wagtailとpuputでWEBサービスのSEO対策用ブログを構築
Django REST Framework + Vue.js でWEBサービスを作成した!!
が、人が来ない。慣れっこだけど。
WEBサービスだけでは集客が難しい現実
WEBサービスだけだと、やはり集客に弱いです。もっと認知度をあげて、人の目に触れる機会を増やす必要を感じています。
本ブログは、日々の開発メモや日常生活などのトピックをメインとしている弱小ブログですが、初めて半年ほどで1日に50~100ユーザ程の方に来ていただいています。
ブログを始めた当初は1日に1人くれば、今日は来てくれたと喜んでいましたが、半年くらいで来ていただいています。
弱小ブログでも、時間をかければ集客が少しづつ増え、効果があることは、経験的に理解していますので、やはりWEBサービスのSEO強化を考えるとブログなどの情報発信を強化する必要性を感じています。
なぜwagtail?
深い考えはなく、WEBサービスをPythonのDjangoで構築したので、ブログもPythonのCMSにするかーと思い、ネットで調べたところ、Wagtailが最近も開発が続いているようなので選びました。
参考にさせて頂いたサイト: https://qiita.com/j54854/items/96396f24fe8ce9b60d05
もう少し補足すると、ブログ環境の構築となれば、真っ先にWordPressが候補に挙がると思います。WordPressはとても良いブログ管理ツールですが、
- アドオンの管理がつらい(WordPressのバージョンアップで使えなくなる)
- PHPで作られており、なじめない(PHPは優れた言語ですが、未習得)
- カスタムテンプレートのデザイン/機能が必要になるたびに。。。
と、日ごろから、WordPressに対して思うところがありました。そのため、別のブログ管理システムを試してみたいと思い、Wagtailを選びました。
あとWagtailは、WordPressよりもユーザやグループなどの自由度が高く、カスタマイズ性がありそうでしたので。(でも、たぶんカスタマイズはしない。。。)
ちなみに、Wagtailはセキレイ
wagtail:セキレイ(鶺鴒)

主に水辺に住み、長い尾を上下に振る習性がある(ただしイワミセキレイは左右に振る)。イシタタキなどの和名、英名Wagtail(Wag:振る tail:尾)はその様子に由来する。人や車を先導するように飛ぶ様子がよく観察される。また、中国名の「相思鳥」は雌雄が仲むつまじいからだと言う[3]。
https://ja.wikipedia.org/wiki/%E3%82%BB%E3%82%AD%E3%83%AC%E3%82%A4
puputも合わせて
Djangoでブログサイトを作成するWagtail用のプラグインです。
Puputは、ブログを管理するための強力でシンプルなDjangoアプリです。コンテンツ管理システムとして素晴らしいWagtail CMSを使用します。
https://github.com/APSL/puput
puputの利点
Wagtailは、ページとURLを構造化するためのデフォルトの動作は、セクション/サブセクション/サブサブセクションのツリー構造に似ています。
そのため、WordpressやBloggerのようなURL構造を使用してブログを作成する方法としては良い選択肢ではありません。そこを機能的に補うのがPputuです。
ちなみに、puputはヤツガシラ
puput : ヤツガシラのカタラン名で、とても美しい鳥です。

全長約28cm。雌雄同色。くちばしは黒で細長く下に曲がっている。頭には広げると扇状になる冠羽があり、橙黄褐色で先は黒い。頭部、上背、胸は橙褐色で、翼と尾は黒褐色と白色の横縞模様。体の下面は白みを帯びる。
https://ja.wikipedia.org/wiki/%E3%83%A4%E3%83%84%E3%82%AC%E3%82%B7%E3%83%A9
wagtail + puput のadmin画面
ログイン画面
https://***********/adminで、管理画面にログインする画面が表示されます。
ログインユーザは、事前に作成してます。
python manage.py createsuperuser

ログイン後の画面
ログイン後の画面です。
Djangoのsetting.pyで言語設定を日本語にしているので、表示は日本語です。
左上の鳥(Wagtail)にカーソルをあてると、少し動きます。

