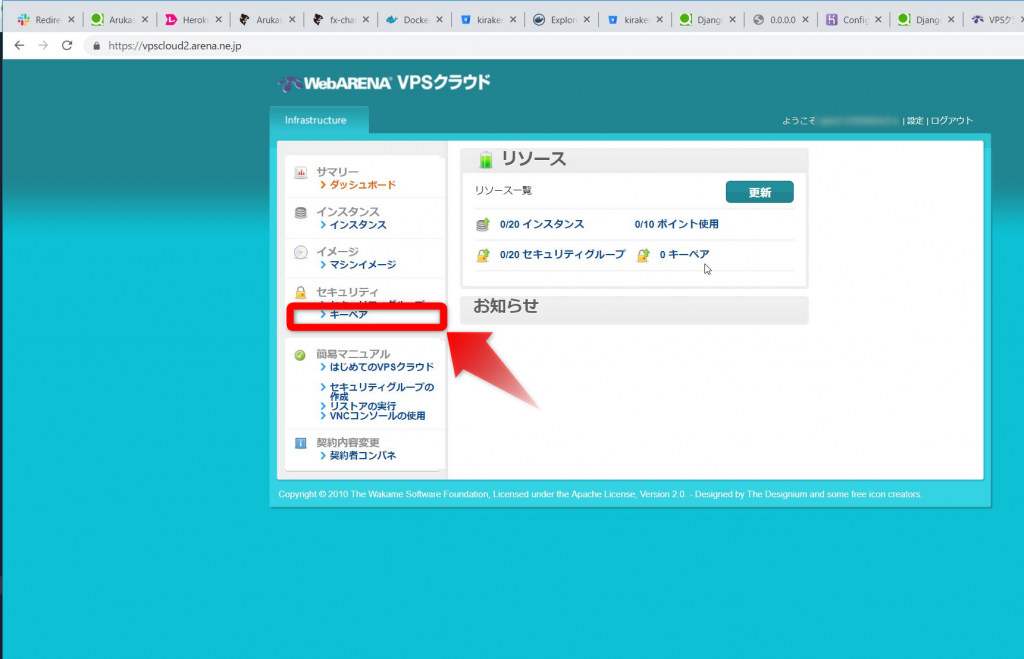
画面左のメニューから「キーペア」を選択します。

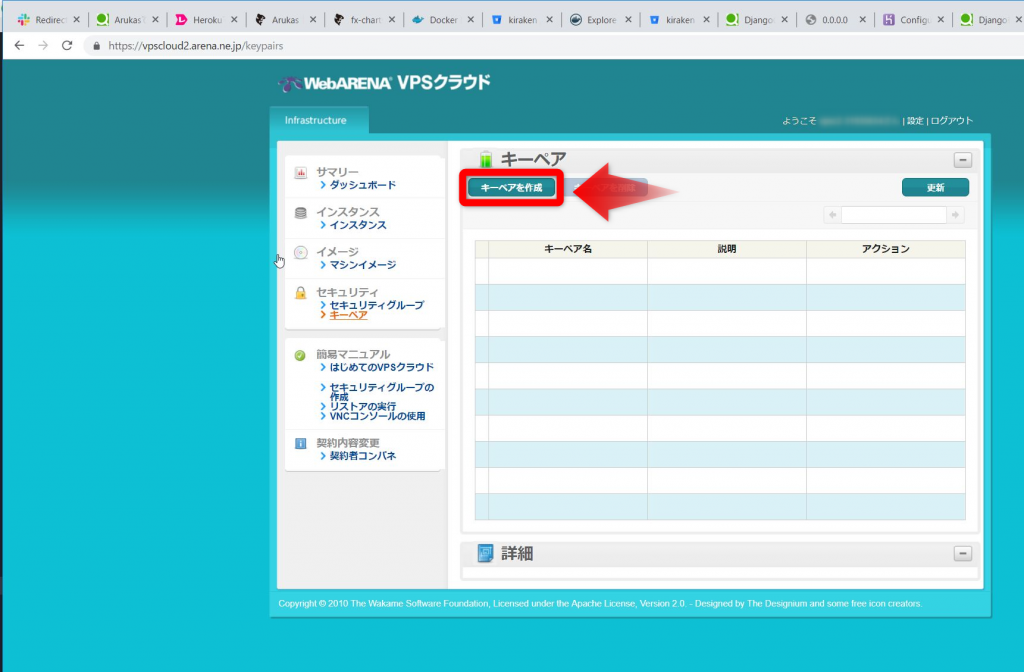
画面上部の「キーペアの作成」を選びます。

キーペアを作成したら、ダウンロードされますので、ファイルを保存してください。SSH接続の際に使用します。【SSH使用情報①】
なお、作成したキーペア ファイルは【再ダウンロードすることができない】ため、大切に保管してください。(ダウンロード 警告はブラウザに依存します)

