WebARENAのIndigo でDocker環境を構築
今回、WebARENA (Indigo)
![]() を使ってDocker環境を構築したので、記事をまとめます。
を使ってDocker環境を構築したので、記事をまとめます。
WebARENA のIndigoとは
私はWebARENAで個人サービスを1年間運用しています。WEBサービスはDockerを使って開発・運用を行っています。
WebARENAのVPSは、月額360円と激安なので、個人サービスのお財布にやさしく、利用させて頂いているのですが、
コントロールパネルとか管理系画面は、結構古めのインターフェースで、他のVPSのコンパネかっこいいな。って思ったりしていました。
ただ、 webARENAのVPS はネットワークは早いし、同スペックで比較した際の値段は安いし、個人でサービスを運用していく上では不満もなく使っていました。
また障害が発生して、サービスが止まることも今まで経験していません。このあたりの安定感は WebARENA は良いところかと感じています。
WebARENA のIndigoとは
WebARENA (Indigo)
![]() の公式サイトにも書いてある通り、
の公式サイトにも書いてある通り、
- 月額349円(税込)からの低価格
- 使った期間だけの従量課金方式
- 月額には上限があるので安心
- オンラインサインアップとクレジットカード決済可能
- 今すぐ簡単にスタートできる
- 手軽にroot権限のあるVPS環境を開始可能
- シンプルな基本機能(必要なものはオプションで追加)
あと、Indigoがインターフェースが今風になっています。使いやすくなってる!
SSHやセキュリティの設定が、これまでと比べて断然簡単になっており、これから使うならIndigoの方が良さげです。
で、早速使ってみました。3か月ほど運用してみましたが、結論から言うと「いい感じ」です。
個人的ないい感じポイントは、
- 今まで通り、ネットワーク料金な掛からない。込々の349円。
- 初回のSSH/セキュリティの設定ができれば、2回目以降のインスタンス作成はすごい楽
- ROOT権限ありなので、好きな環境(私ならDocker環境)を構築できる
残念ポイントは、今のところないです。出てきたら追記します。
WebARENA の契約
以下、公式サイトで簡単に契約できます。
Googleのアカウントでサインアップすることも可能です。
クレジットカードがあれば、10分もあれば利用開始できます。個人で利用する分には、WebARENAのIndigoは値段/機能の面でちょうどよい感じです。

契約に必要な情報
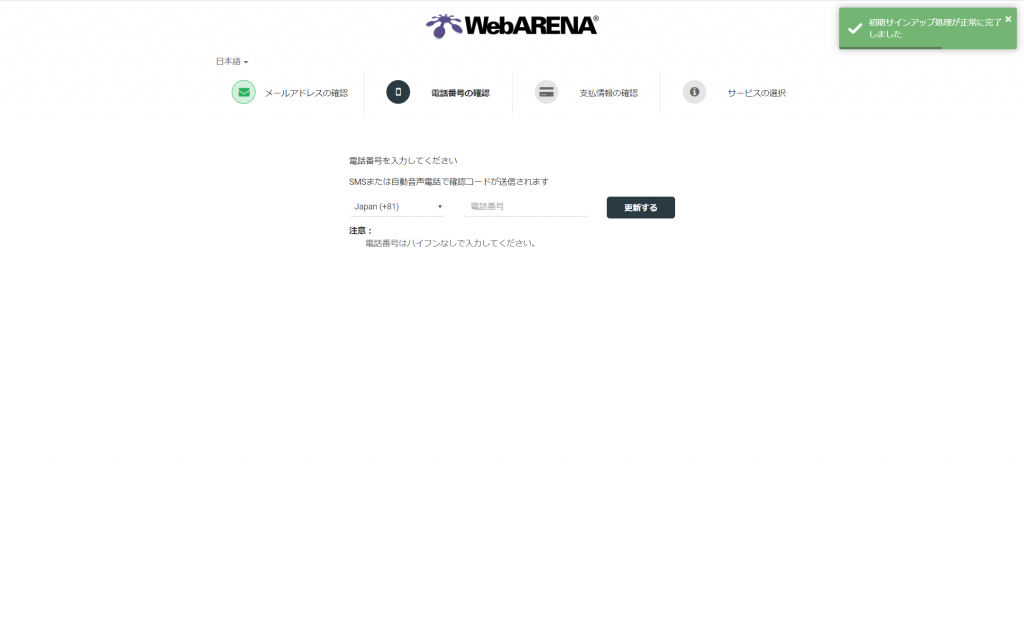
以下の画面のナビゲーションに沿って行けば簡単にサインアップできました。
- メールアドレスの確認
- 電話番号の確認
- 支払方法の確認
- サービスの選択
を順番に設定していきます。

