プログラミング不要!Glideでアプリを5分で作って公開してみた
モチベーション
- 親戚や友人からのプレゼントなどを簡単にメモしておきたかった
- メモしておかないと、あとで「あの時、なにもらったけ?どのくらいの金額で買えばいいのか。。。」となりがち。
- Glideを使って何かツールっぽいやつを作ってみたかった。(←ココ)
アプリの仕様
以下の情報(5W1H)を登録/参照でき、メンバー(家族)で共有できる
- When いつ
- プレゼントを送った/貰った日
- Who だれ
- プレゼントを送った方のご芳名/貰った方のご芳名
- where どこ
- 送り先にメモです。貰った際の伝票に記載の内容
- Why なぜ
- プレゼントの理由
- お歳暮とか、誕生日とかの情報
- What なにを
- プレゼントの名称
- プレゼントの概要
- 写真の添付
- How match (金額)
- 正確には分からないと思うのですが、大体の目安は残しておきたい
- プレゼントを返す際に、多すぎても/少なすぎても失礼になるため
Glideって何?
Googleが提供するスプレッドシートをもとに、手軽にアプリを作成できるノーコードツール(プログラミングが不要)です。
以下が本家サイトになります。
Glide : https://www.glideapps.com/

1、Glideへの登録
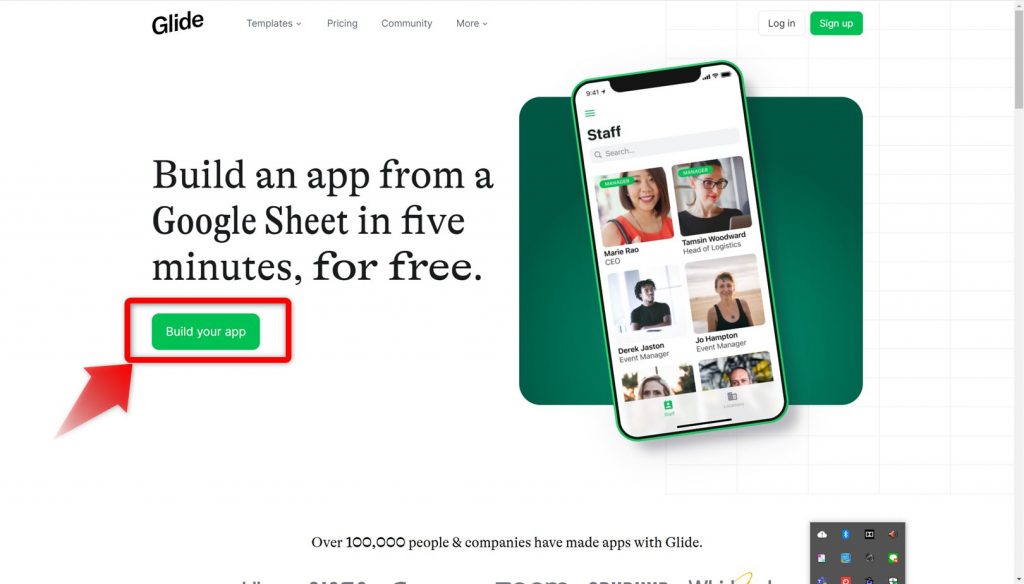
サイトで「Build your app」をクリックします。

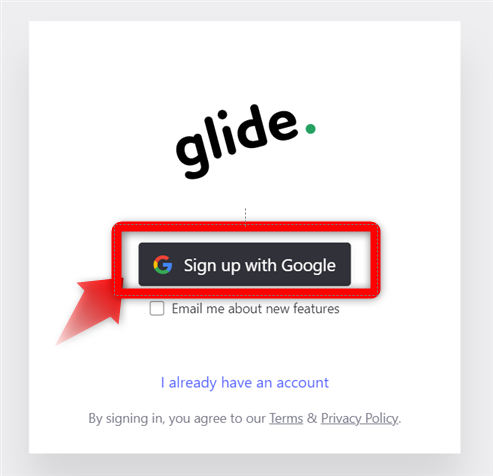
「Sign up with Google」をクリックします。

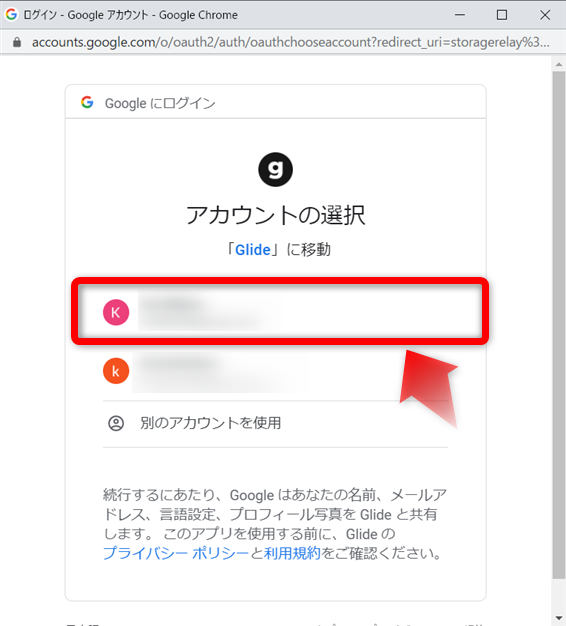
いつものように、アカウントの選択が表示さるので、ログインするアカウントを選択します。