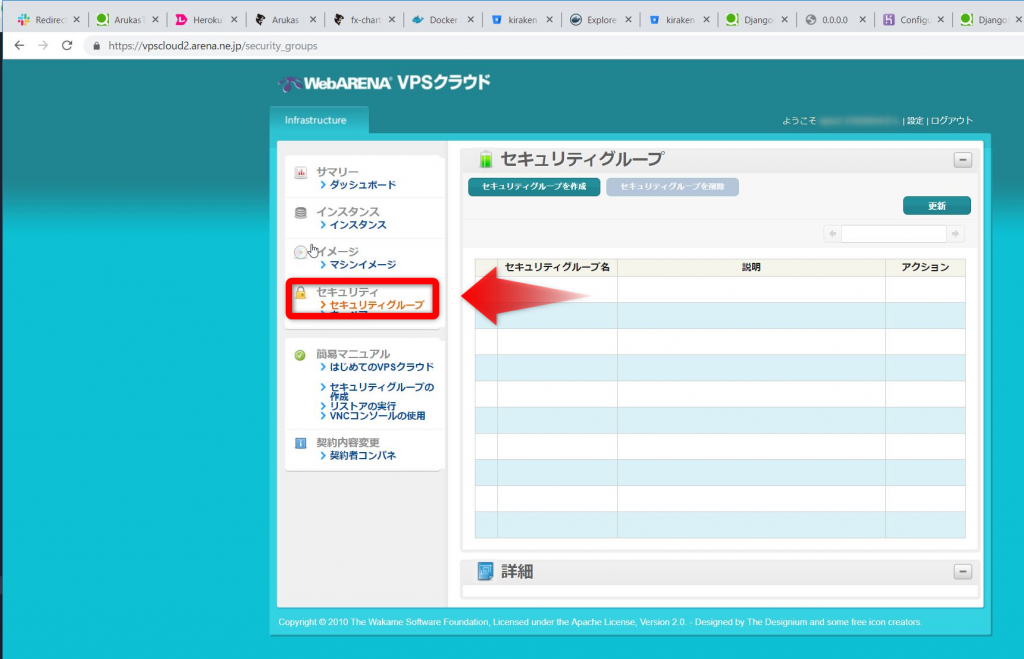
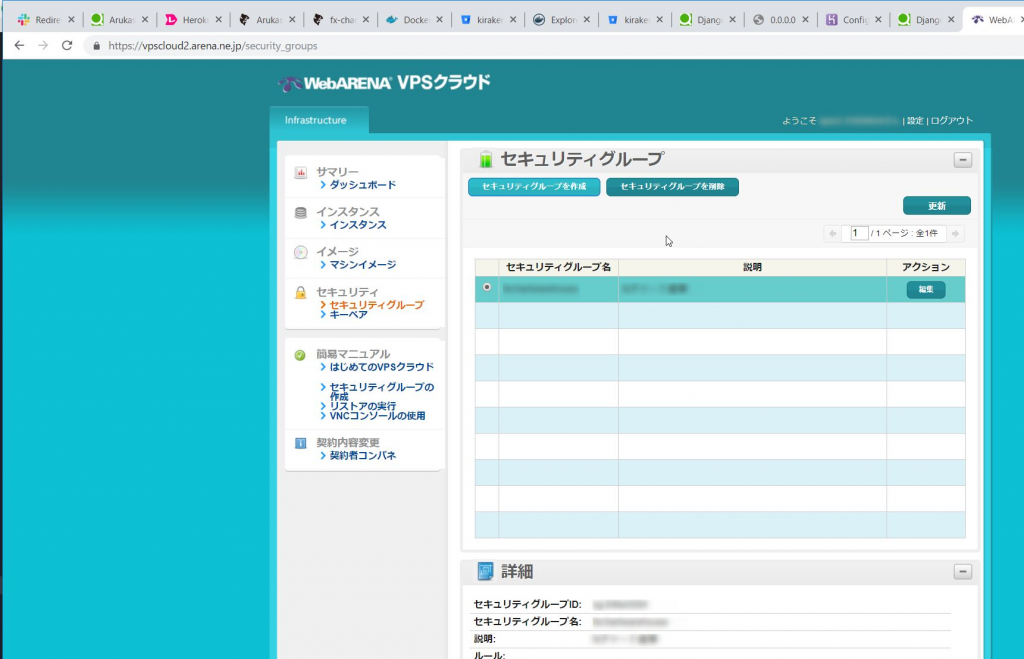
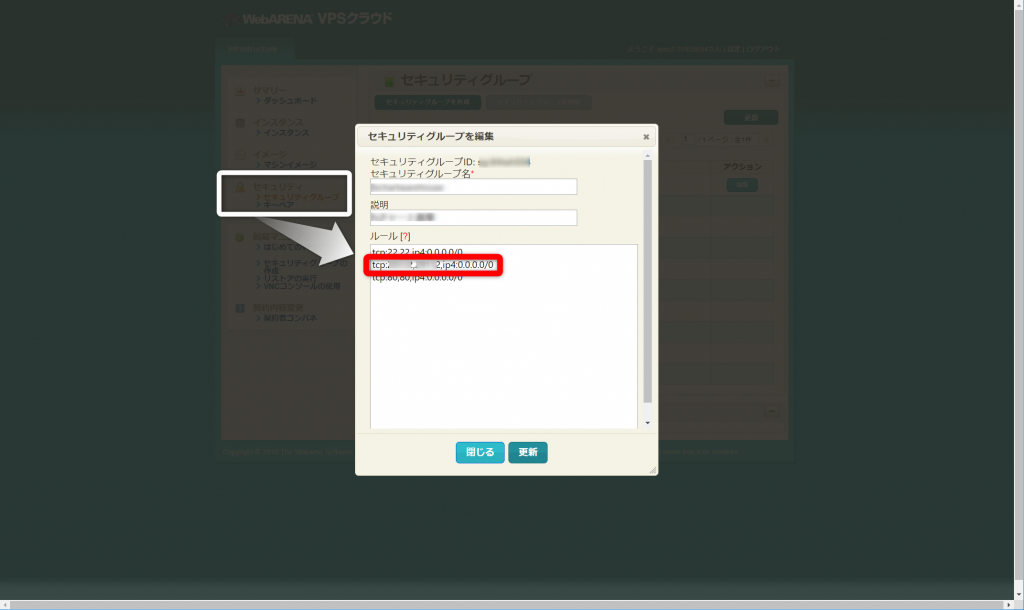
3.セキュリティグループの作成
セキュリティグループはインスタンス(仮想専用サーバー)への適用が必須となるファイアウォ ール機能です 。
左メニューのセキュリティグループを押します。