ページ追加画面
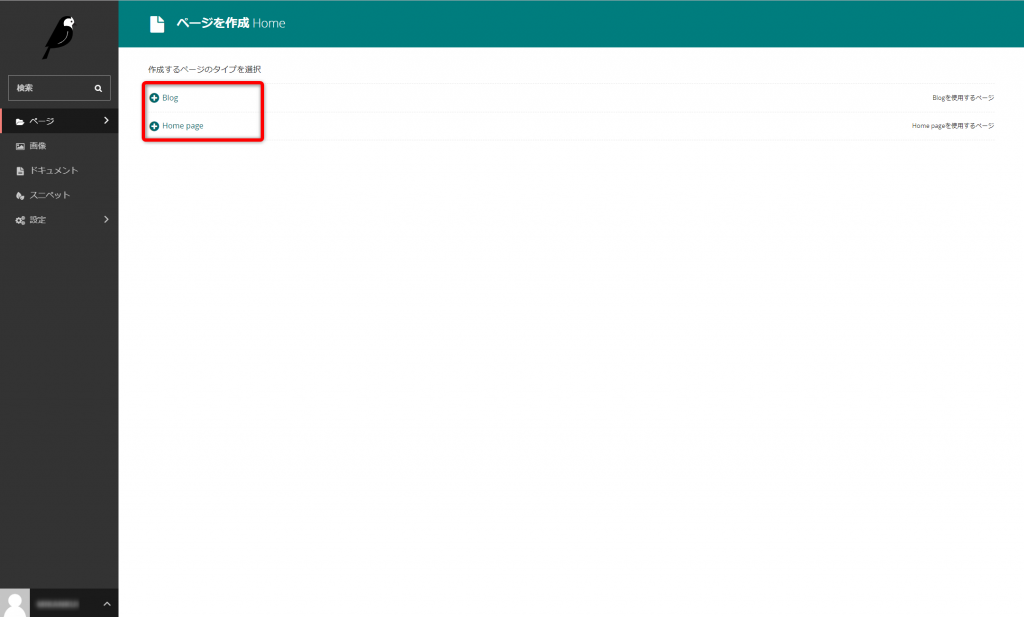
画面左のメニューの「ページ」を押します。

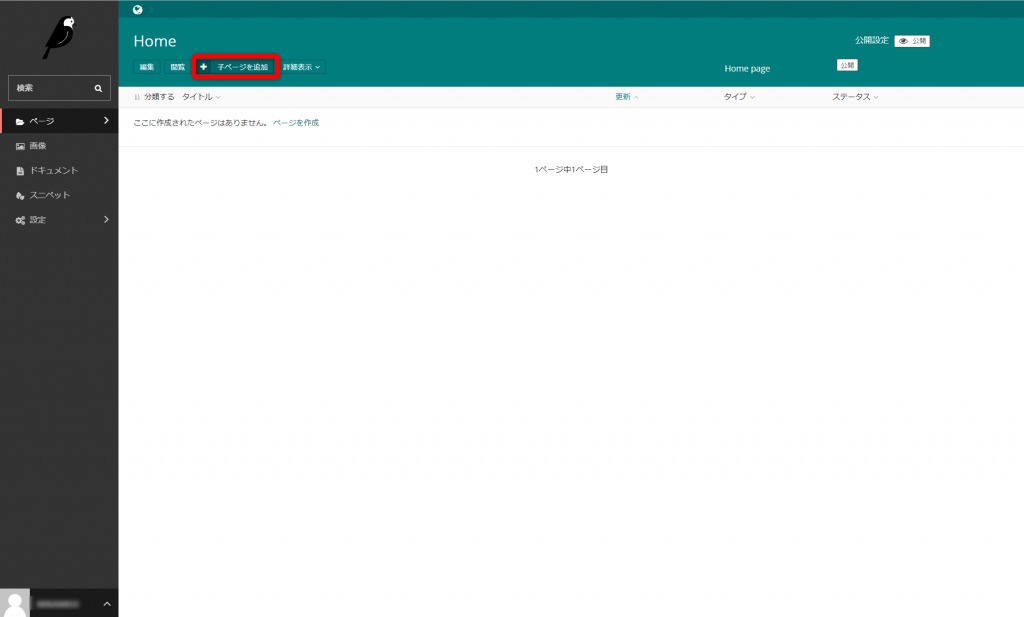
「子ページを追加」を押します。

