Wagtailのページカスタマイズ
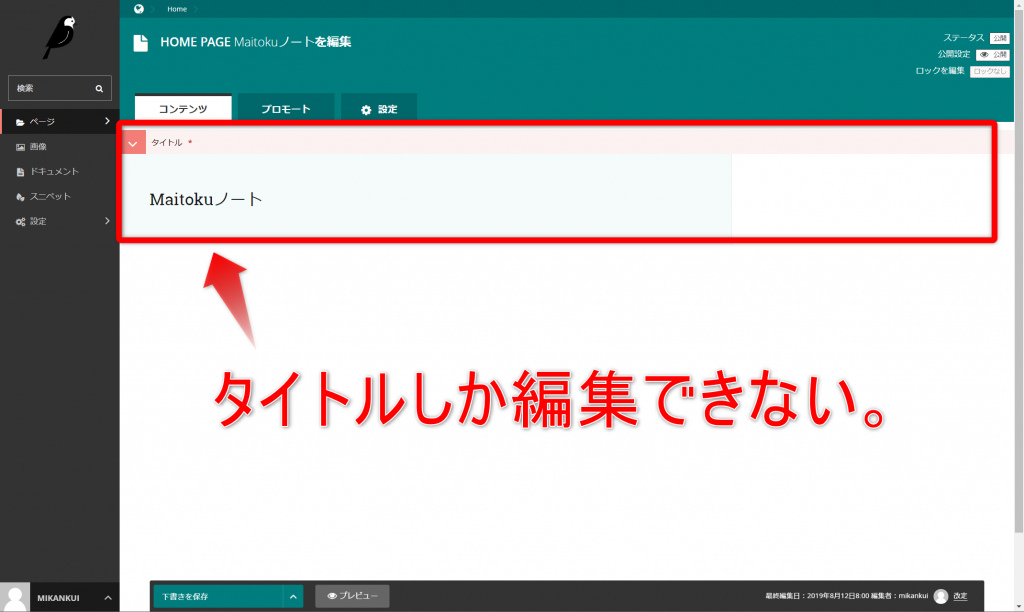
インストール直後のWagtailのHomePage
Wagtail初心者です。
ネットの情報をもとに、Wagtailのインストールをしました。そのときの様子は以下の記事にまとめています。
wagtailとpuputでWEBサービスのSEO対策用ブログを構築
早速、TOPページでも作るかと、wagtailの管理画面から新規にページ作成をしていたのですが、どんなに「子ページ」を追加しても、ページの内容(コンテンツ)を編集する画面が表示されず、いつまでたってもタイトルを入れる画面だけが表示されます。

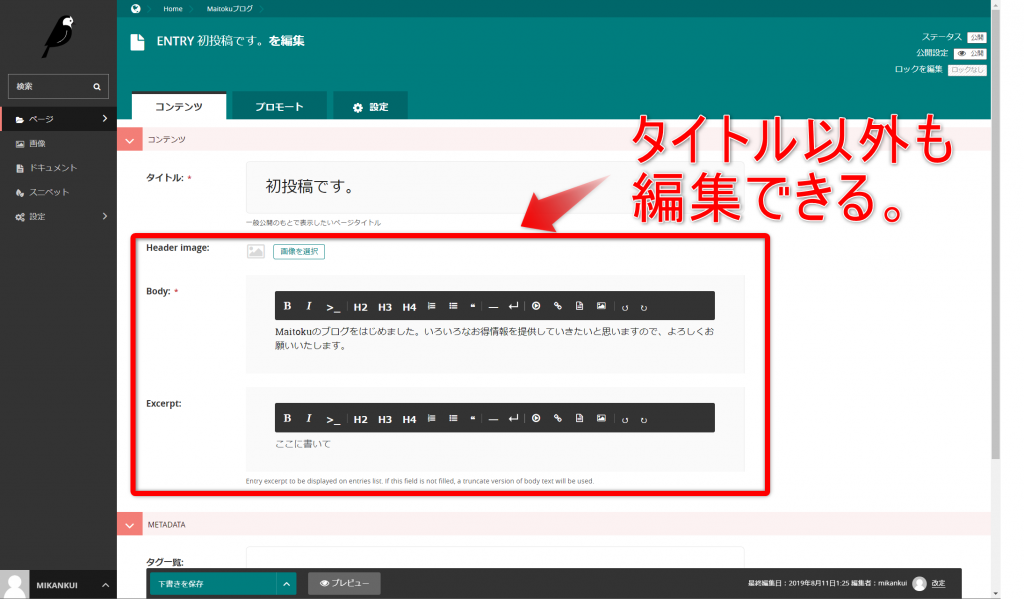
一方、wagtailのインストール時に、puputも同時にインストールしていたので、ブログ側は タイトル以外も編集できています。

5ページほど作ったところで、何かがおかしいと気づき、ネットを調べました。
結論としては、自分で表示したいページコンテンツを拡張する必要があるようです。 wagtail 自体が提供するのは、CMSの管理側の機能にあたるコンテンツ投稿機能、投稿のワークフローの機能提供が主のようです。
事前にマニュアルを読まない弊害ですね。
インストール直後のwagtailには「home」「search」「mysite(自分で指定)」3つのフォルダがありますが、いづれも基本機能しか組み込まれていません。