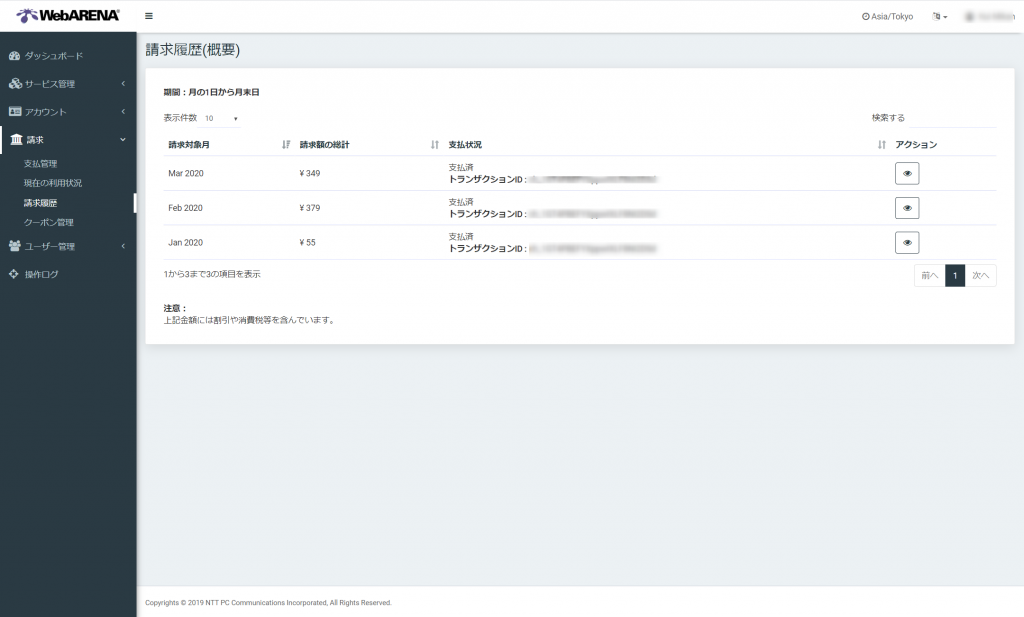
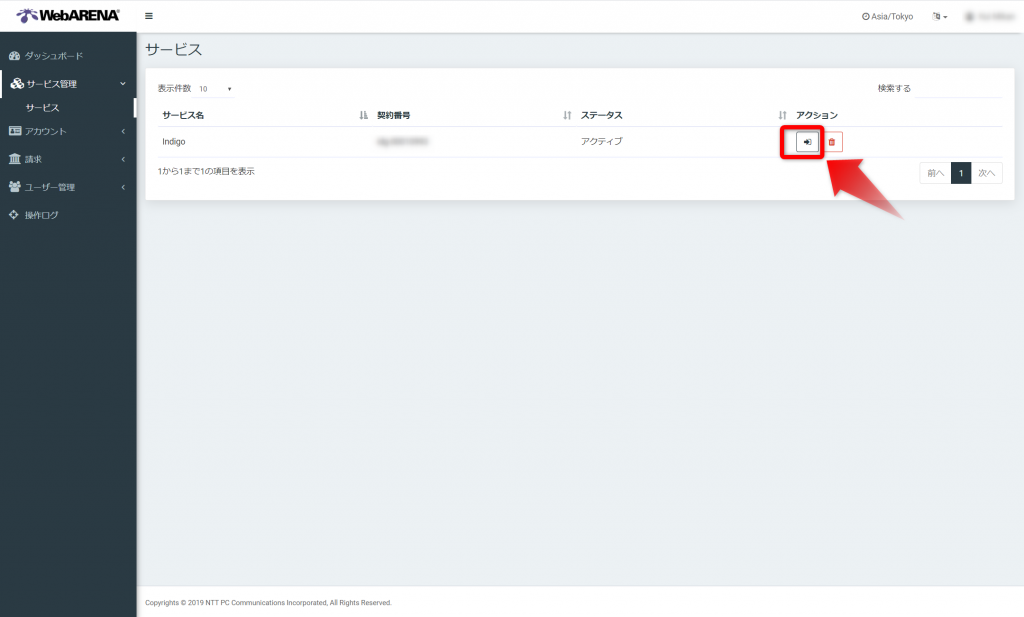
契約後のサービスのコンパネ
サービスのコントロールパネルは今風。
3か月使ってきましたが、料金は月当たり350~380円です。これでROOT権限あり、メモリ1Gの環境が手に貼るのでお得。