puputをインストールしているため、「blog」を適用することができます。

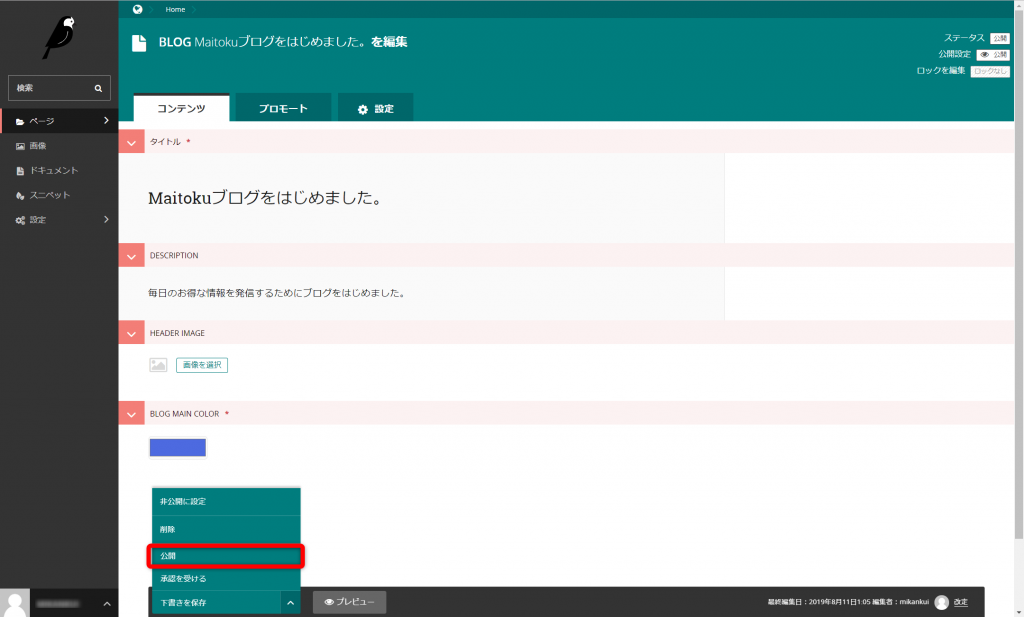
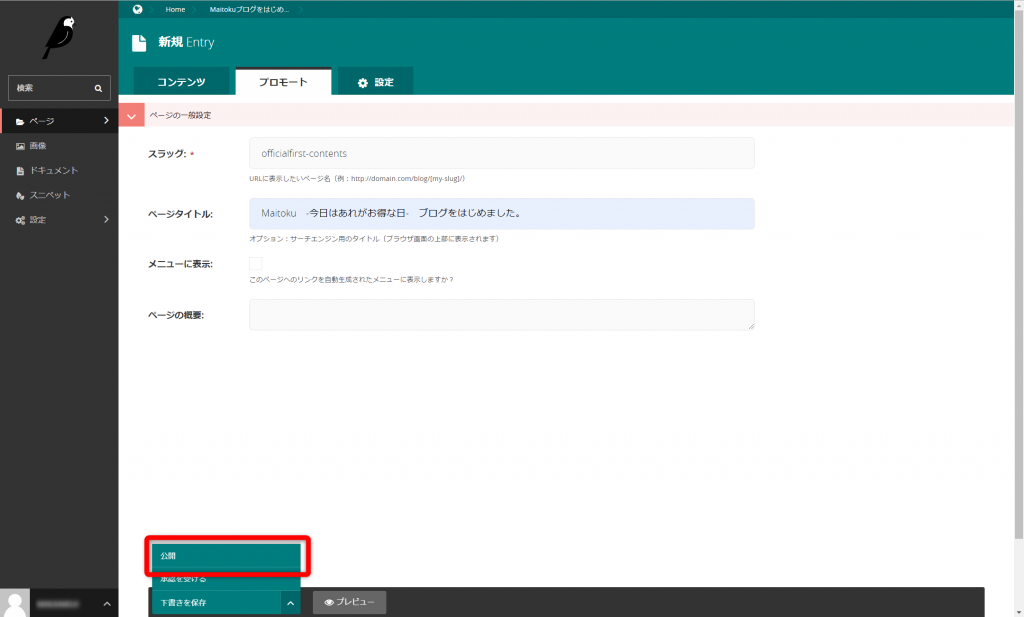
ブログのタイトルなどを入れて「公開」にします。