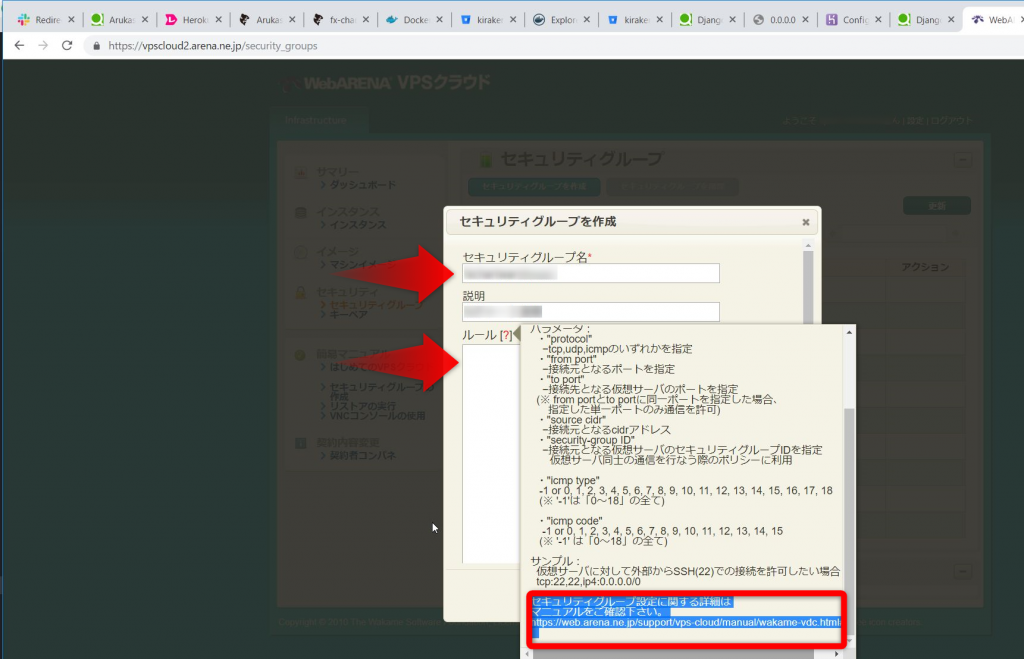
必須項目の「セキュリティグループ名」と「ルール」を入力します。
セキュリティグループのルールについては、以下にマニュアルがあります。
https://web.arena.ne.jp/support/vps-cloud/manual/wakame-vdc.html

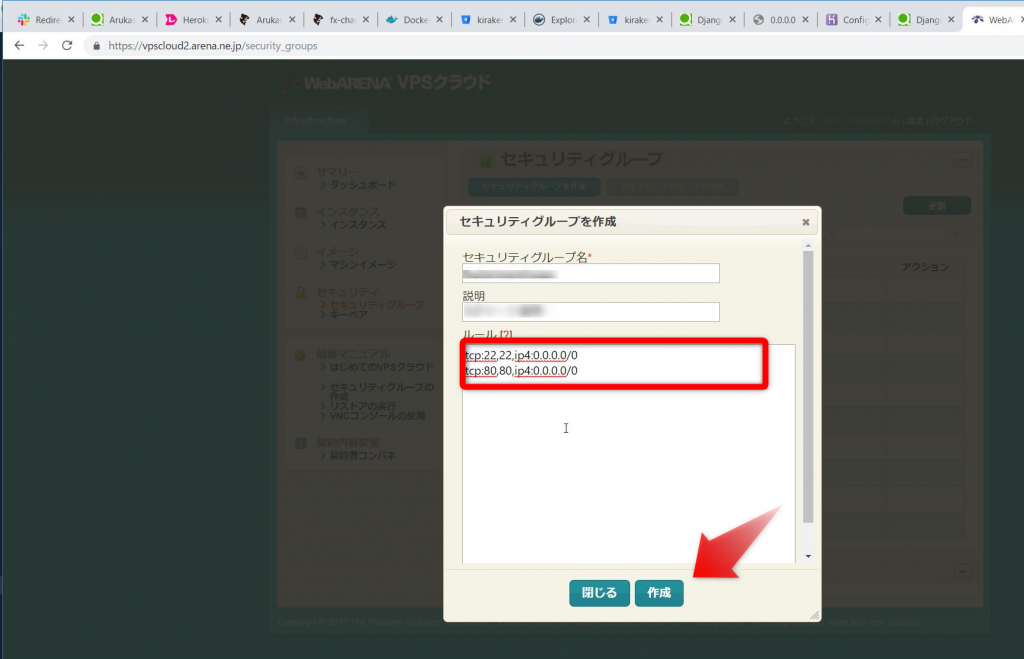
マニュアルを参照して、以下の設定をルールに記載しました。
tcp:22,22,ip4:0.0.0.0/0
tcp:80,80,ip4:0.0.0.0/0