WebARENA Indigo インスタンスの作成
アクションのアイコンを押すと、インスタンスの管理画面に移動します。

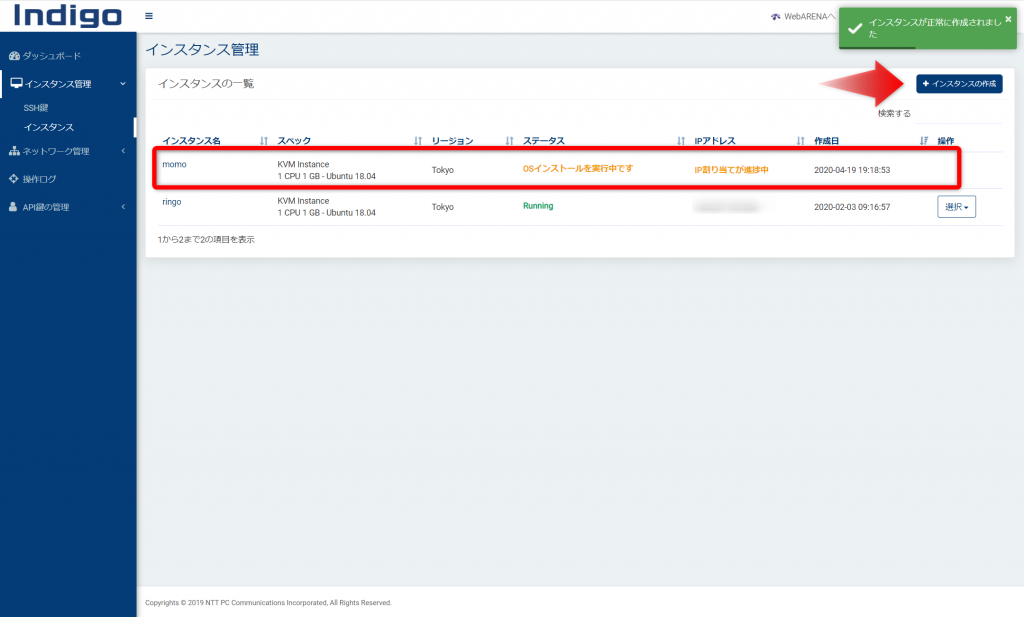
画面右上の「インスタンスの作成」ボタンを押します。

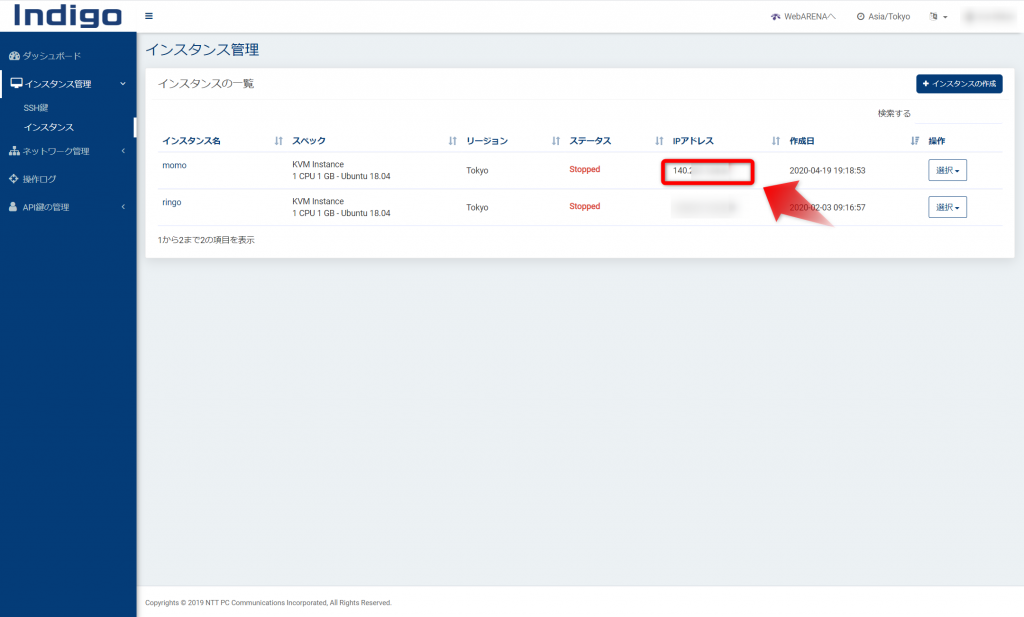
作成されたインスタンスにはIPアドレスが割り振られます。

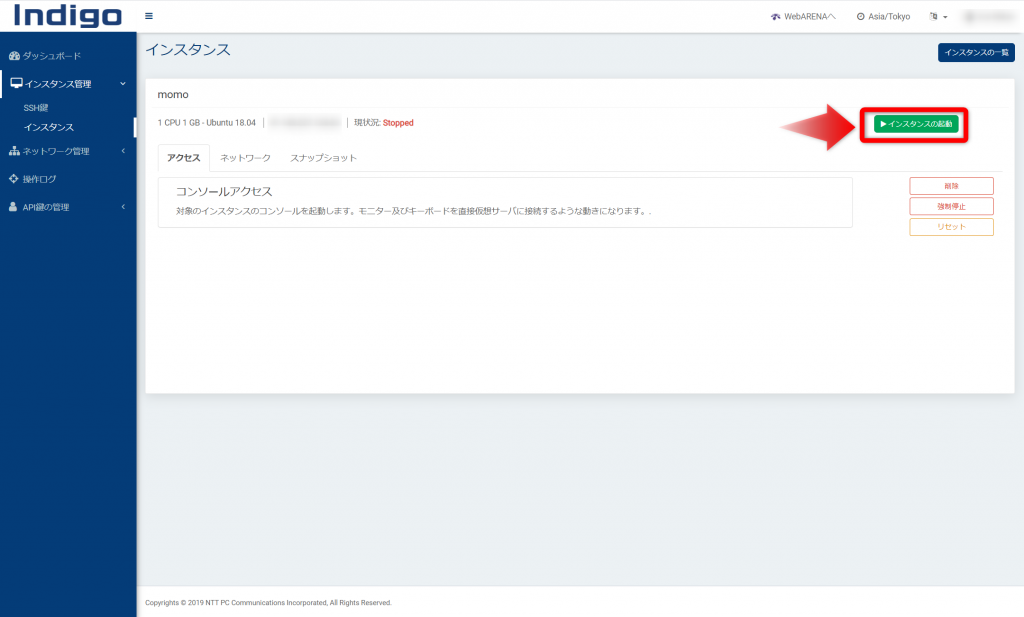
インスタンス名を押すと、インスタンスの詳細画面へ移動します。
画面右上の「インスタンスの起動」を押すとインスタンスが起動します。

WebARENA Indigoに SSHで接続
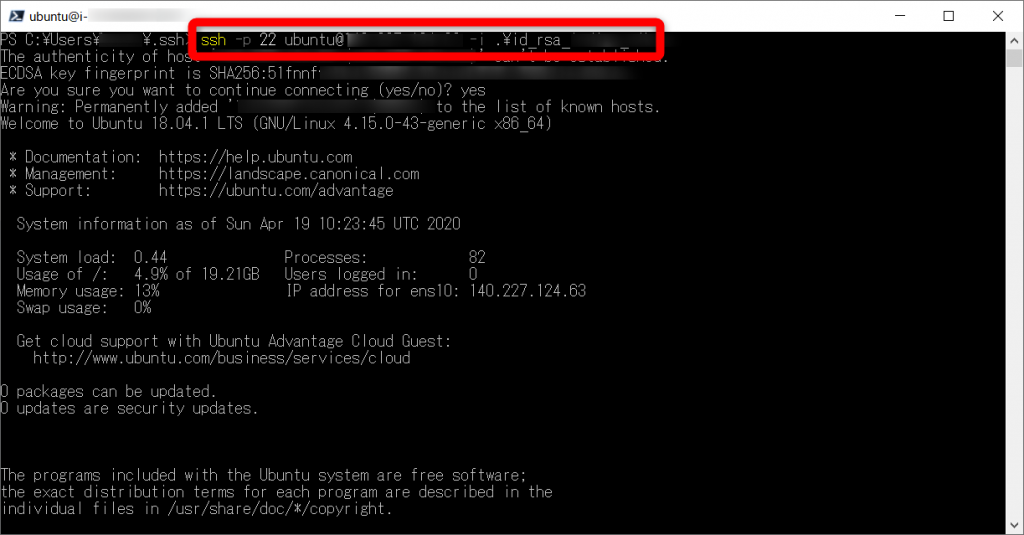
sshで接続します。
-iで指定するsshキーは、別途作成したファイルを使用します。
ssh -p 22 ubuntu@140.XXX.XXX.XXX -i .\id_rsa