Glideがアカウントへのアクセスをリクエストするので、許可します。

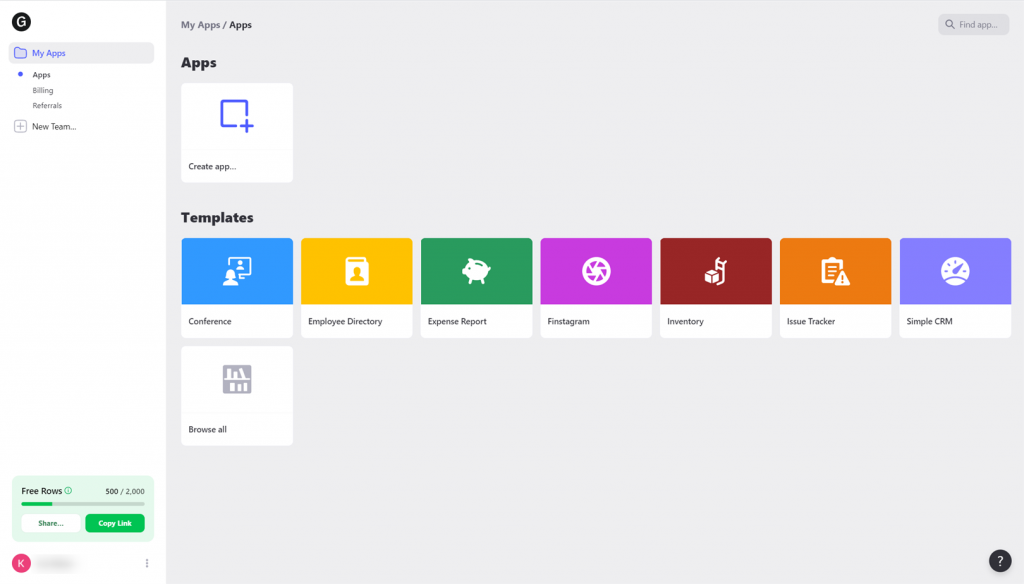
ログインした最初に表示される画面です。ここまでくれば、Glideを使ってアプリを作成できるようになります。

2、Googleスプレッドシートの用意
アプリは、Googleスプレッドシートから作成ができます。そのため、まずはGoogleスプレッドシートの準備をします。

ここから、一旦、Glideではなく、Googleドライブで作業をします。
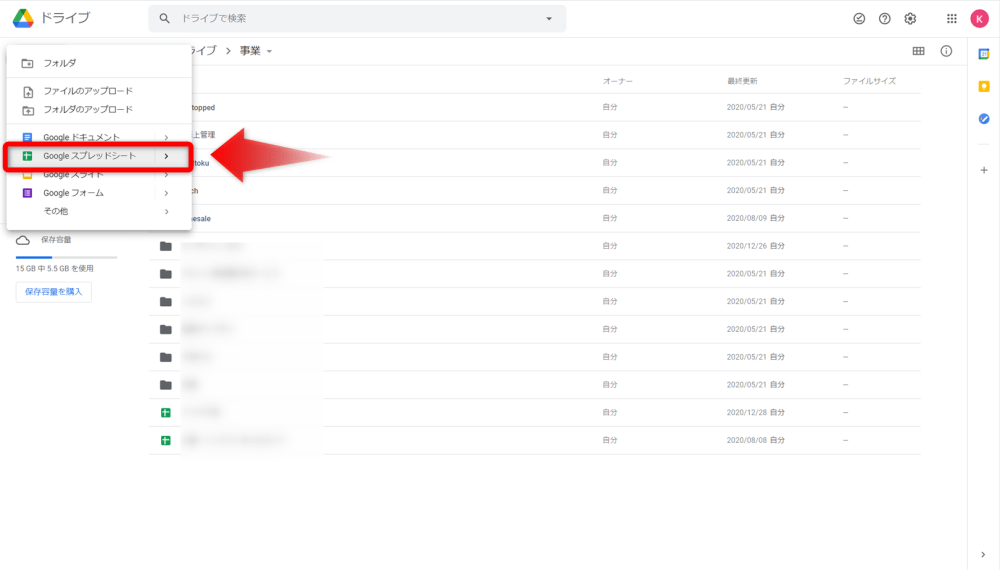
先ほど、登録したアカウントでGoogleドライブにアクセスし、新しいGoogleスプレッドシートを作成します。