- mysite には、設定ファイルと、規定ページテンプレートが格納
- search は検索画面のアプリケーションの雛形
- home はフロントページのアプリケーション雛形
- 雛形はページのタイトルくらいしか表示できない ←これ
- Model や、テンプレートを編集してページを作るか、
- または、別途 plugin をインストールし、Web ページを作成する
カスタマイズ方法
HomePageのカスタマイズですが、機能を拡張する手段は、先ほども書いた通り2つの選択肢があります。
- 独自に拡張
- 〇:好きなように作成可能で、どこまでも微調整可能
- ×:バグの作りこみも自分次第。テストなどの作業工数が必要
- プラグインを導入
- 〇:導入すればすぐに使える
- 〇:開発元でテスト済み(のはず)
- △:自分の目的に合ったプラグインの選定に時間がかかる
- ×:開発元にてメンテナンスが継続される保証はない
- ×:バックドアが仕込まれていないか、セキュリティ上の懸念あり
今回は時間もないため、プラグインで済ませようとネットを探しました。しかし、Blogを作成するためのプラグインは多くありますが、ホームページの作成では見つかりませんでした。
拡張プラグインは以下のGithubにまとめられていました。
おそらく、簡易なページであれば公式サイトの「Extend the HomePage model」の通りに作ればよいため、プラグインがないのかもしれません。
HomePageモデルの拡張