4.インスタンス(仮想専用サーバ)の起動
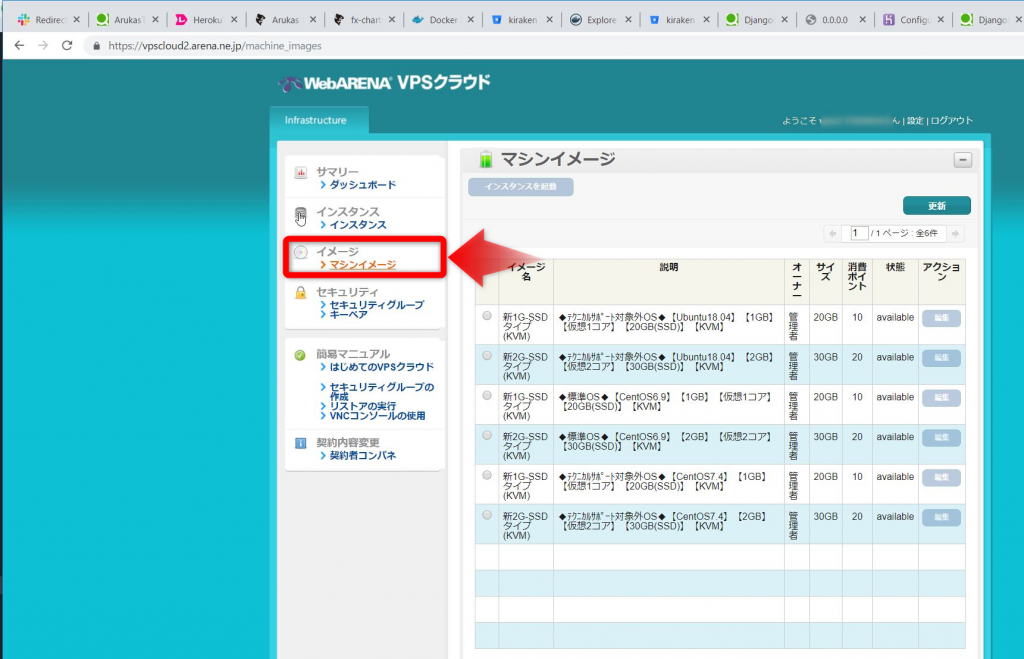
画面左メニューの「マシンイメージ」を選択します。

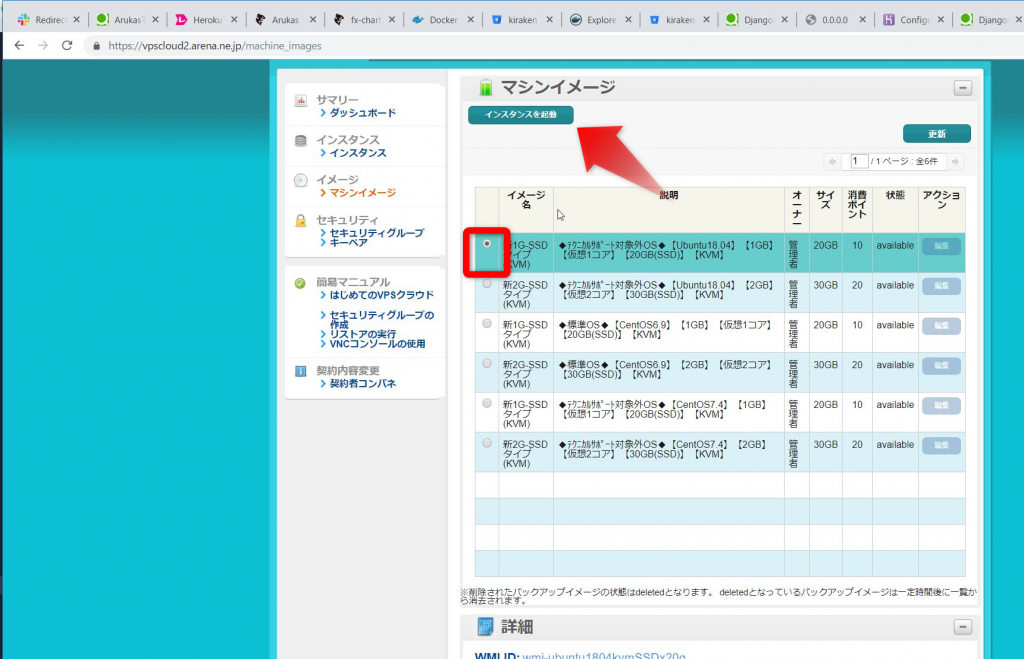
イメージ には「新1G-SSDタイプ(KVM)」 を選択します。選択した状態で、インスタンスの起動を押します。

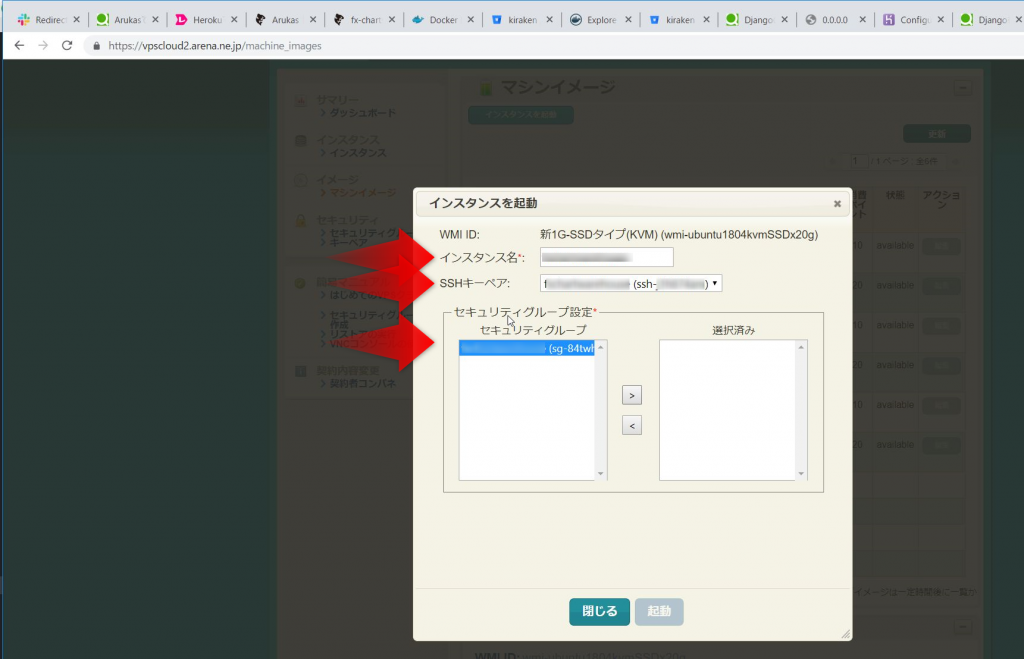
それぞれ、下記の情報を選択候補から選びます。選択したら、起動ボタンを押します。
- インスタンス名
- SSHキーペア(作成したキーペアがプルダウンから選択できるはずです)
- セキュリティグループ(作成したセキュリティグループを選択)