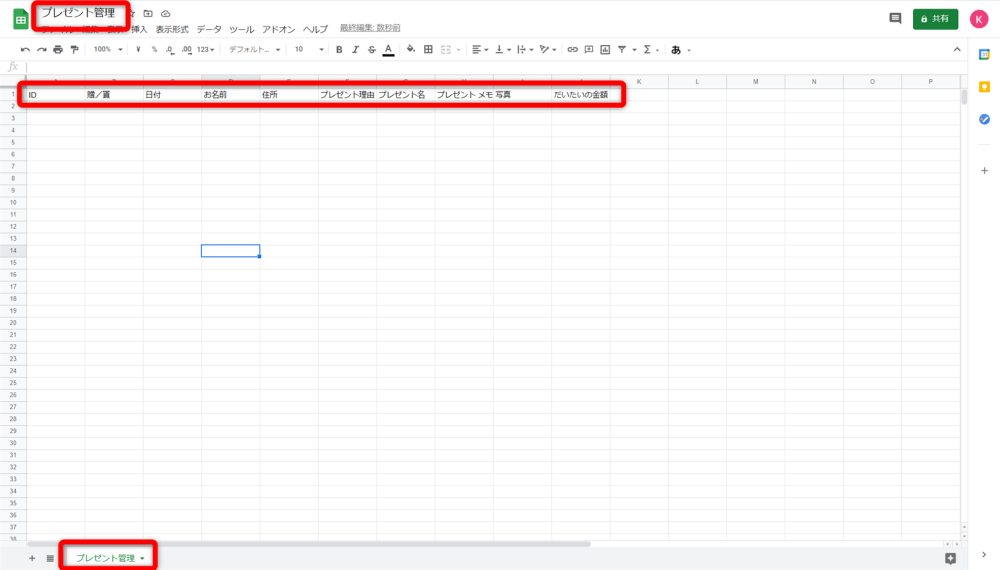
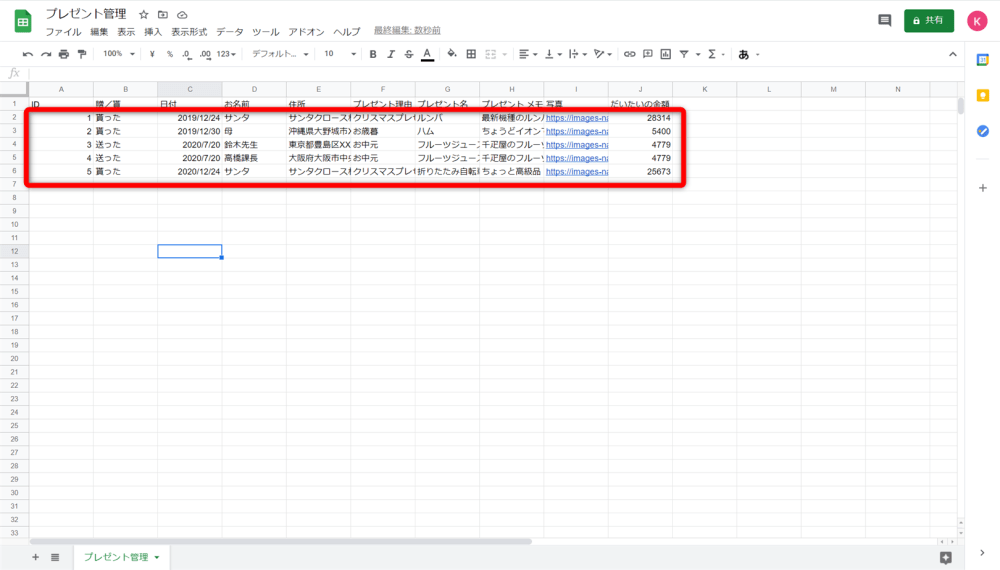
アプリの仕様にあわせて、スプレッドシートに項目を追加します。
またGoogleスプレッドシートのファイル名とシート名も変更しておきます。

あと、なくてもアプリの作成はできますが、サンプルでデータを追加しておきます。

4、GoogleスプレッドシートからGlideアプリの作成
ここからは、またGlideに戻って作業をします。
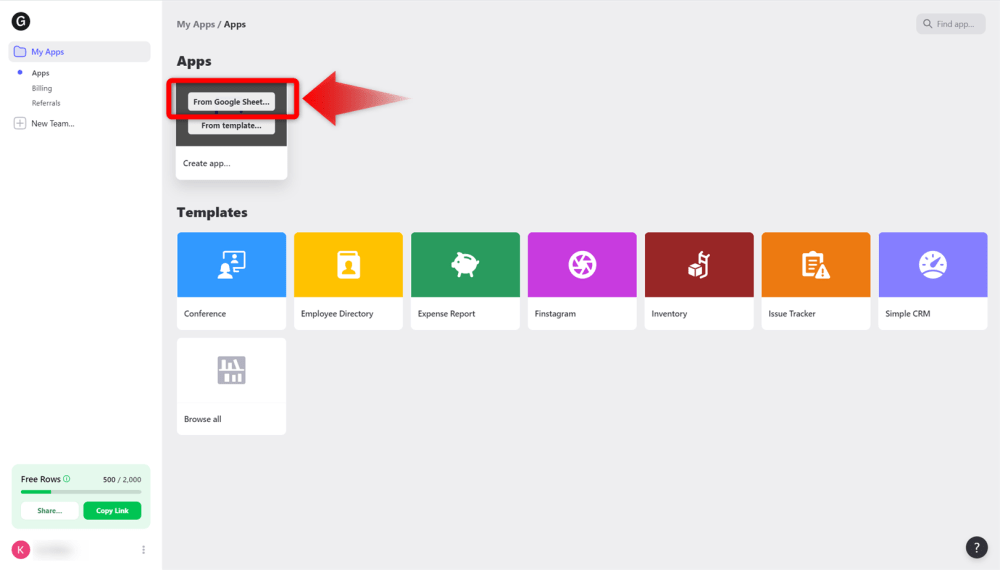
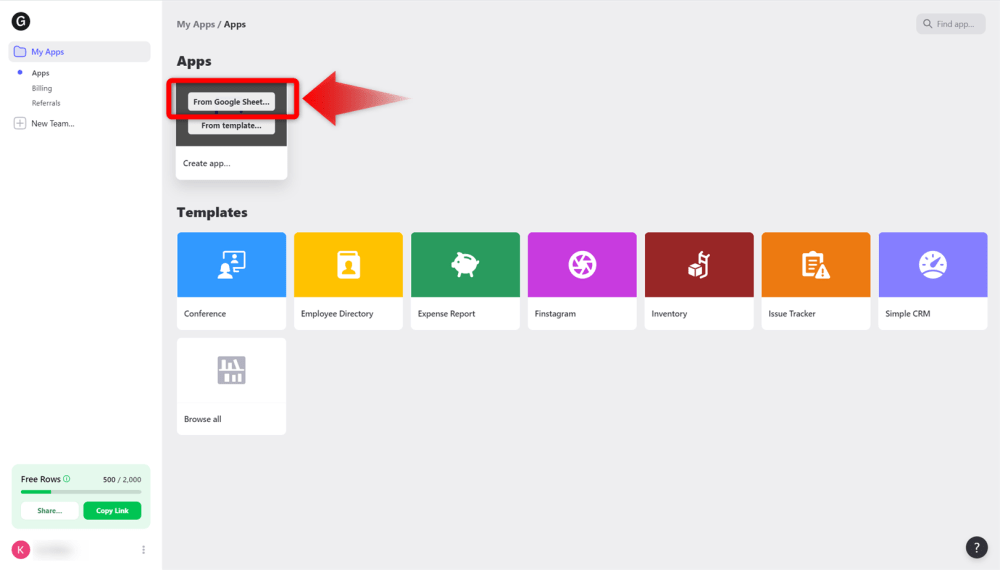
Appsの「from Google Spread sheet」を選びます。