しぶしぶ、HomePageモデルを自力で拡張します。とはいえ、公式サイトの手順通りに進めるだけです。以下は、公式サイトの和訳(Google翻訳)です。
モデル拡張
すぐに使用できる「home」アプリは、models.pyで空のHomePageモデルを定義し、ホームページを作成してそれを使用するようにWagtailを構成する移行を行います。
Extend the HomePage model
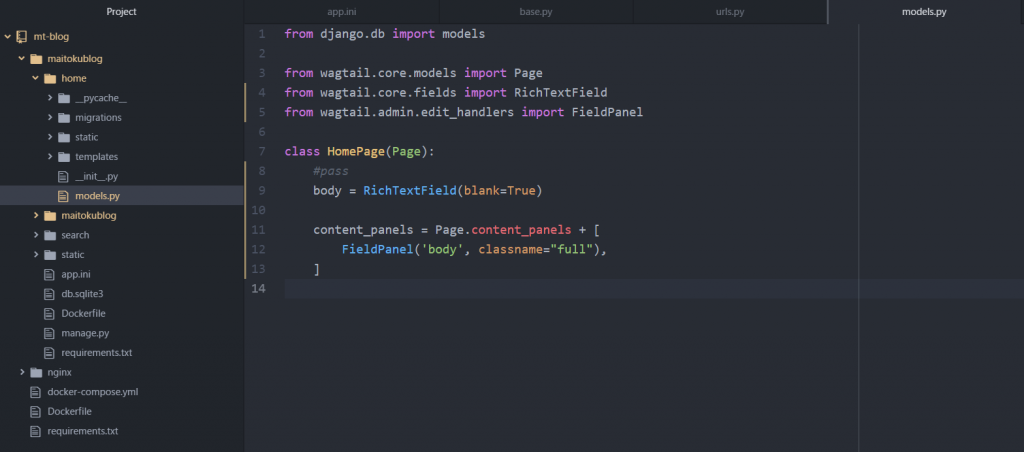
home / models.pyを次のように編集して、モデルにボディフィールドを追加します。
from django.db import models
from wagtail.core.models import Page
from wagtail.core.fields import RichTextField
from wagtail.admin.edit_handlers import FieldPanel
class HomePage(Page):
body = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('body', classname="full"),
]

bodyは、特別なwagtail fieldであるRichTextFieldとして定義されています。任意のDjangoCoreFieldを使用できます。 content_panelsは、編集インターフェースの機能とレイアウトを定義します。