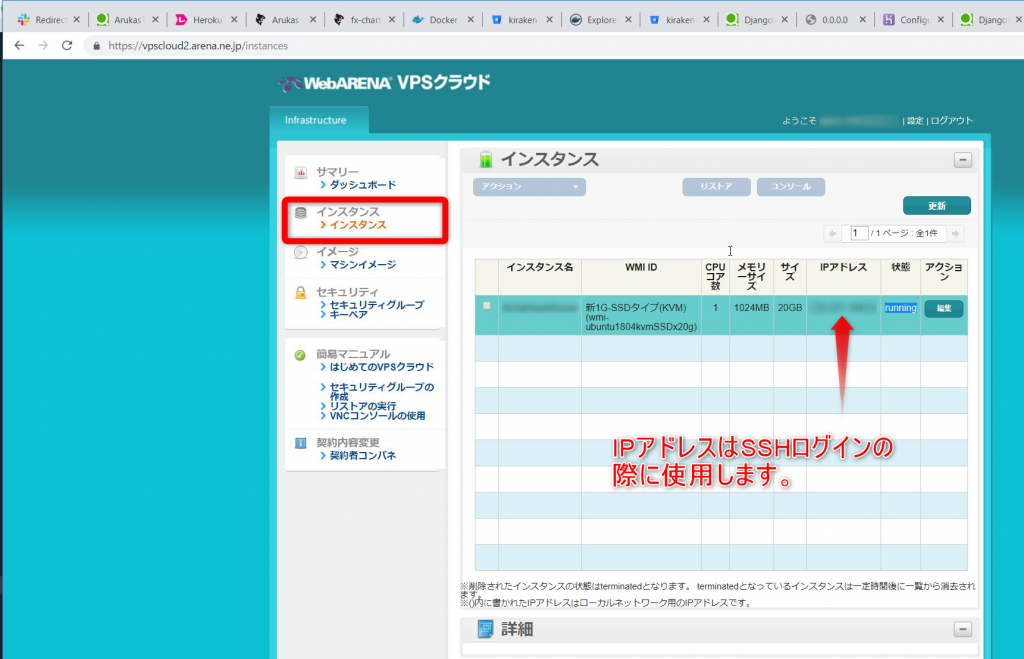
画面左メニューのインスタンスを選択すると、作成したインスタンスが起動していると思います。作成したインスタンスのIPアドレスは、あとのSSH接続時に必要ですのでメモして下さい。 【SSH使用情報②】

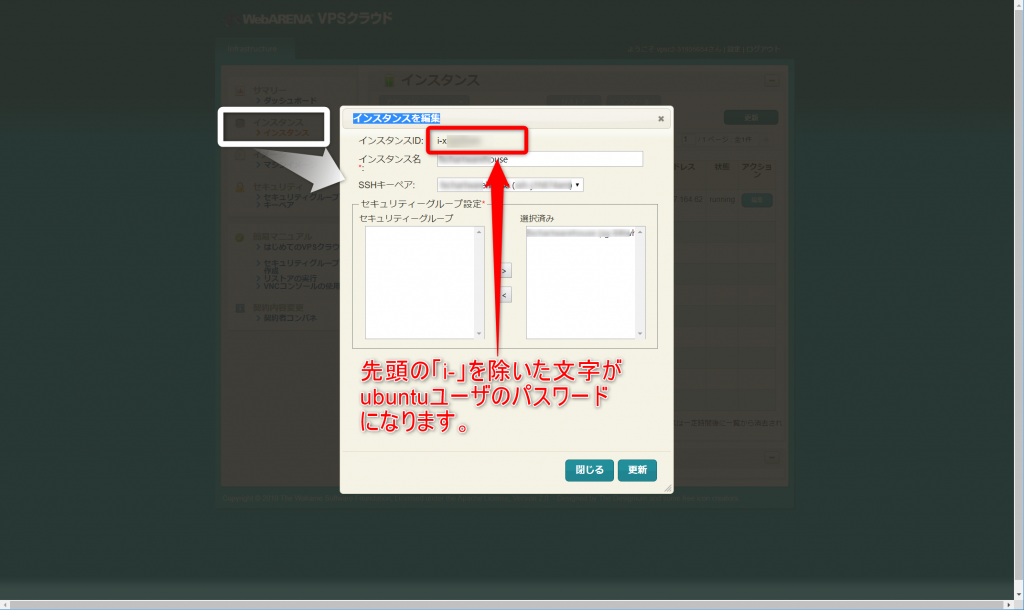
また作成したインスタンスの編集ボタンを押すと、インスタンスIDを確認できます。
このインスタンスIDの、先頭の「i-」を除いた文字がubuntuユーザのパスワードになります。この後のSSH接続時に使用するのでメモしてください。 【SSH使用情報③】