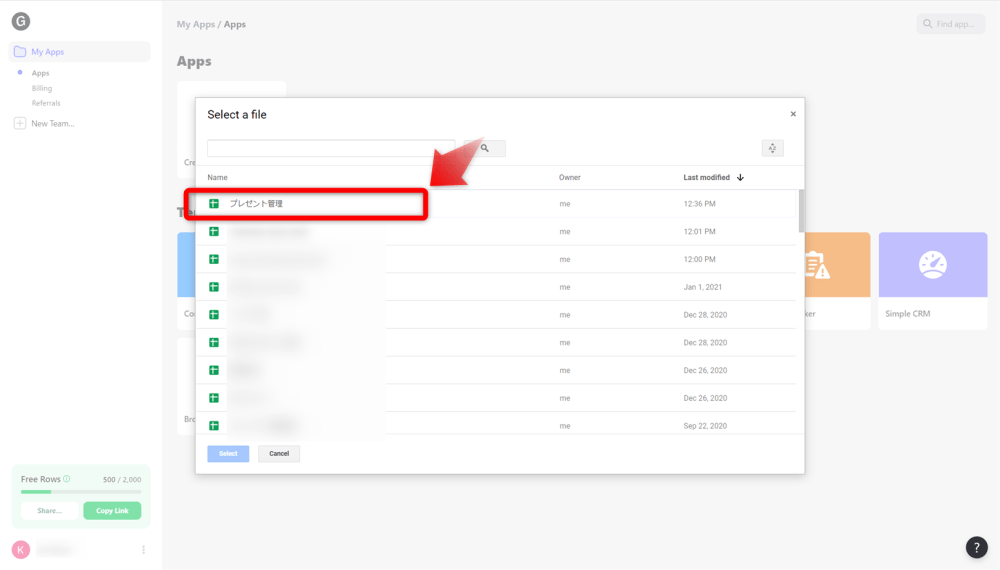
先ほど作成したファイルが見つかるので、選択をします。
(もし見つからない場合は、同じアカウントか確認をしてください。)

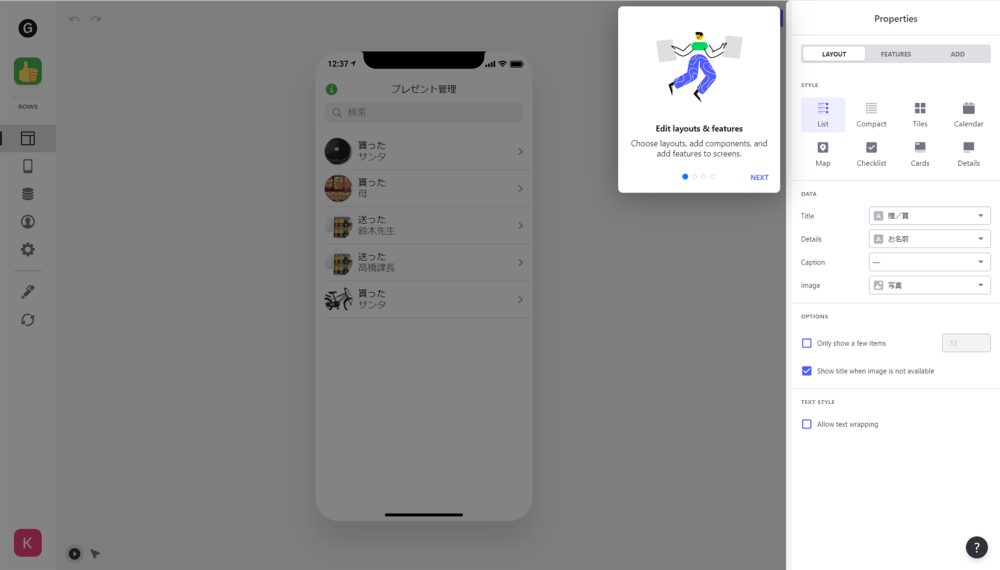
少し待つと、以下の画面が表示されます。
デフォルトの状態で画像が表示されていたり、データがリスト化されています。(初めて見たとき、驚愕しました。)
この状態で、もうデータの参照はできるアプリが完成します。

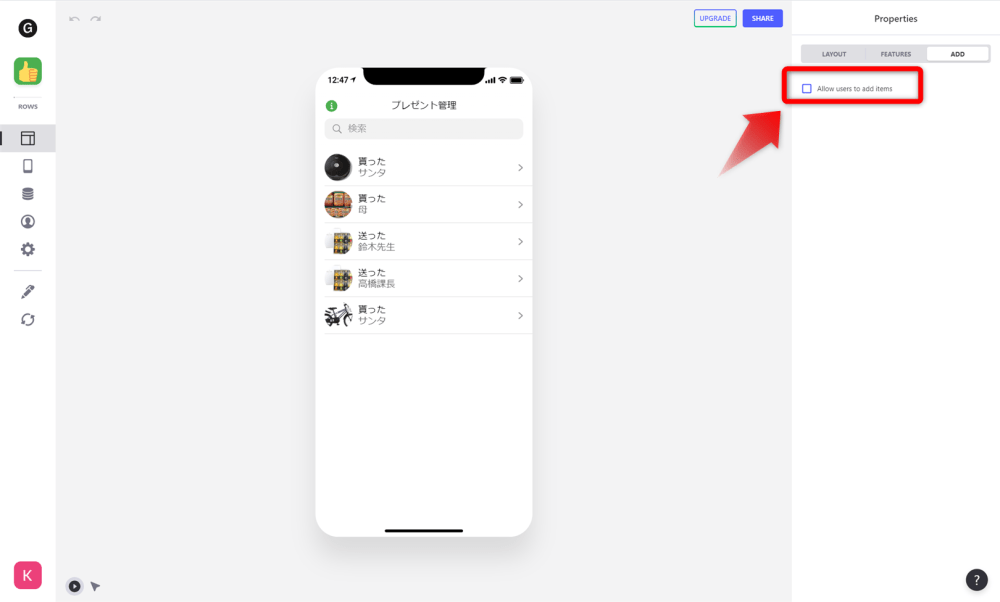
5、Glideアプリでのデータ追加機能の追加
データをアプリから追加できるようにするには、「Properties」から「ADD」タブを選んで、その中の「」Allow users to add items」チェックボックスにチェックを入れます。