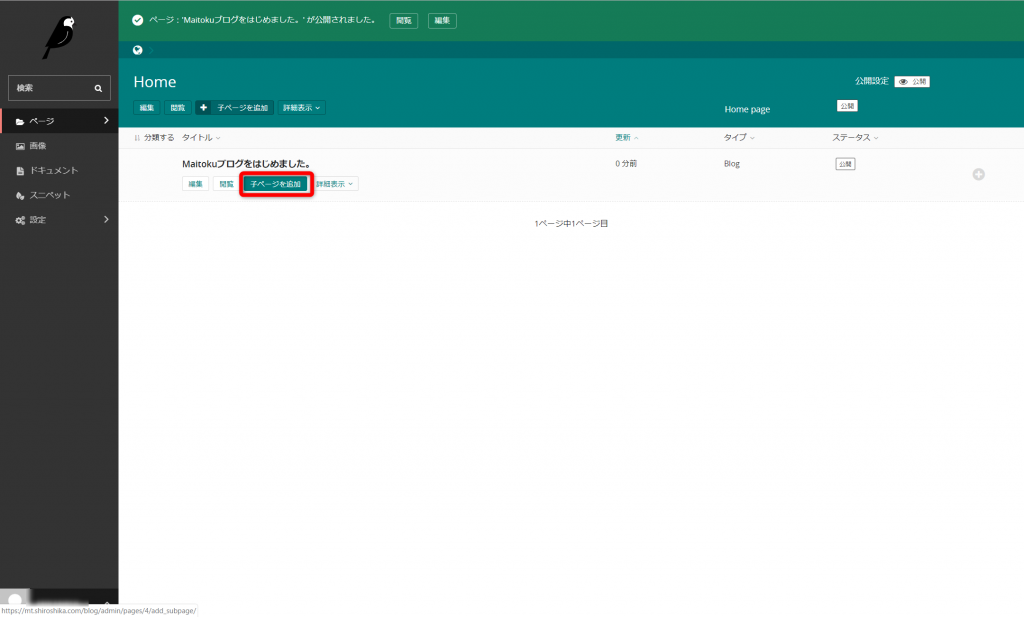
公開したブログにページを追加します。

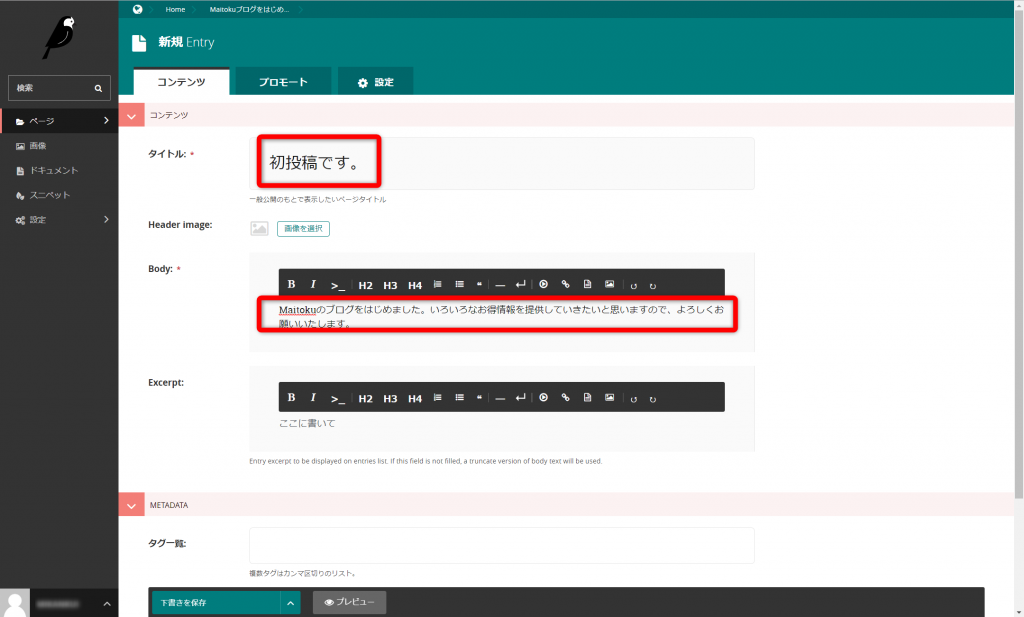
タイトルと本文を入れます。もう少し複雑にHTMLを多用した構成も作れそうですが、まずはご挨拶程度の文章にしておきます。