5.SSHアクセス
ここでは、SSHの接続設定とセキュリティ設定の2つを実施します。
まずローカルPC端末から、作成したサーバのインスタンスにSSHでログインするための設定を行います。
必要な情報は、以下となります。
- 【SSH使用情報①】 キーペア作成時にダウンロードしたpemファイル
- 【SSH使用情報②】 作成したインスタンスのIPアドレス
- 【SSH使用情報③】 ubuntuユーザ(rootユーザ)のパスワード
ちなみにTeraTermがなくても、PowerShellでもssh接続ができますので、ご参考までに。
https://mimimopu.com/powershell-ssh-client/
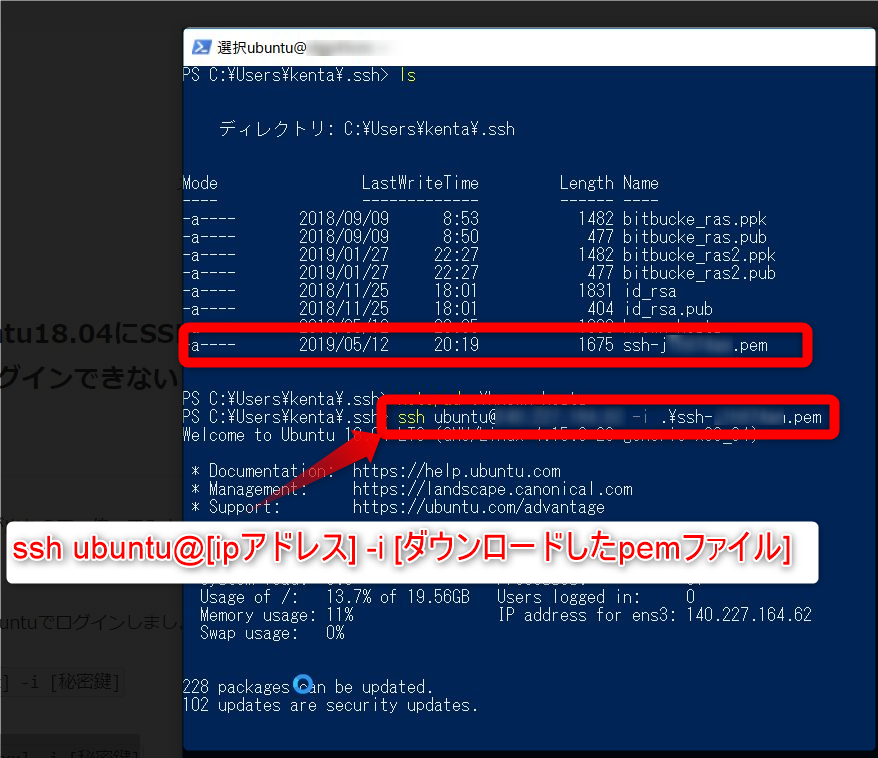
まず、ローカル端末のユーザのsshフォルダに移動し、ダウンロードしたpemファイルを配置します。
私がダウンロードした際は、ファイル名は「ssh-j*****.pem」でした。

ここで1つハマりポイントですが、接続のユーザ名は「root」ではなく「ubuntu」になります。
ssh ubuntu@[ipアドレス] -i [ダウンロードしたpemファイル]
接続に成功すれば、以下のメッセージが表示されます。
PS C:\Users\*******\.ssh> ssh ubuntu@***.***.***.*** -i .\ssh-j*******.pem
Welcome to Ubuntu 18.04 LTS (GNU/Linux 4.15.0-20-generic x86_64)
Documentation: https://help.ubuntu.com
Management: https://landscape.canonical.com
Support: https://ubuntu.com/advantage System information as of Sun May 19 14:45:11 JST 2019 System load: 0.08
Usage of /: 25.3% of 19.56GB
Memory usage: 41%
Swap usage: 1%
Processes: 99
Users logged in: 1
IP address for ens3: ***.***.***.***
IP address for docker0: 172.17.0.1
IP address for br-739c7d708685: 172.18.0.1
Ubuntu's Kubernetes 1.14 distributions can bypass Docker and use containerd
directly, see https://bit.ly/ubuntu-containerd or try it now with snap install microk8s --classic
Canonical Livepatch is available for installation.
Reduce system reboots and improve kernel security. Activate at:
https://ubuntu.com/livepatch
230 packages can be updated.
107 updates are security updates.
Last login: Sun May 12 22:33:05 2019 from ***.***.***.***
ubuntu@*********:~$
ここからはセキュリティの設定をします。設定にあたっては以下のサイトを参考にさせて頂きました。
- VPSのOSをアップデートする
- rootユーザーでのログインを禁止する
- パスワードでログインできなくする(鍵認証)
- ポートを閉じて(変更して)侵入経路をふさぐ
- ファイアウォールを設定する
- denyhostsを導入して不正アクセスを試みるユーザーをブロックする
VPSのOSをアップデートする
ubuntuはdebian系ですので、apt-getになります。
# apt-get update
# apt-get upgrade
新規ユーザを作成する
先に新しいユーザを追加します。(rootでのログインを禁止すると誰も入れなくなってしまいます。)
ここでコマンドに注意です。 「useradd」コマンドではホームディレクトリが作成されないので、Ubuntuではユーザー追加時は「adduser」コマンドを使うとパスワード発行からホームディレクトリ作製まで対話式に進むので、そのコマンドを利用してユーザーを作成します
# adduser USER_NAME
Enter new UNIX password:
Retype new UNIX password:
passwd: password updated successfully
作成したユーザに、sudoの実行権限を付与します。sudoはスーパーユーザの実行権限が必要なコマンド時に使用するコマンドです。
# usermod -aG sudo USER_NAME
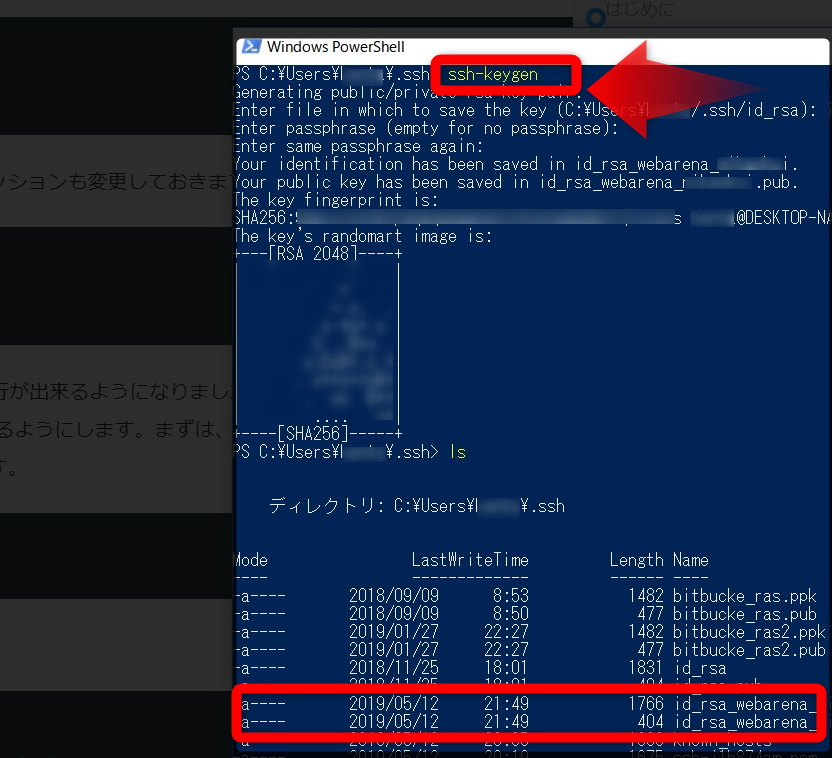
新たに追加したユーザが、SSH接続できるようにします。そのためにssh鍵を作成し、サーバに公開鍵を配置します。
ssh-keygen

