flutter&firebase でWEBサービス リッチテキストエディタ(html_edito_enhanced/flutter_quill/zefyrka)の比較検討
何か説明をする際は、文字だけでなく、画像や箇条書きなどがあったほうが、より直感的に理解しやすいと思います。そのため、リッチテキストエディタをWEBサービスに追加したいと思います。
リッチテキストエディタでpub.devを調査
pub.devは公式のライブラリサイトです。ここでリッチテキストエディタを検索してみました。Like数も多いものを3つピックアップしています。
- https://pub.dev/packages/html_editor_enhanced
- https://pub.dev/packages/flutter_quill
- https://pub.dev/packages/zefyrka
html_edito_enhanced
質実剛健な感じがします。
Flutter HTML Editor Enhancedは、Android、iOS、およびWeb用のテキストエディターであり、SummernoteJavaScriptラッパーを使用してWYSIWYGHTMLコードを作成するのに役立ちます。
https://pub.dev/packages/html_editor_enhanced
WEBでの開発はまだ課題がありそうですが、動かないわけではなさそうですし、今後は改善が図られそうです。
現時点では、多くのUI要素を描画するときに、かなりのちらつきや再描画が発生し
IframeElementます。詳細については、https://github.com/flutter/flutter/issues/71888を参照してください。現在の回避策は、構築および/またはを使用してWebアプリケーションを実行することである
flutter run --web-renderer htmlとflutter build web --web-renderer html。潜在的な修正の更新については、https://github.com/flutter/flutter/issues/80524をフォローしてください。それまでの間、上記のソリューションでちらつきの問題の大部分が解決されるはずです。
https://pub.dev/packages/html_editor_enhanced


基本的な使用法
import 'package:html_editor/html_editor.dart';
HtmlEditorController controller = HtmlEditorController();
@override Widget build(BuildContext context) {
return HtmlEditor(
controller: controller, //required
htmlEditorOptions: HtmlEditorOptions(
hint: "Your text here...",
//initalText: "text content initial, if any",
),
otherOptions: OtherOptions(
height: 400,
),
);
}
flutter_quill

quillは羽ペンのことらしいです。軽そうですね。
FlutterQuillは、Flutter用のリッチテキストエディターおよびQuillコンポーネントです。
このライブラリは、最新のモバイルプラットフォーム用に構築されたWYSIWYGエディターであり、Web互換性が開発中です。
https://pub.dev/packages/flutter_quill
内部データをjsonに変換し、データベースに保存できるようです。これは便利ですね。
このライブラリは、内部データ形式としてQuillを使用します。
_controller.document.toDelta()デルタを抽出するために使用します。
https://pub.dev/packages/flutter_quill
_controller.document.toPlainText()プレーンテキストを抽出するために使用します。
FlutterQuillは、ドキュメントを保存して開くことができるように、JSONシリアル化のサポートを提供します。ドキュメントをJSONとして保存するには、次のようにします。
ただし、以下の一文が気になります。
Web開発の場合は
https://pub.dev/packages/flutter_quillflutter config --enable-web、フラッターに使用し、ReactQuill forReactを使用します。
基本的な使用法
QuillController _controller = QuillController.basic();
Column(
children: [
QuillToolbar.basic(controller: _controller),
Expanded(
child: Container(
child: QuillEditor.basic(
controller: _controller,
readOnly: false, // true for view only mode
),
),
)
],
)
zefyrka
Flutterアプリケーション向けのソフトで優しいリッチテキスト編集。
Zefyrkaは、次の改善が加えられたZefyrパッケージのフォークです。
https://pub.dev/packages/zefyrka
ただ、ネットで調べてもあまり情報は出てこないため、まだまだこれからなライブラリかもです。大本のzefyrがすでに開発停止している点も、少しネガティブな感じがします。(zefyrが開発停止したので、このライブラリが作られてはいるのですが)