WebARENA IndigoにDockerをインストール
ここからはDockerを準備していきます。
以下のページを参考にさせて頂きます。
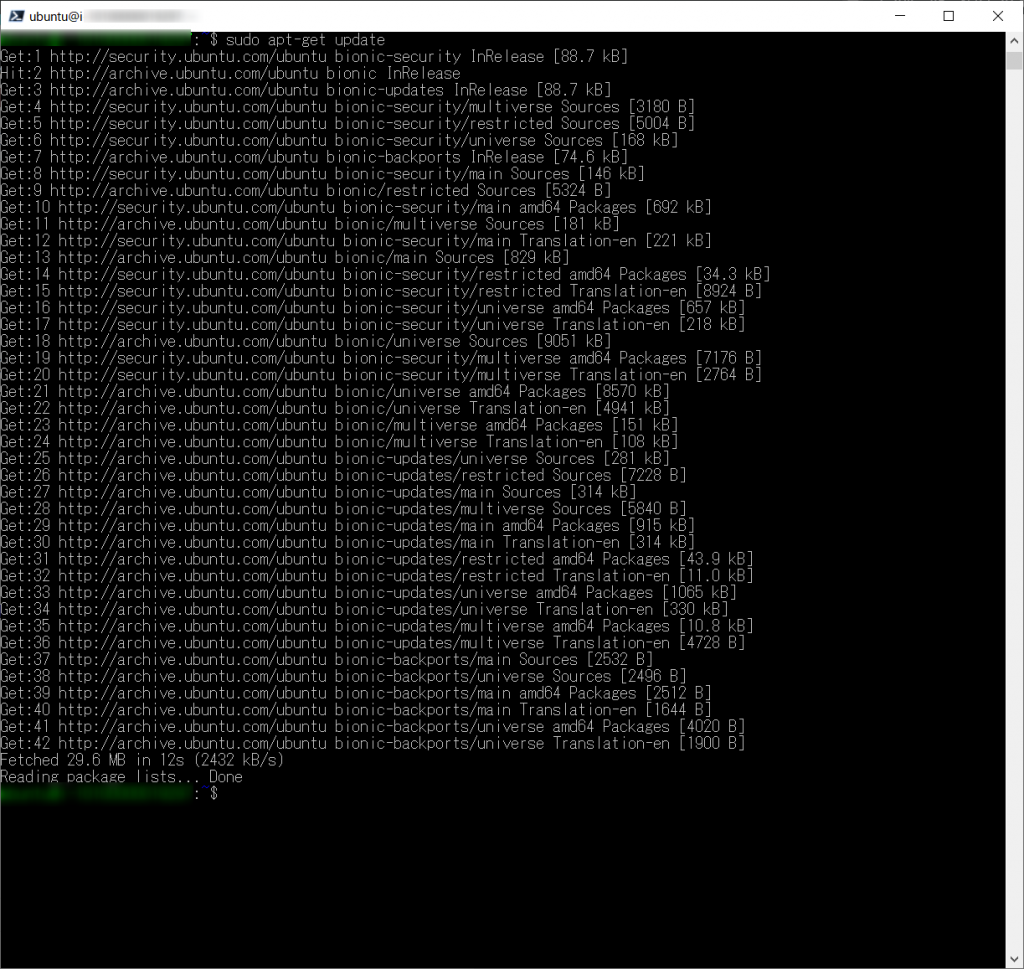
まずはお決まりのatp-getの最新化です。
sudo apt-get update

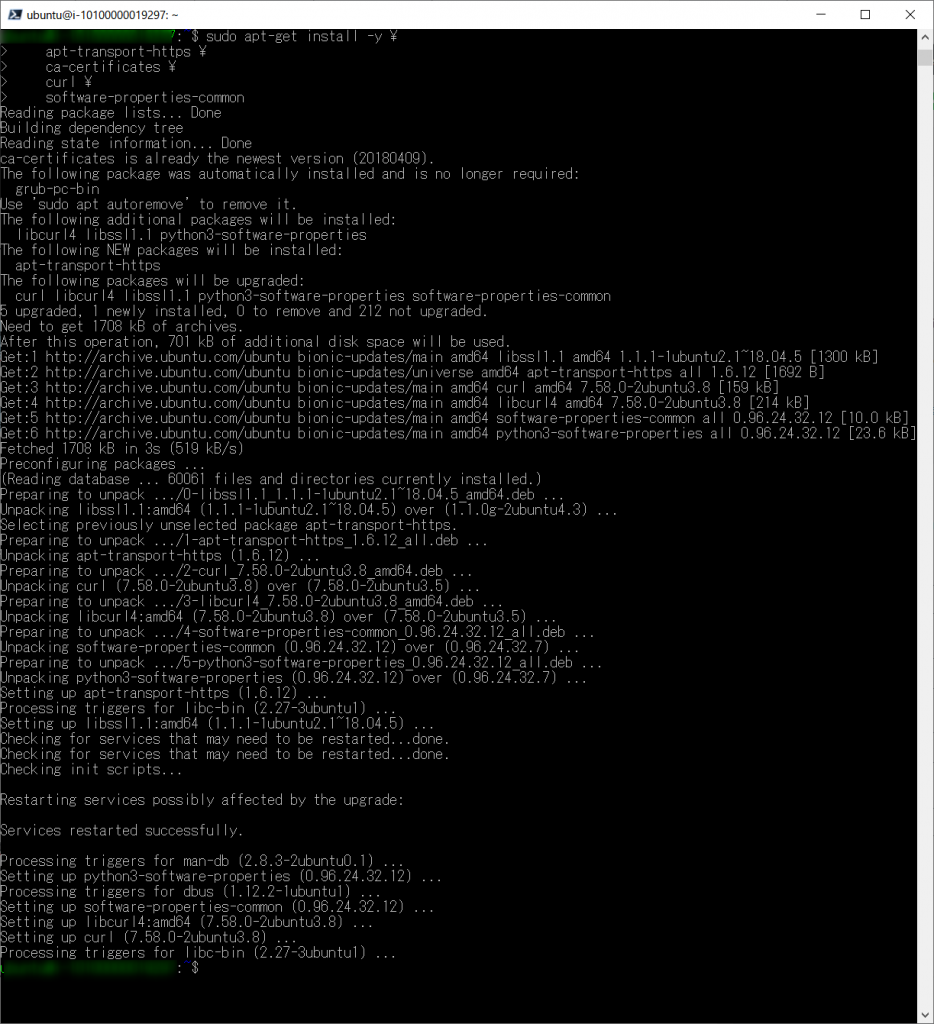
次に、 前提となるソフトウェアをインストール します。
sudo apt-get install -y \
apt-transport-https \
ca-certificates \
curl \
software-properties-common

docker公式のGPG公開鍵をインストール します。
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -