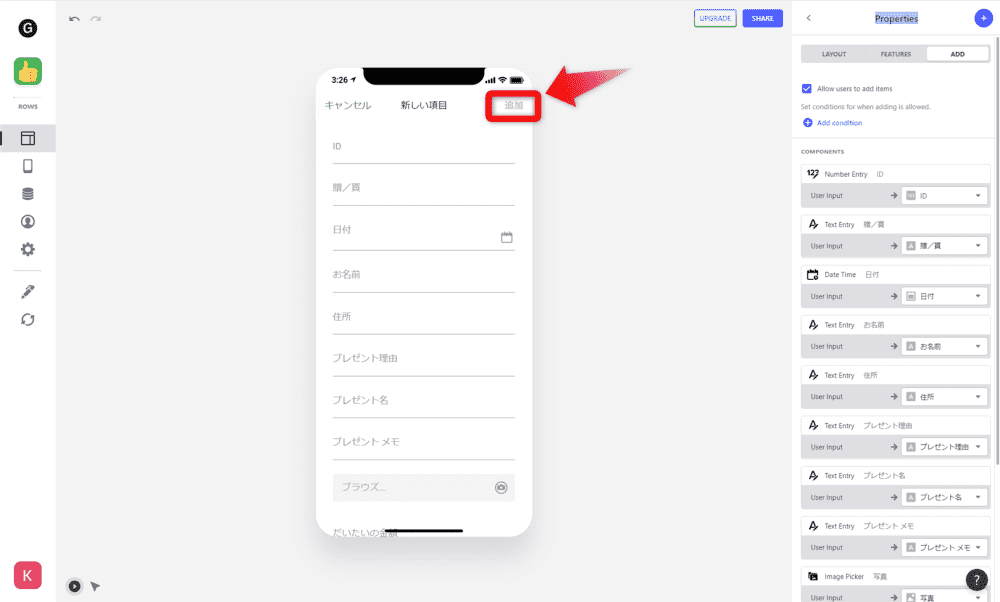
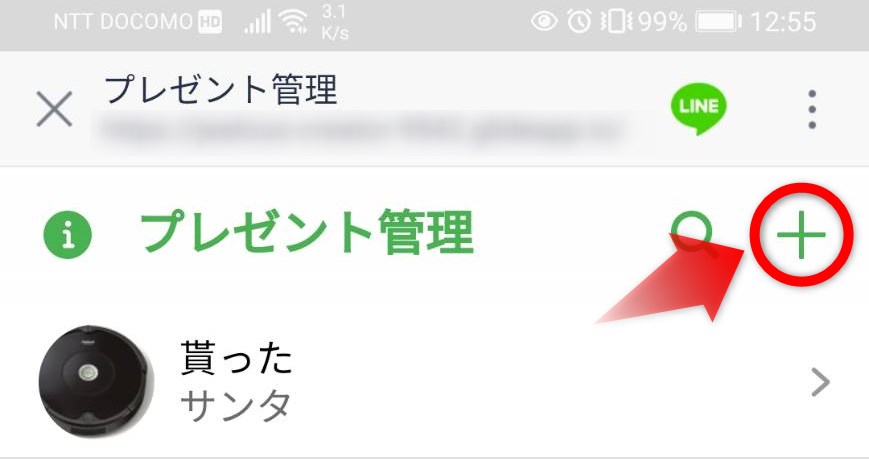
画面の右上に「追加」アイコンが表示されます。

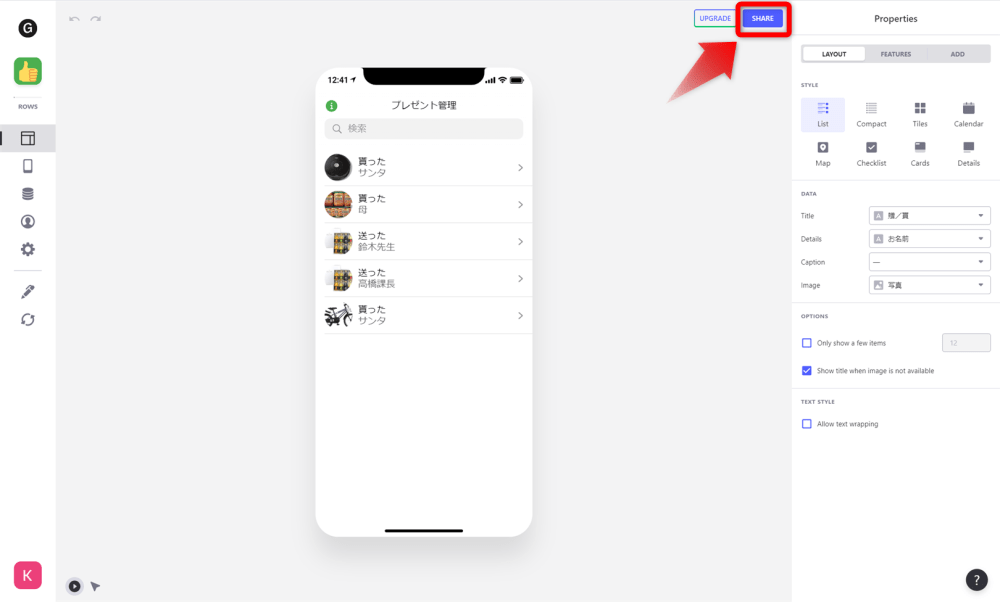
6、作成したGlideアプリの公開
早速、スマホなどで試したくなると思いますので、公開の方法から記載します。
画面の右上に「share」があるので、そのshreを押します。