html_edito_enhanced を使ってみる
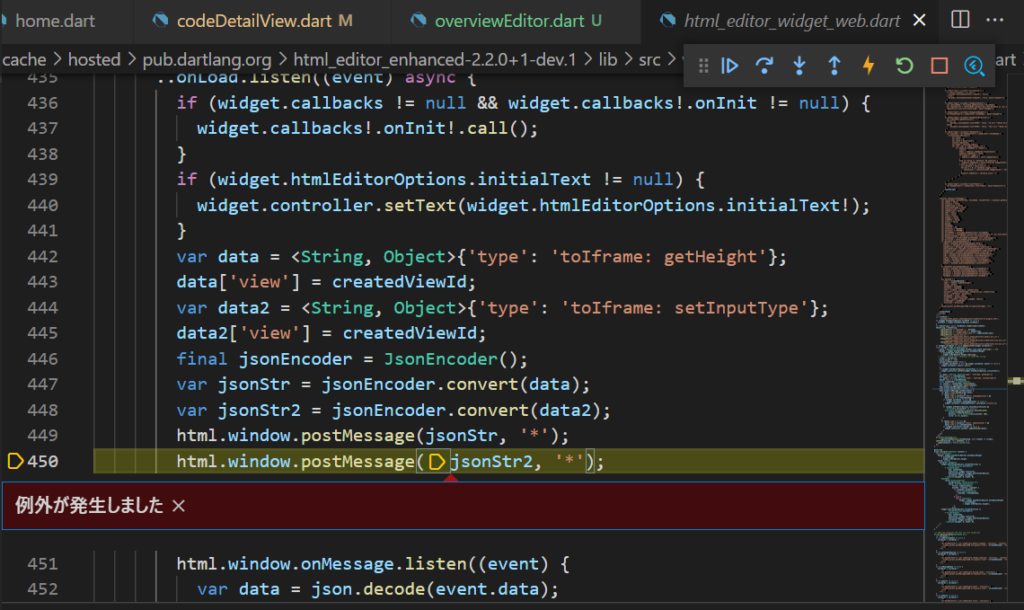
デバッグモードを起動したときに、以下のエラーが発生しましたが、
/C:/Program%20Files/flutter/.pub-cache/hosted/pub.dartlang.org/flutter_colorpicker-0.5.0/lib/src/hsv_picker.dart:730:43: Error: The parameter 'event' of the method 'AlwaysWinPanGestureRecognizer.addAllowedPointer' has type 'PointerDownEvent', which does not match the corresponding type, 'PointerEvent', in the overridden method, 'DragGestureRecognizer.addAllowedPointer'.
下記の情報をもとに、pubspec.ymlに以下を追加することで回避できました。
https://github.com/tneotia/html-editor-enhanced/issues/68#issuecomment-863369808
dependency_overrides: flutter_colorpicker: ^0.4.0
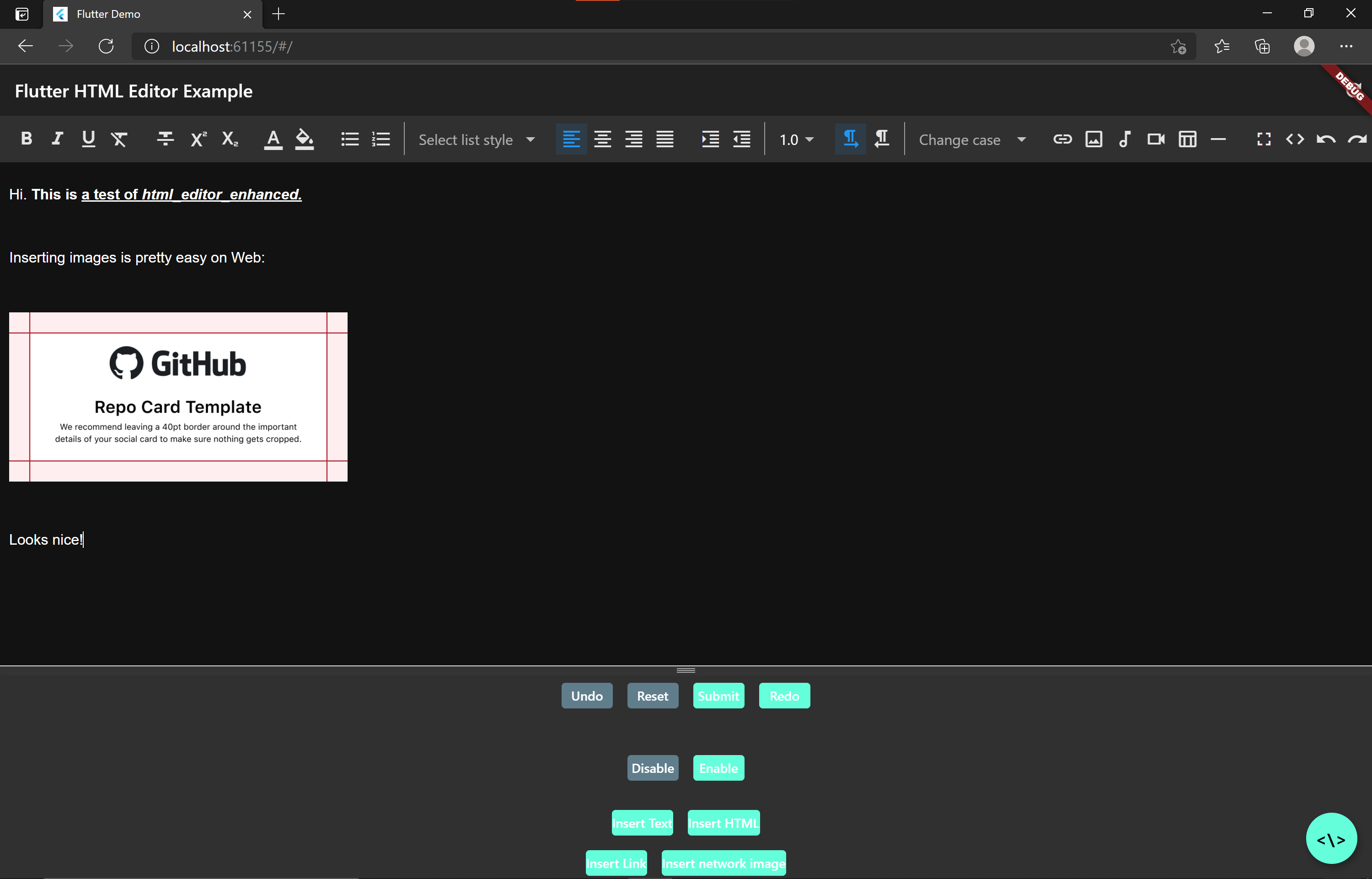
以下が起動画面です。