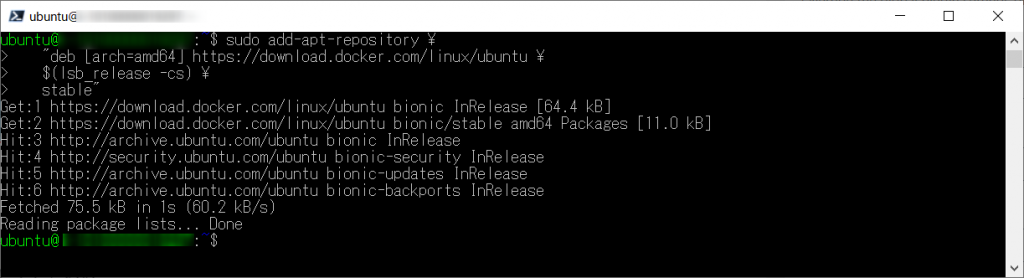
aptリポジトリの設定
sudo add-apt-repository \ "deb [arch=amd64] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) \ stable"

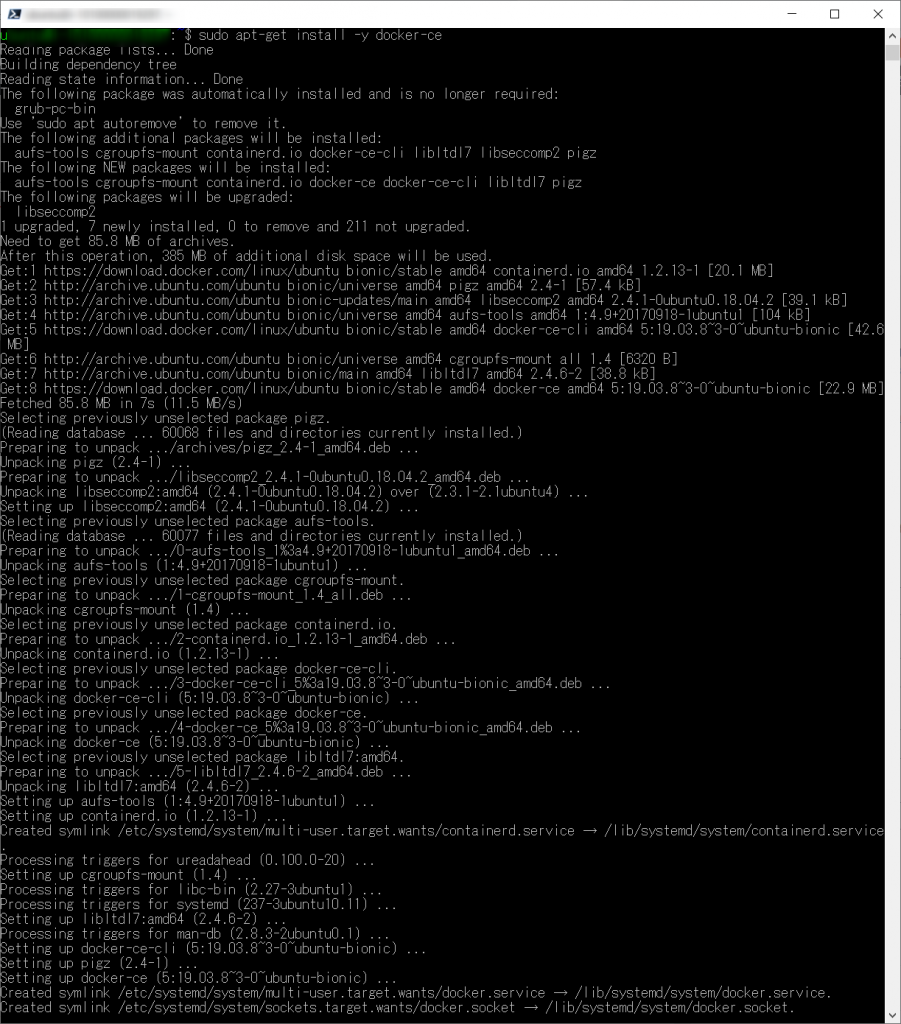
docker-ceのインストール
sudo apt-get install -y docker-ce

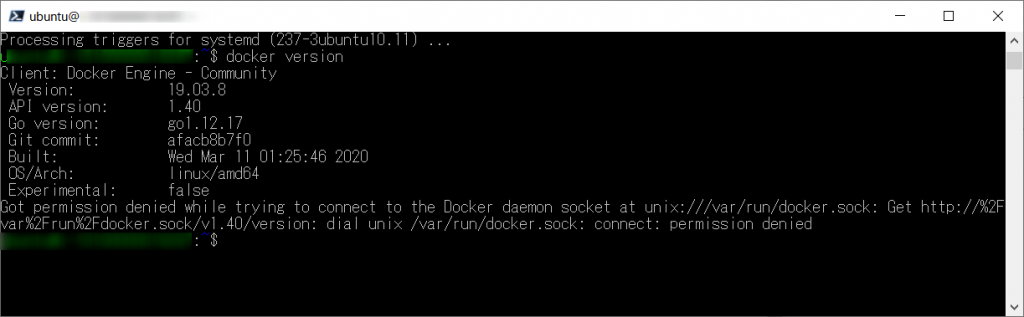
インストールしたdockerのバージョンを確認します。
docker version