URLは独自に設定できます。
ここがpuputを利用する利点のようです。

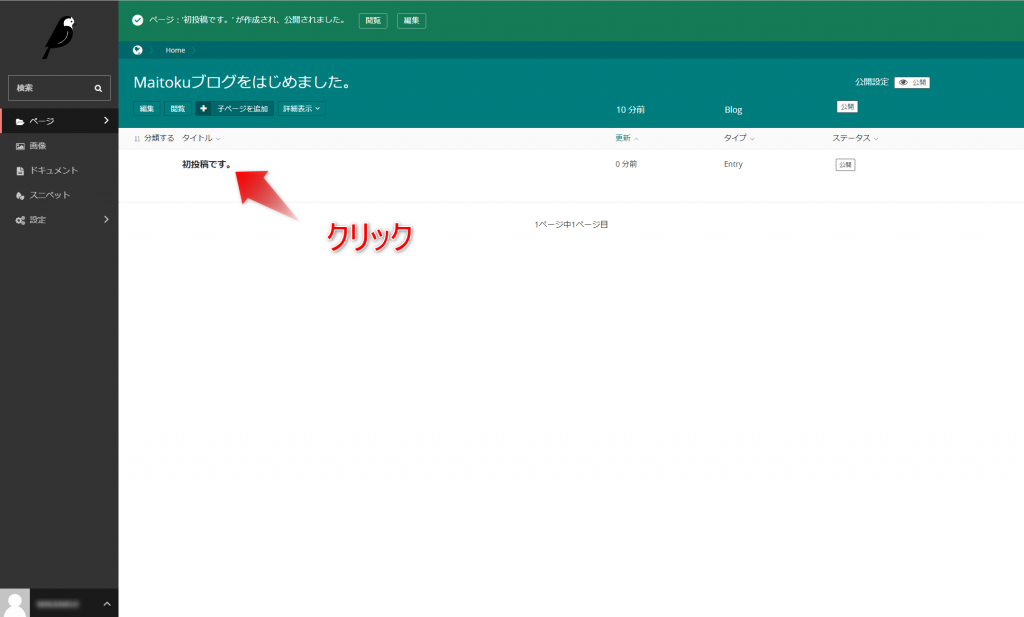
記事が作成されました。タイトルをクリックして、投稿した記事を見てきます。

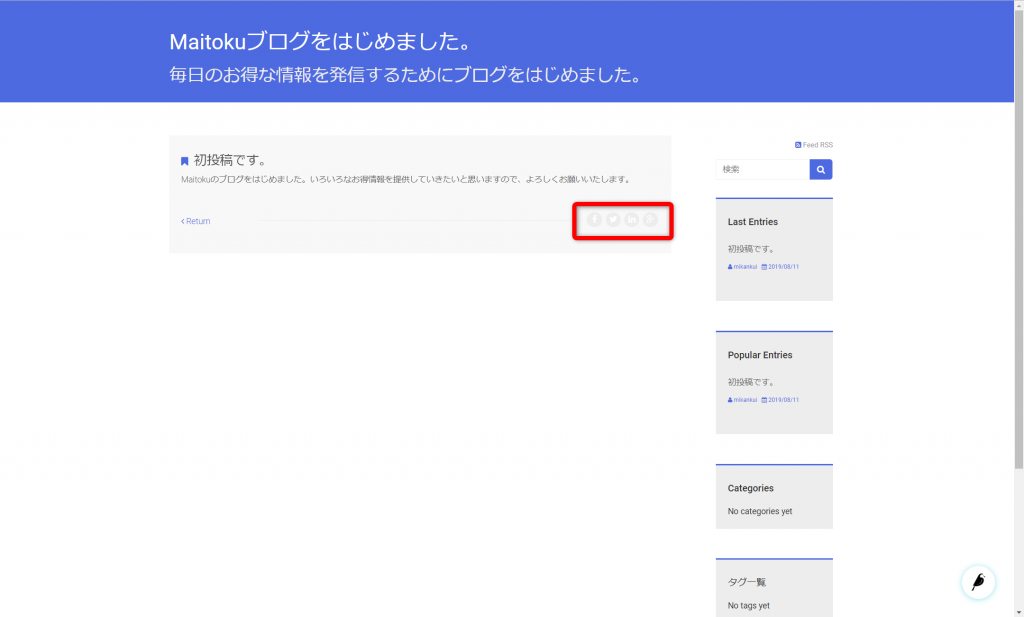
投稿した記事が見れます。
またFacebook/Twitter/Linkedin/Google+ といったSNSへ共有できるリンクがデフォルトで用意されていました。

まとめ
まだ使い込んでいないため、評価は難しいところですが直感的に操作で来ているので、使いにくくはないと思います。
また、しばらく使用したあとに、使用感を追記します。