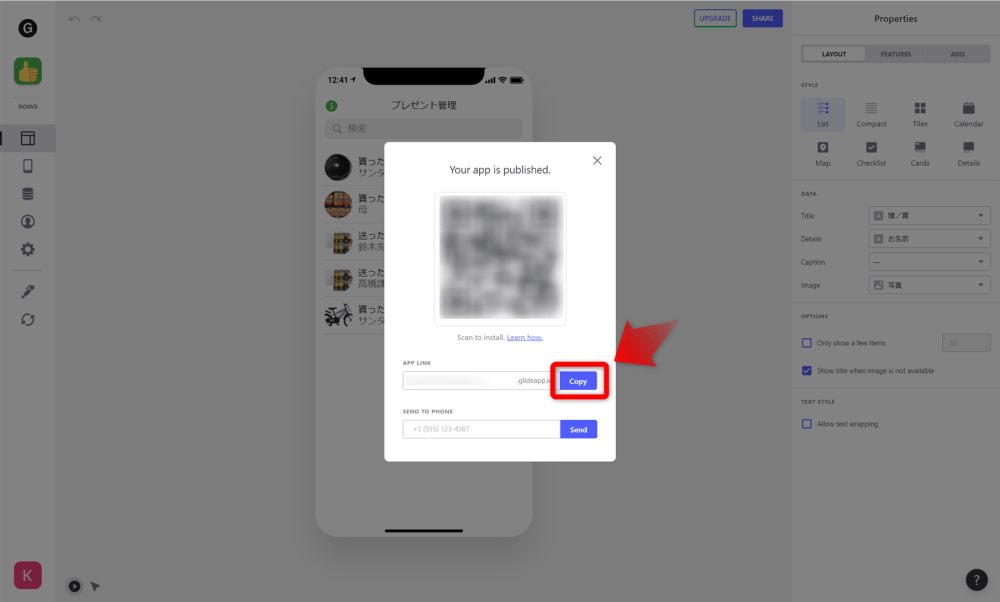
するとQRコードと、URLリンクが表示されますので、これをスマホに送ります。

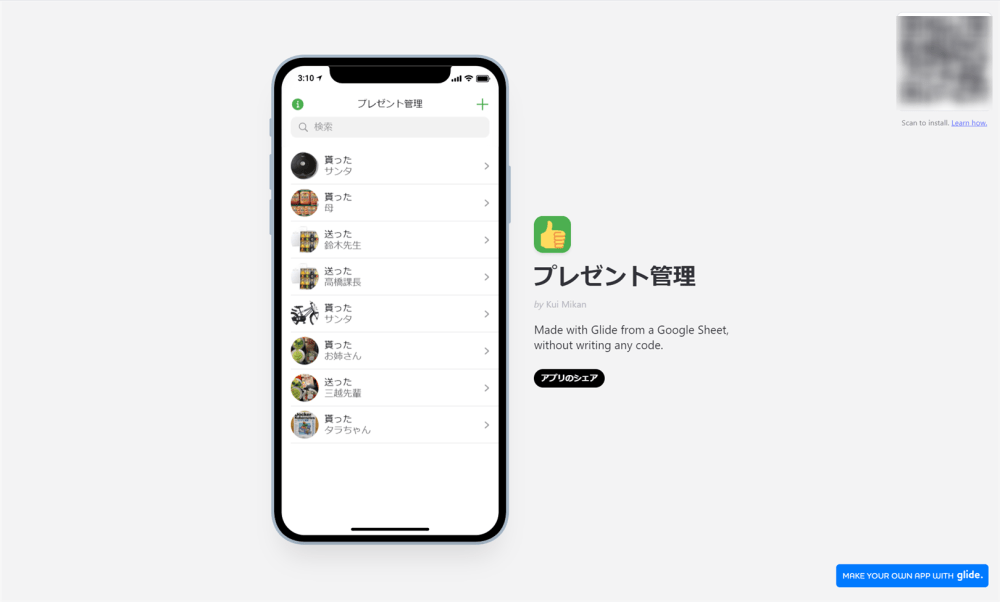
実際にスマホでGlideアプリを表示させた画面のキャプチャです。

新規データは、画面右上の「+」から登録を実行できます。

日付はカレンダーから選べたり、スマホで撮った写真をアップロードできたりします。(スマホの写真を登録できることには驚きました。)