sudo usermod -aG docker ubuntu
Webarena IndigoにGitのインストールとソースのクローン
BitbuckeのGitに登録したソースを、作成したインスタンにクローンします。
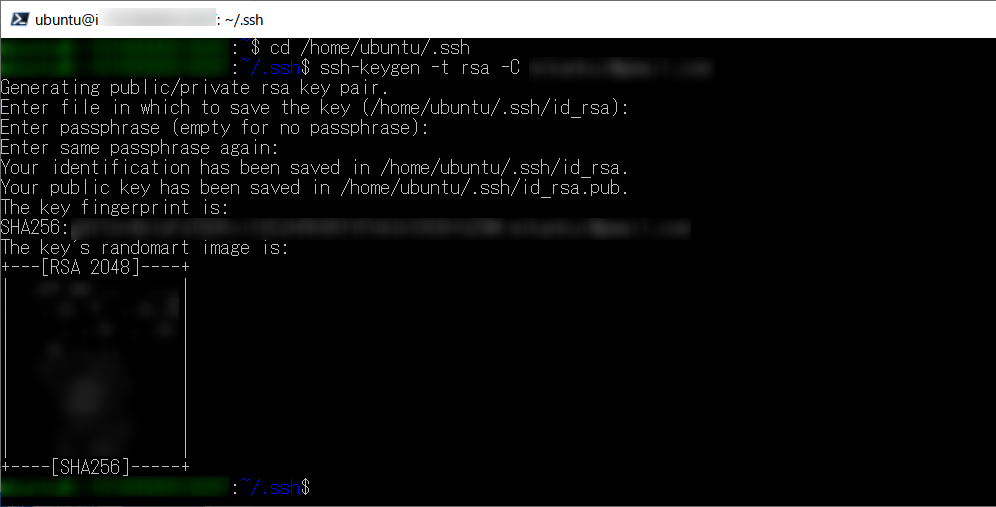
まずは、sshキーを作成します。

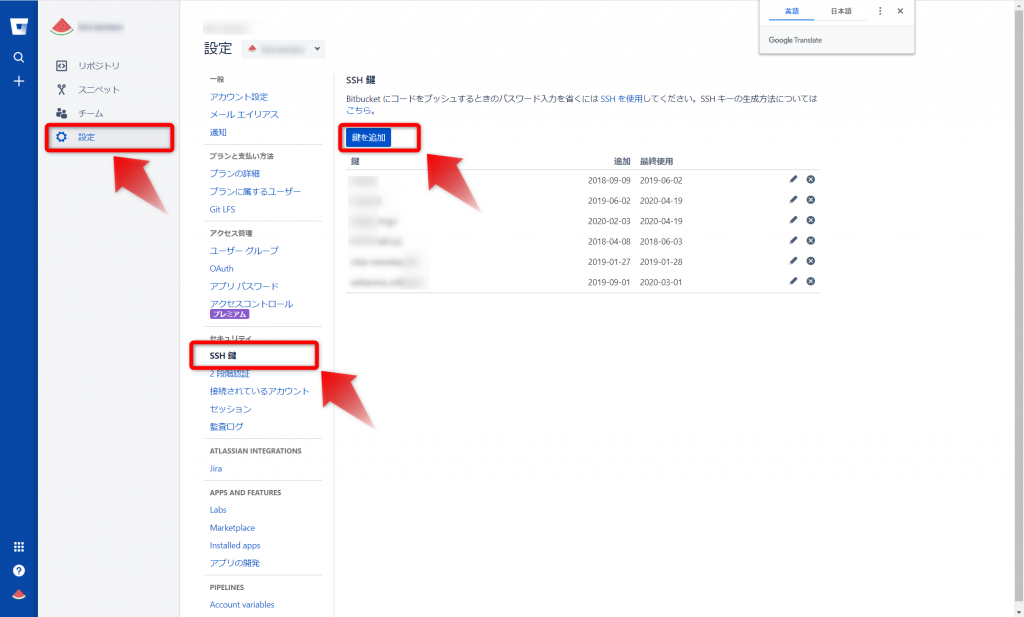
bitbucketにログインします。

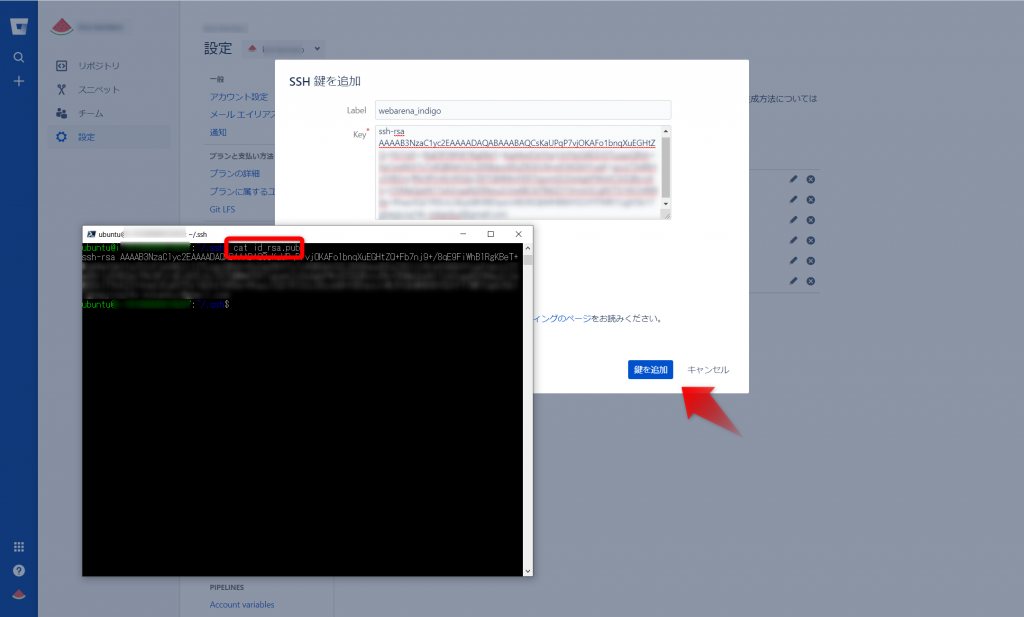
作成された公開鍵をコピーし、
bitbucketのSSH鍵編集ページで張り付けます。