公開鍵の配置はscpコマンドで行います。先ほど作成した新規ユーザのホームに.sshが作成されていなければ、事前に作成します。
mkdir /home/追加ユーザ名/.ssh
作成した公開鍵を転送します。ここはubuntuユーザで実行します。
scp -i .\ssh-j********.pem .\ id_rsa_*******.pub ubuntu@IPアドレス:/home/新ユーザ名/.ssh
公開鍵をサーバに登録します。手順としては、新たにauthorized_keysファイルを作成し、そこに転送した公開鍵を転記します。
cd /home/新ユーザ/.ssh
sudo touch authorized_keys
chown 新ユーザ名:新ユーザ名 authorized_keys
cat ras_********.pub authorized_keys
ここまでできたら、新しいユーザでSSH接続します。
ssh 新しいユーザ名@[ipアドレス] -i [作成した秘密鍵]
rootユーザーでのログインを禁止する/
パスワードでログインできなくする(鍵認証) /ポート番号を変更する
sudo vim /etc/ssh/sshd_config
以下を追記します。
変更後のポート番号には10001~65535の番号の間で入力するのがおすすめ。例えば[29112]みたいな。
#Port 22
Port 29112
PermitRootLogin no
#PasswordAuthentication yes
PasswordAuthentication no
sshdを再起動します。
sudo systemctl restart sshd
先ほど変更したポート番号を、セキュリティグループのルールに追記します。

再度SSH接続して、以下のエラーがでればOKです。また変更後のポート番号でログインできることを核にします。
PS C:\Users\****.ssh> ssh ubuntu@***.***.***.*** -i .\ssh-*******.pem
ssh: connect to host ***.***.***.*** port 22: Connection refused
PS C:\Users\****.ssh> ssh ubuntu@***.***.***.*** -i .\ssh-*******.pem -p 29***
Welcome to Ubuntu 18.04 LTS (GNU/Linux 4.15.0-20-generic x86_64)
Documentation: https://help.ubuntu.com
Management: https://landscape.canonical.com
Support: https://ubuntu.com/advantage
System information as of Sun May 19 17:06:53 JST 2019
System load: 0.05
Usage of /: 25.3% of 19.56GB
Memory usage: 40%
Swap usage: 1%
Processes: 97
Users logged in: 1
IP address for ens3: ***.***.***.***
IP address for docker0: 172.17.0.1
IP address for br-739c7d708685: 172.18.0.1
Ubuntu's Kubernetes 1.14 distributions can bypass Docker and use containerd
directly, see https://bit.ly/ubuntu-containerd or try it now with
snap install microk8s --classic
Canonical Livepatch is available for installation.
Reduce system reboots and improve kernel security. Activate at:
https://ubuntu.com/livepatch
230 packages can be updated.
107 updates are security updates.
4.WebArenaにDockerをインストール
以下のサイトを参考にさせて頂きました。
- Ubuntuにdockerをインストールするhttps://qiita.com/tkyonezu/items/0f6da57eb2d823d2611d
SSHで接続後、
前提ソフトのインストール
sudo apt-get install -y \
apt-transport-https \
ca-certificates \
curl \
software-properties-common
GPG 公開鍵のインストール
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
aptリポジトリの設定
sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) \
stable"
docker-ceのインストール
sudo apt-get update
sudo apt-get install -y docker-ce
dockerのバージョン確認
docker version
一般ユーザでの実行
sudo usermod -aG docker <アカウント名>
5.WebArenaにGitからアプリケーションをクローン
BitbuckeのGitに登録したソースをクローンします。
SSHで接続後、
ch /home/新規ユーザ/.ssh
ssh-keygen -t rsa -C メールアドレス
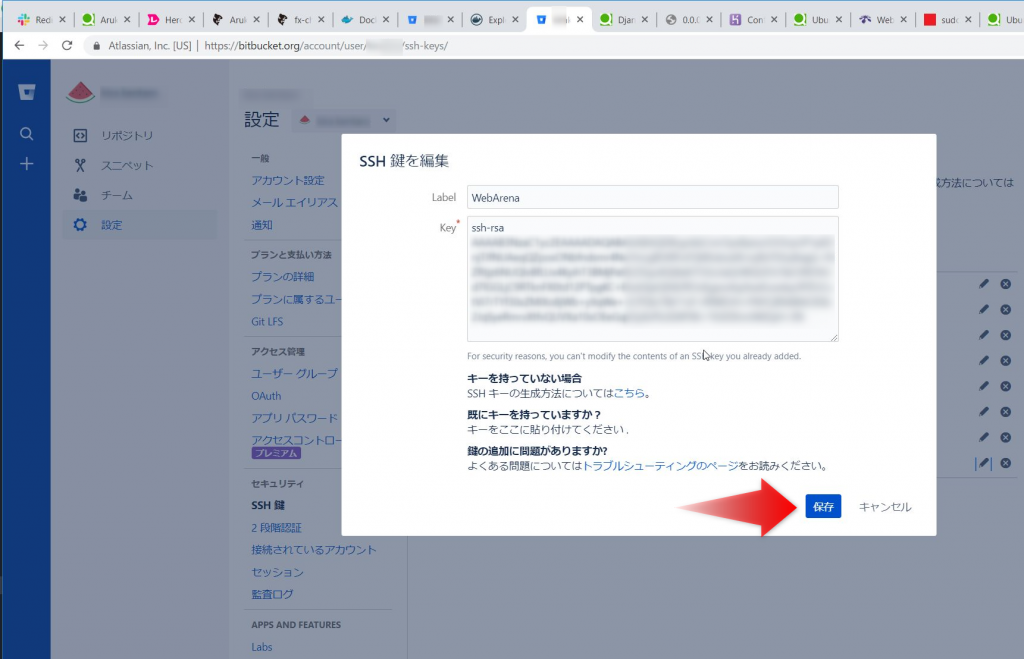
作成された公開鍵をbitbucketのSSH鍵編集ページで張り付けます。