5、Glideアプリのインストール
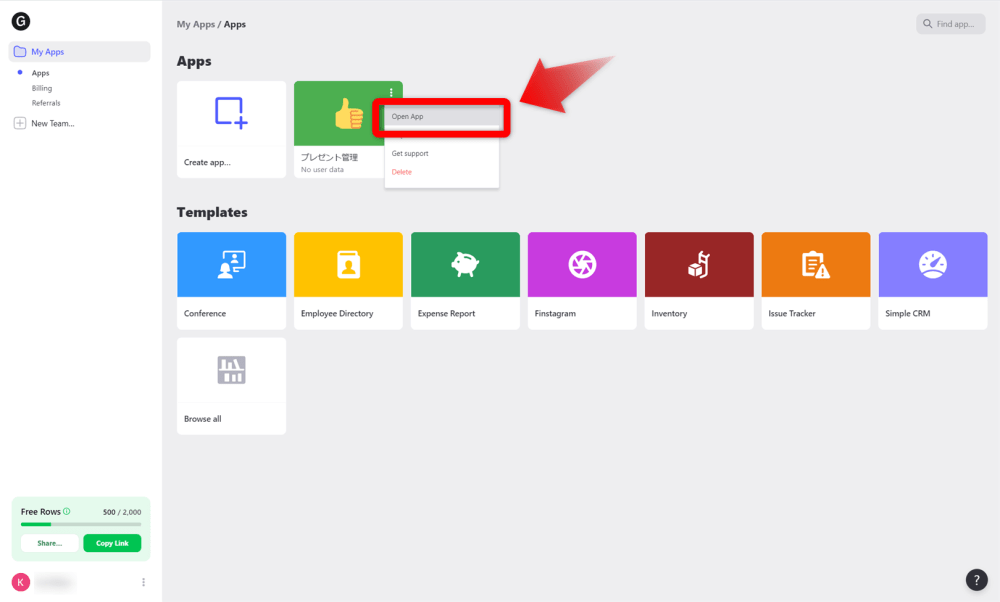
Glideはデフォルトでアプリのインストール用ページも作成してくれます。アプリアイコンの右上にあるメニューから「Open App」を選ぶと

アプリのインストール用画面が表示されます。この画面をシェアすることで、メンバーに通知することができます。

また、Glideはプログレッシブウェブアプリ ( Progressive web apps )のため、スマホアプリのようにインストールすることができます。
やり方はとっても簡単です。
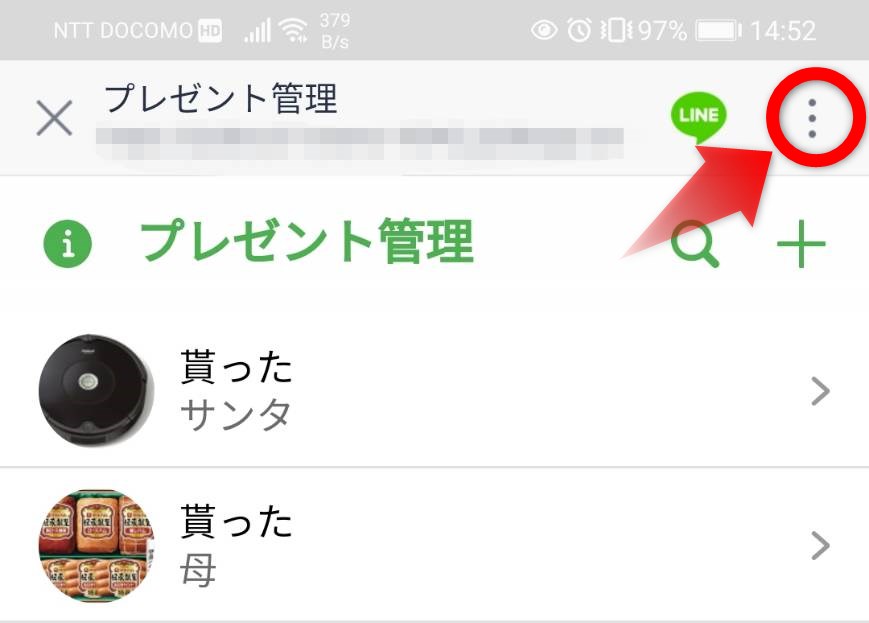
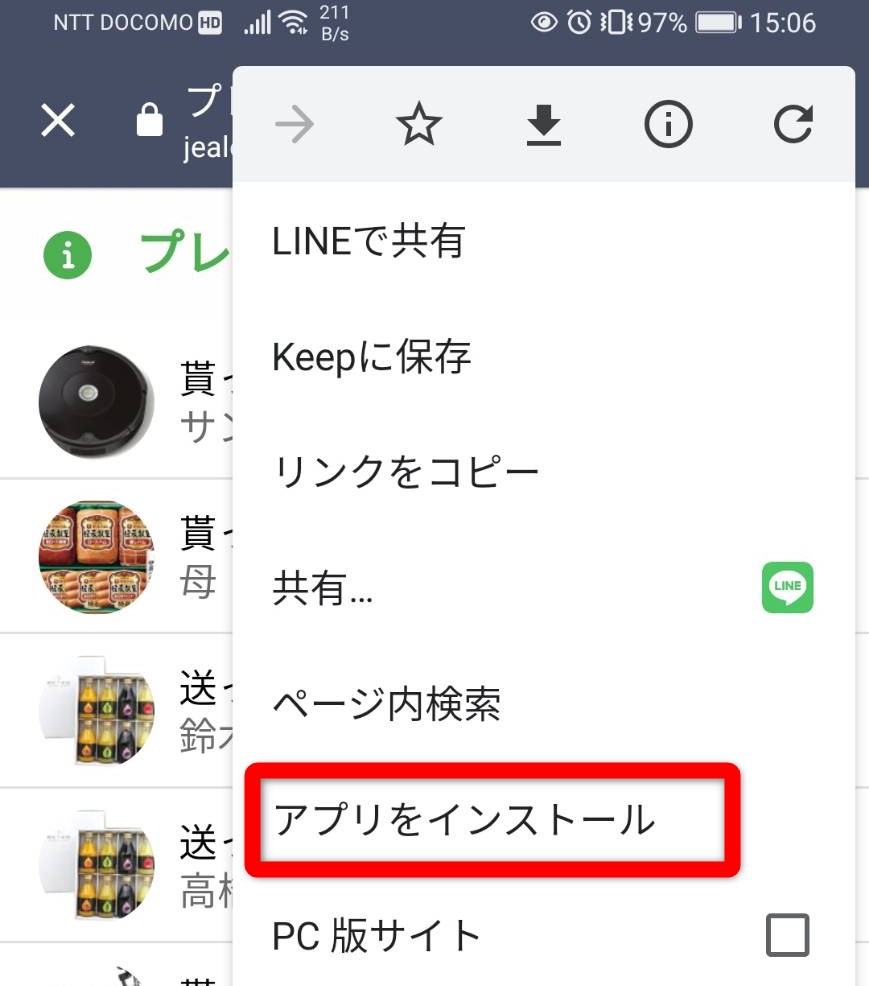
まず画面右上のメニューを開きます。