鍵が追加されます。

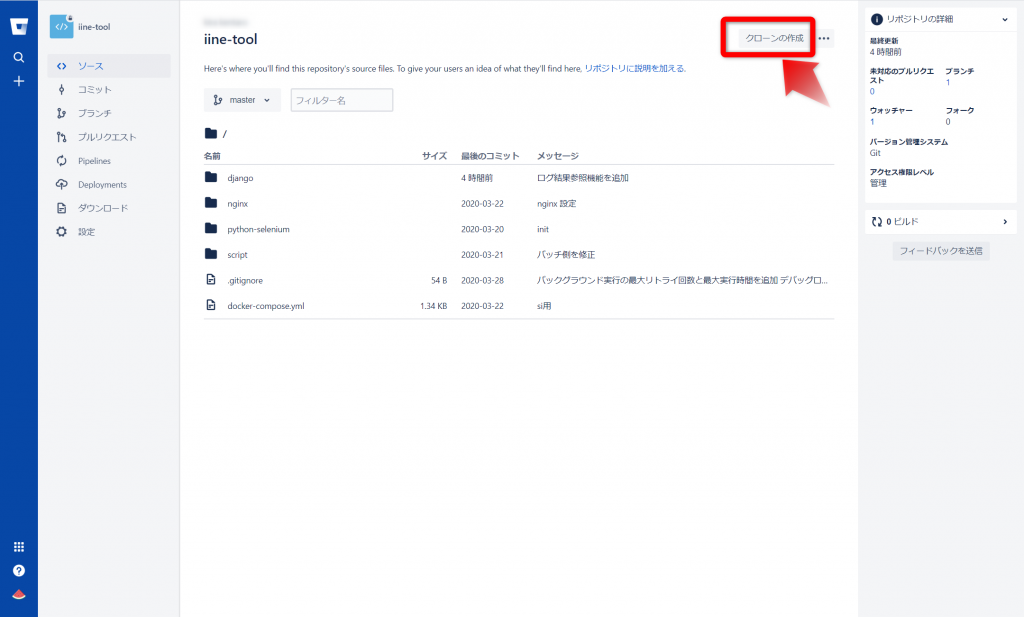
次に、ソースをクローンします。

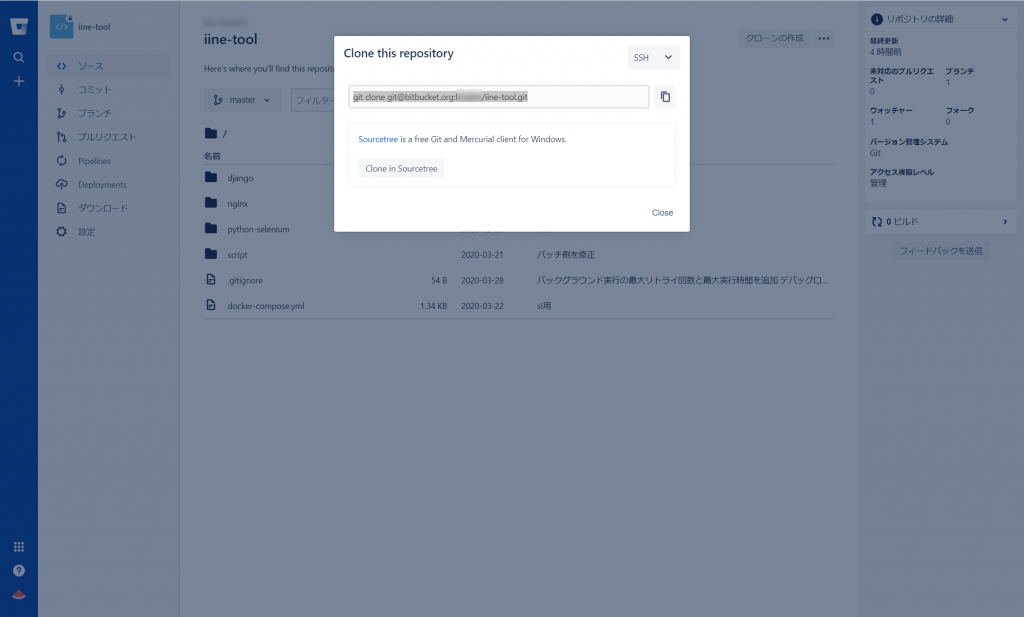
右上の「クローンの作成」ボタンを押下してパスを表示します。

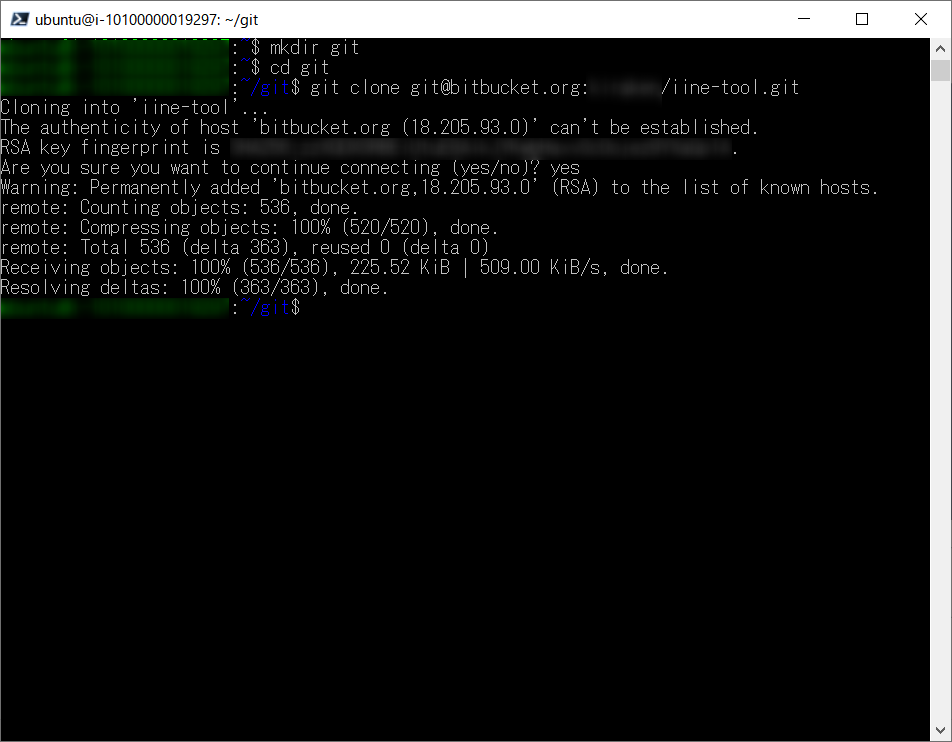
gitフォルダを作成し、そこでクローンを作成します。
mkdir git cd git git clone git@bitbucket.org:xxxxxxxx/iine-tool.git

Docker-composeで起動する。
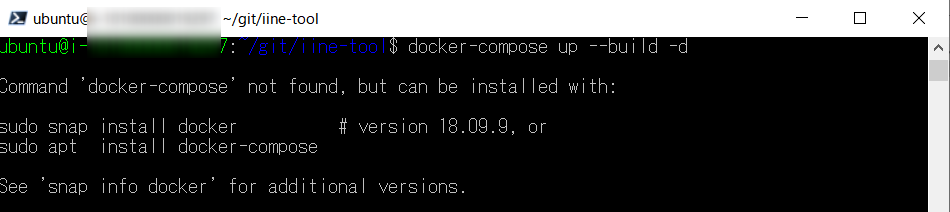
Docker-compos でエラーが発生する場合は、

Command 'docker-compose' not found, but can be installed with:
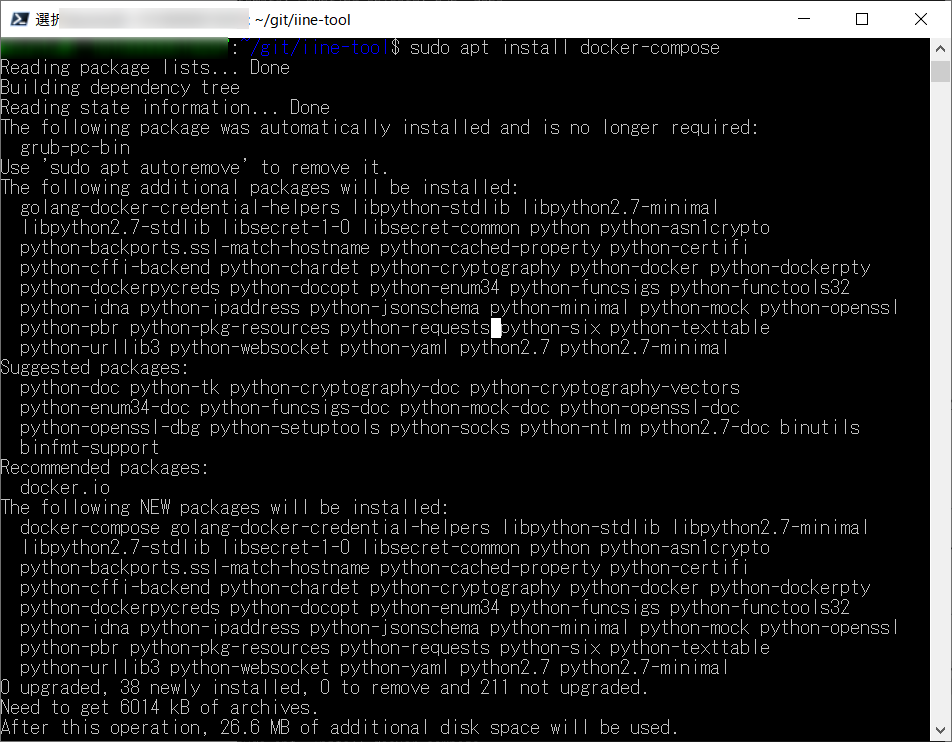
docker-composeをインストールする。

再度、コマンドを実行します。
docker-compose up --build -d
以下のエラーが出る場合は、