Extend the HomePage model
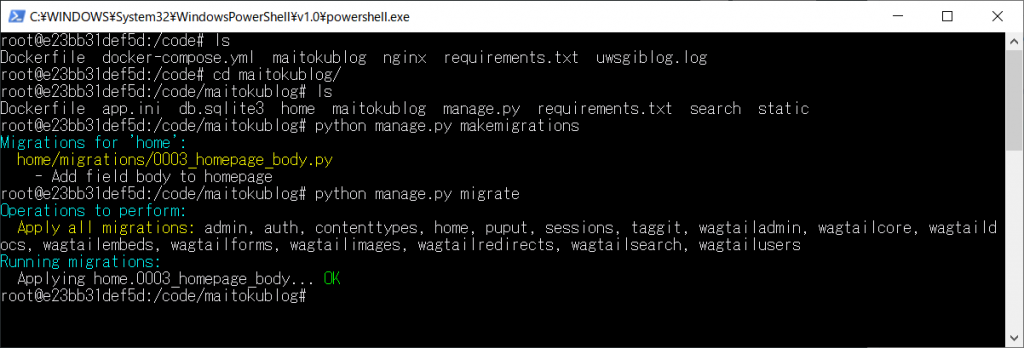
python manage.py makemigrationsを実行してから、python manage.py migrateを実行して、モデルの変更でデータベースを更新します。モデル定義を変更するたびに、上記のコマンドを実行する必要があります。
Extend the HomePage model
python manage.py makemigrations python manage.py migrate

これで、Wagtail管理領域内でホームページを編集して(ページ、ホームページ、編集の順に移動)、新しい本文フィールドを表示できます。本文フィールドにテキストを入力し、ページを公開します。
モデルに加えられた変更を反映するために、ページテンプレートを更新する必要があります。 Wagtailは通常のDjangoテンプレートを使用して各ページタイプをレンダリングします。デフォルトでは、アプリとモデル名から形成されるテンプレートファイル名を検索し、大文字をアンダースコアで区切ります(たとえば、「home」アプリ内のHomePageはhome / home_page.htmlになります)。このテンプレートファイルは、Djangoのテンプレートルールで認識される任意の場所に存在できます。通常、アプリ内のテンプレートフォルダーの下に配置されます。
Extend the HomePage model