メニューから「アプリをインストール」を選びます。

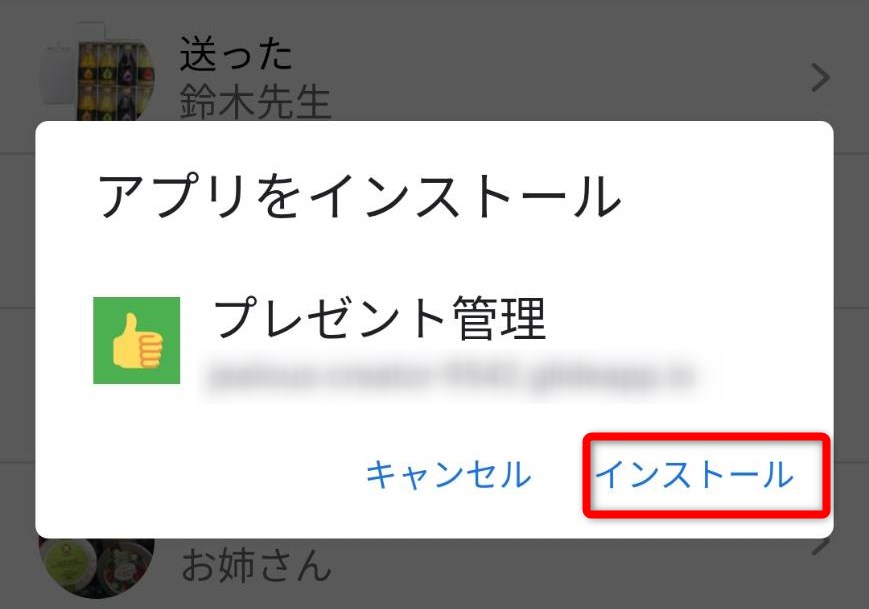
すると「アプリをインストール」画面が表示されるので、「インストール」を選びます。

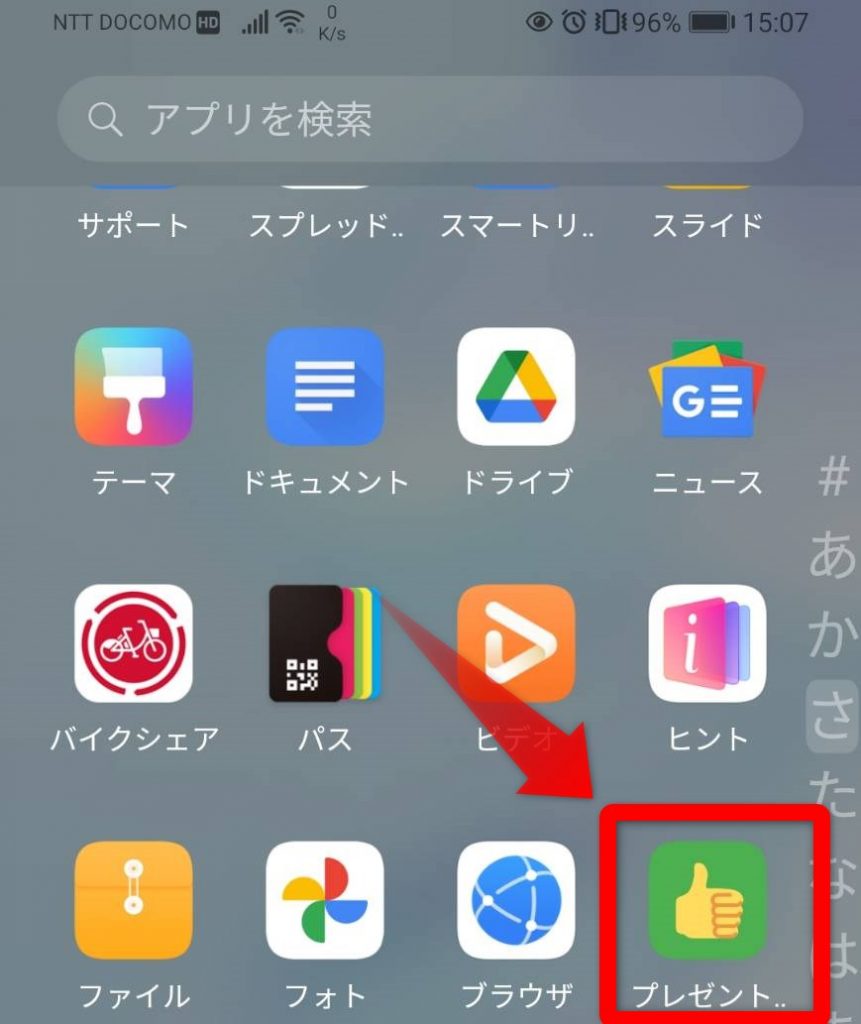
スマホのアプリ一覧を開くと、アプリアイコンが追加されていることがわかります。

以上です。
所感
思ったよりも、簡単にアプリを作成できました。またスマホにインストールできてアプリ感覚で使えるのも、使ってみてもいい感じでした。
これのアプリがあれば「あれ?〇〇さんから前に貰ったプレゼントって何だったけ?」とならずに済みます。