ERROR: Couldn't connect to Docker daemon at http+docker://localunixsocket - is it running? If it's at a non-standard location, specify the URL with the DOCKER_HOST environment variable.
ユーザがdockerグループに追加されているか確認します。
cat /etc/group | grep docker docker:x:999:ubuntu
ユーザが追加されていれば、一度SSHの接続を切ってログインしなおします。
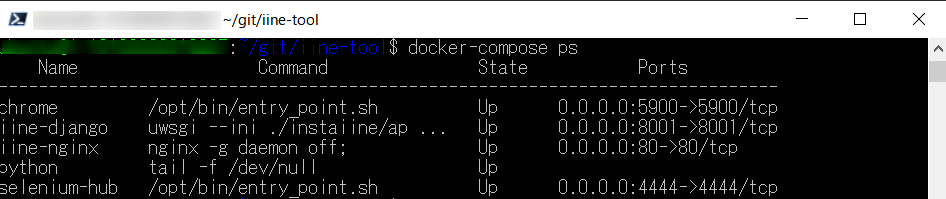
起動が成功すれば、プロセスが起動されているか確認します。
docker-compose ps

動作確認
サイトにアクセスして画面がでることを確認。以下はお試しツールが起動した画面です。

以上、WebARENA (Indigo) を使ってDocker環境を構築する方法でした。3か月ほど運用してみましたが、料金も安くインスタンスも増やしやすい感触を得られたので、他にもサービスを立ち上げてみる予定です。