上記のソース
import 'package:flutter/cupertino.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:html_editor_enhanced/html_editor.dart';
import 'package:file_picker/file_picker.dart';
class OverviewEditor extends StatefulWidget {
final String title;
late bool _editflag;
late String _overview;
final HtmlEditorController controller = HtmlEditorController();
OverviewEditor(
{Key? key,
required this.title,
required bool editflag,
required String overview})
: super(key: key) {
this._editflag = editflag;
this._overview = overview;
this.controller.setText(overview);
}
@override
_OverviewEditorState createState() =>
_OverviewEditorState(controller, _editflag);
}
class _OverviewEditorState extends State<OverviewEditor> {
String result = '';
late HtmlEditorController controller;
late bool editflag;
_OverviewEditorState(HtmlEditorController controller, bool editflag) {
this.controller = controller;
this.editflag = editflag;
}
@override
Widget build(BuildContext context) {
return HtmlEditor(
controller: controller, //required
htmlEditorOptions: HtmlEditorOptions(
hint: "Your text here...",
//initalText: "text content initial, if any",
),
otherOptions: OtherOptions(
height: 400,
),
);
}
}
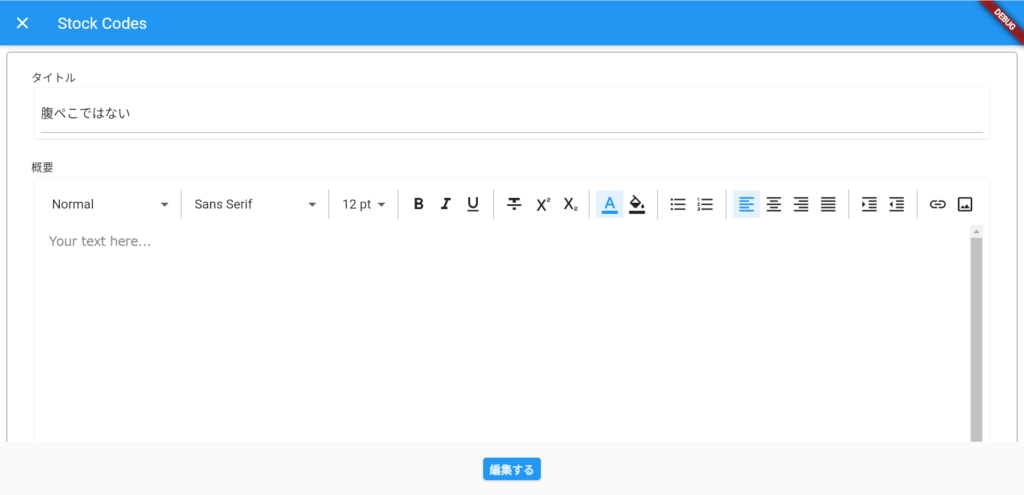
ただエラーが頻発し、記載中の内容がオールクリアされる事象が発生します。この状態では利用は厳しいと感じました。
エラー発生
- フォント変更
- フォントサイズ変更
- フォントカラー変更
- 上付き文字
- 下付き文字
- 背景色変更
- 画像挿入
エラーなし
- ボールド
- イタリィ
- 下線
- 箇条書き
- インデント
- 文字位置揃え

flutter_quill を試してみるも。。。
quillの方がもっとドはまりしました。画面に