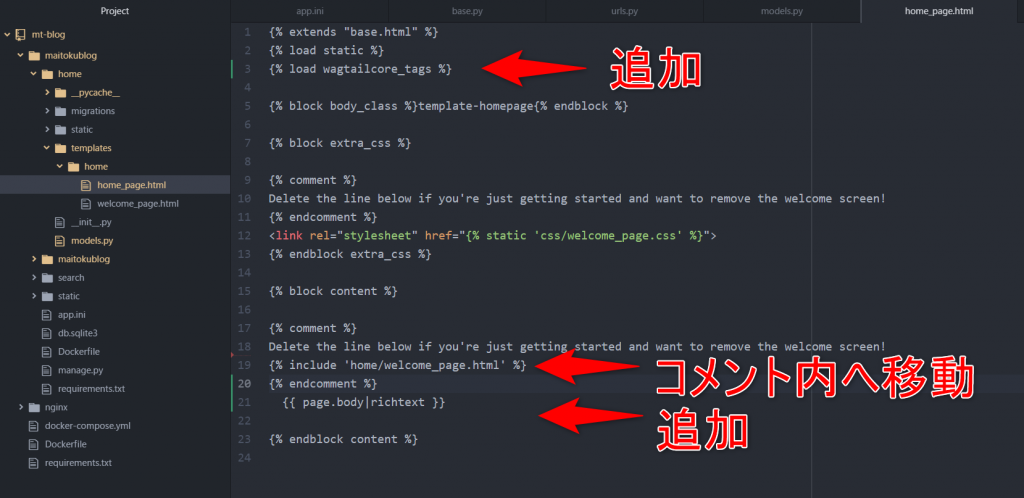
home / templates / home / home_page.htmlを編集します。
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %}template-homepage{% endblock %}
{% block content %}
{{ page.body|richtext }}
{% endblock %}

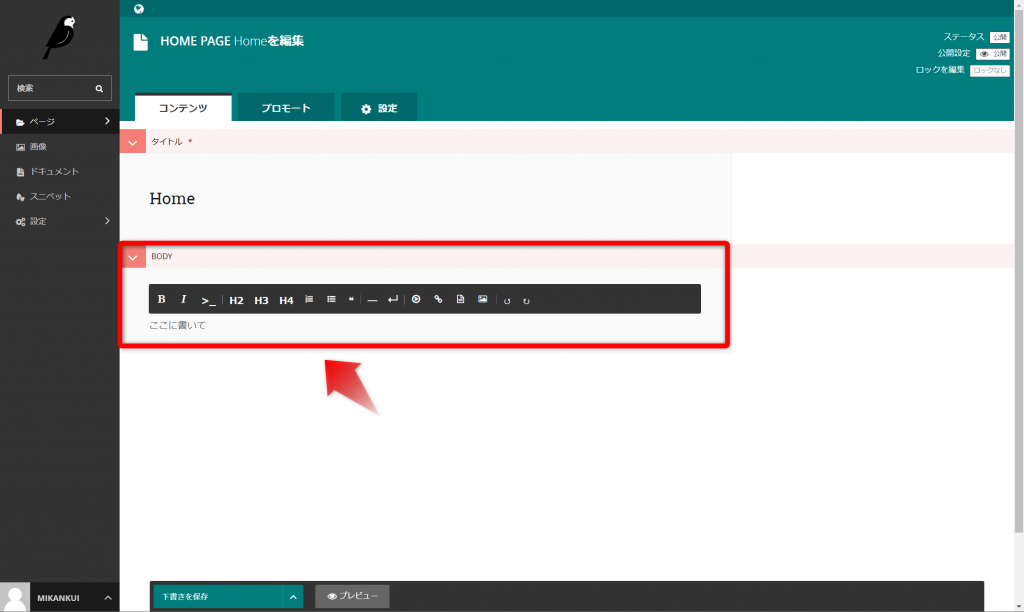
Wagtailの管理画面でHomePageを編集
wagtailの管理画面へ移動し、HomePageを見てみます。
先ほどモデルを拡張したBodyが表示されています。Bodyフィールドには、RichTextFieldを指定しました。RichTextFieldは、WordPressで指定できるようなhタグはもちろんのこと、箇条書きや画像、リンクなども指定ができます。

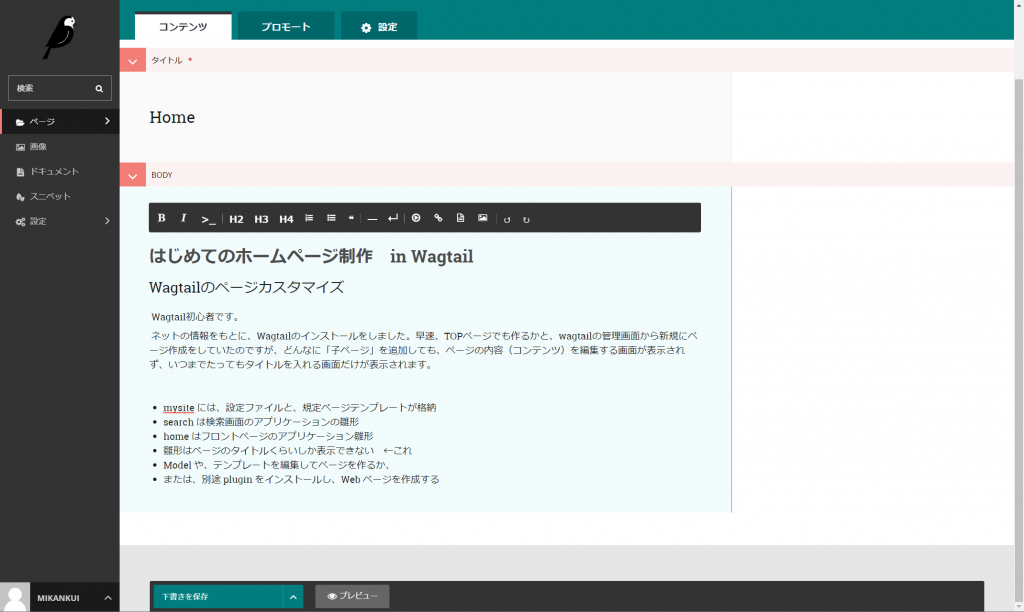
簡単に文章を追加してみます。

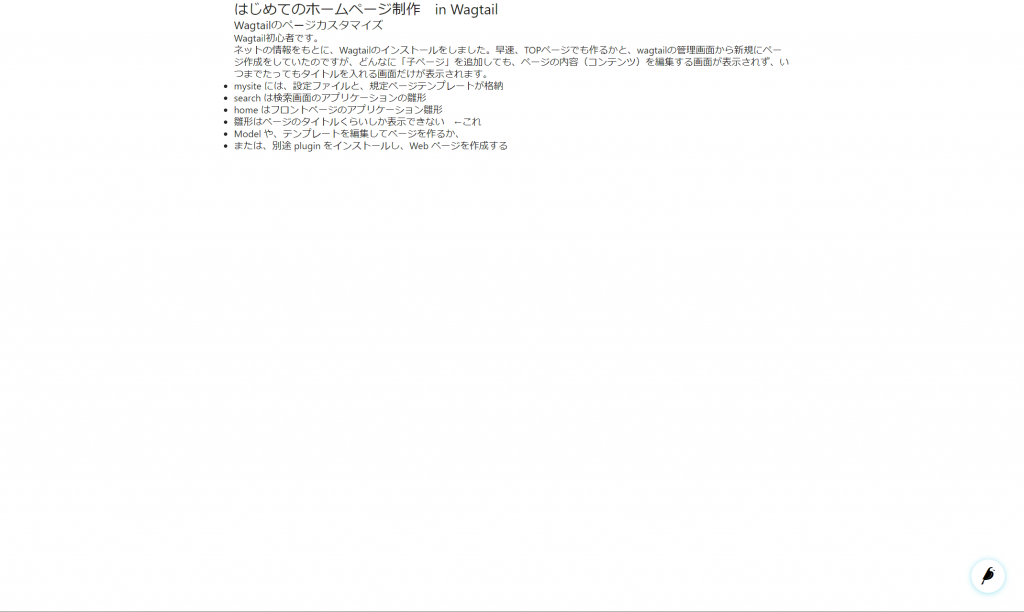
記事を公開してブラウザで表示した結果です。非常にシンプルですね。粋です。少なくともhタグは効いてそうですね。あと箇条書きなのでliタグも生きているようです。ただCSSは一切効いていないようです。

まとめ
CSSは追加しましょう。