ソースの格納フォルダを作成し、ソースをクローンします。
cd /home/新規ユーザ
mkdir git
cd git
git clone https://*******@bitbucket.org/*******/*********.git
6.WebArenaでDockerのサービス起動とコンテナ起動
以下のサイトを参考にさせて頂きました。
ここまでくれば、あとは開発環境の構築と同じです。
以下のコマンドを順次実行しましょう。
イメージからコンテナの作成
docker-composer.ymlファイルがあるフォルダへ移動して、
docker-compose up
テーブルとユーザ作成
docker ps を実行して、djangoを実行しているコンテナのIDを確認
docker ps
確認したコンテナIDに入って、マイグレーションを実行(以下はコンテナIDが5ac93cf5c6c8の場合)
docker exec -it 5ac93cf5c6c8 /bin/bash
マイグレーションとテーブルユーザの作成を実行
python manage.py migrate
python manage.py createsuperuser
ブラウザからアドレスにアクセス。以下のエラーが出たらsetting.pyを修正します。
Invalid HTTP_HOST header: …to ALLOWED_HOSTS.
settings.pyというファイルがあるので、それを開いて、
====================================
ALLOWED_HOSTS = []
====================================
に、インスタンスのIPアドレスを追記します。
====================================
ALLOWED_HOSTS = [‘***.***.***.***’]
====================================
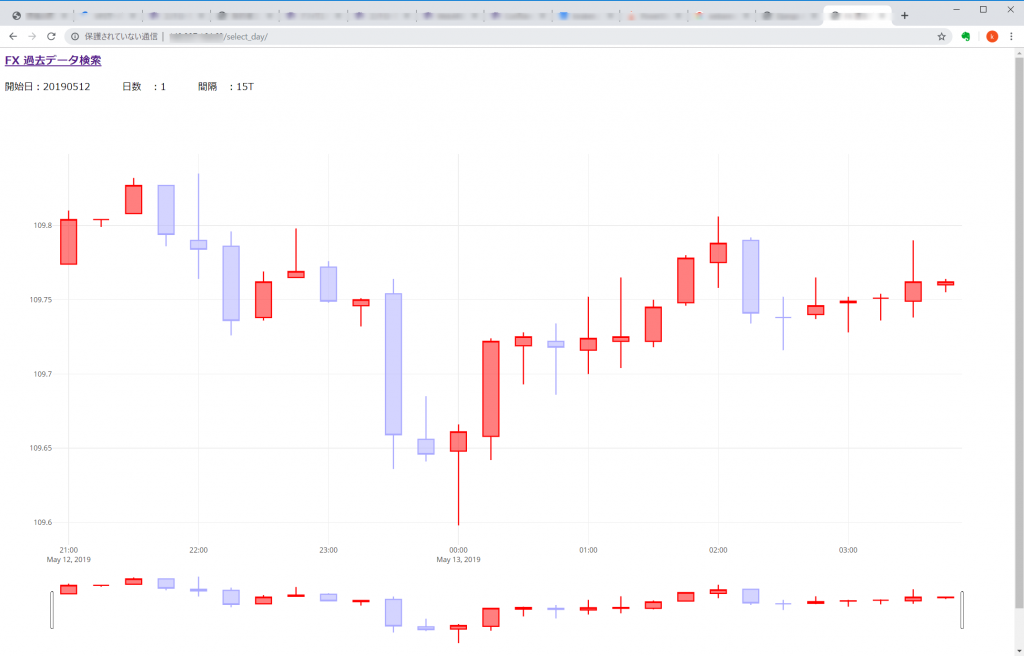
http://IPアドレス/
にアクセスすると、アプリケーションが起動しました!

以上です。
所感
VPSの構築は難しいと思いこんでいましたが、全部含めて3~4時間で完了しました。WebARENA(VPSクラウド)
![]() は必要な機能は盛り込まれており、SSHの設定さえできてしまえば、あとは簡単だと思います。これで月額360円、データ転送料込みは安いです。
は必要な機能は盛り込まれており、SSHの設定さえできてしまえば、あとは簡単だと思います。これで月額360円、データ転送料込みは安いです。
