Electronで業務効率化ツールを作成(環境準備)
Electronを選んだ理由
- デスクトップアプリが作りたかった
- 利用現場はWindowsしか使ってないが、将来的なMac利用の可能性を考慮した。
- 可能ならばLinux/ios/Androidでも使えると嬉しい(が、今回は見送り)
- 結局Excelは使う。OS標準機能は利用したい。
- 将来的に機械学習や自然言語処理的な要素も含めたい(が、今回は見送り)
開発環境の選定時に考えたこと
最初に以下の4つの構成についてメリット/デメリットを検討した上で、開発時の構成としてElectronを採用しました。
- C# (WPF)
- python + tkinter + PyInstaller
- PWA
- Elecron(今回採用⭐)
C# (WPF)
良い点
- 画面デザインとか開発が簡単。visual studio 上ですべてが完結する。
- Excelとか簡単に使えそう
悪い点
- Windows限定(ただ、割り切って考えればあり)
python + tkinter + PyInstaller
良い点
- pythonの豊富なライブラリが利用可能
- windows/macで利用可能な実行ファイルを生成可能
悪い点
- python実行ランタイムも含めて配布するため実行ファイルが肥大化しがち
- 皆がpythonユーザではない。(保守性の面で難あり)
PWA
良い点
- Windows/Mac/Linuxだけでなく、ios/androidでもつかえる
- HTML + CSS + Javascriptの標準WEB技術でOK(技術者多め)
懸念点
- デスクトップアプリなど機能が限定される?
- デスクトップアプリでのElectronの採用実績には見劣りする
Elecron(今回採用⭐)
良い点
- クロスプラットフォーム(Windows/Mac/Linux)
- HTML + CSS + Javascriptの標準WEB技術でOK(技術者多め)
悪い点
- 出来上がりの実行ファイルサイズが大きい(120MB)
- 機械学習などはPythonに劣る(が、今回の目的のツールには不要なため目をつむる)
開発環境の準備
必要なモノ
- visual studio code
- node.js
- electron
- electron-builder
vs code
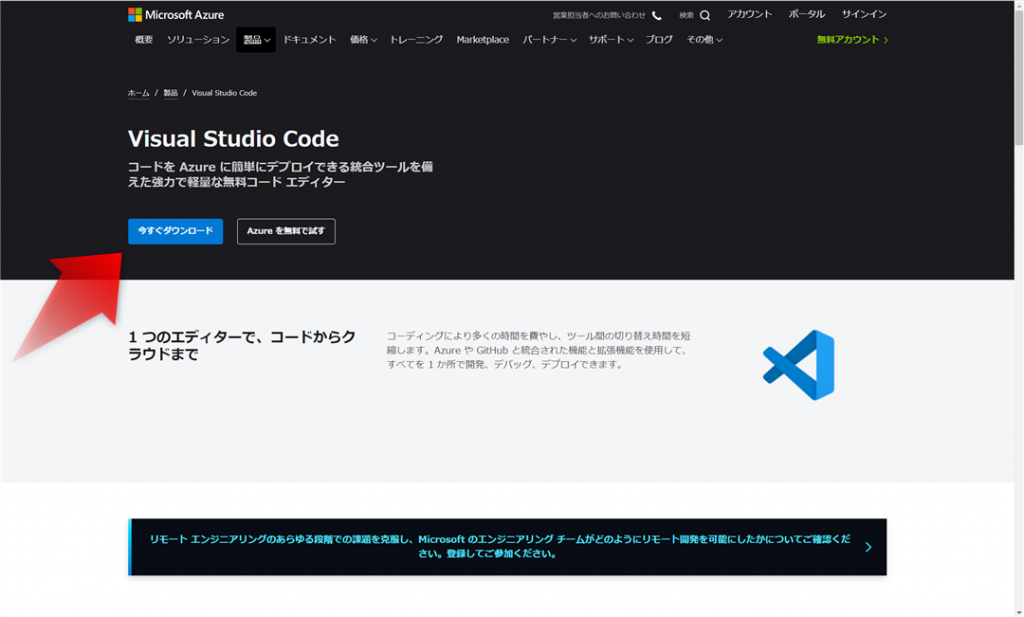
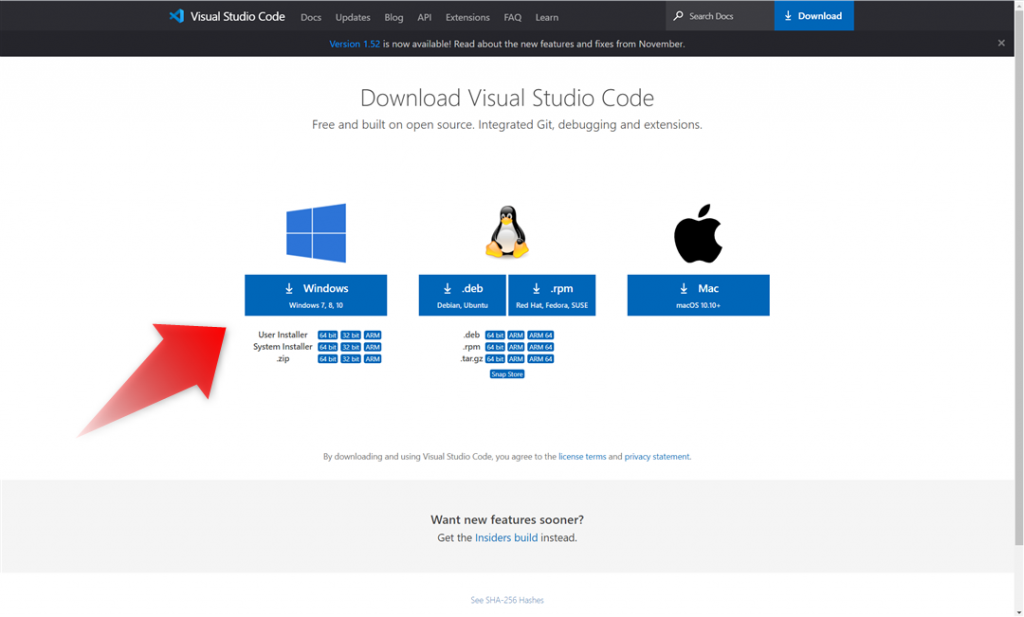
下記よりダウンロードします。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/


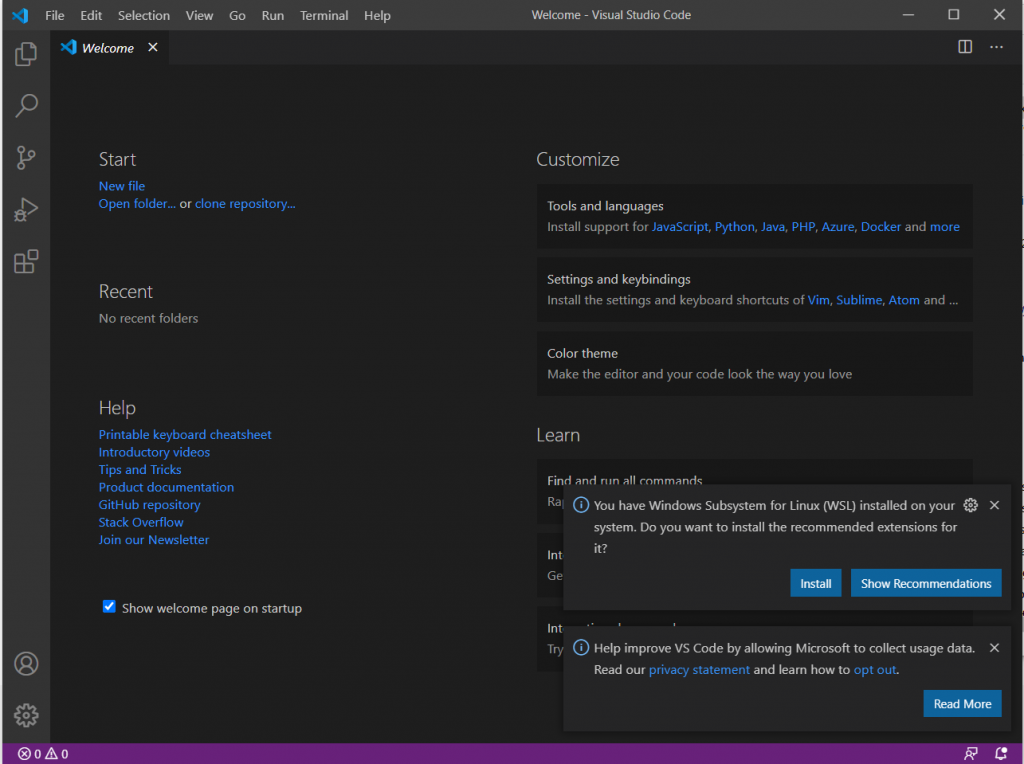
ダウンロードしたインストーラを実行し、VScodeをインストールします。

開発環境の準備
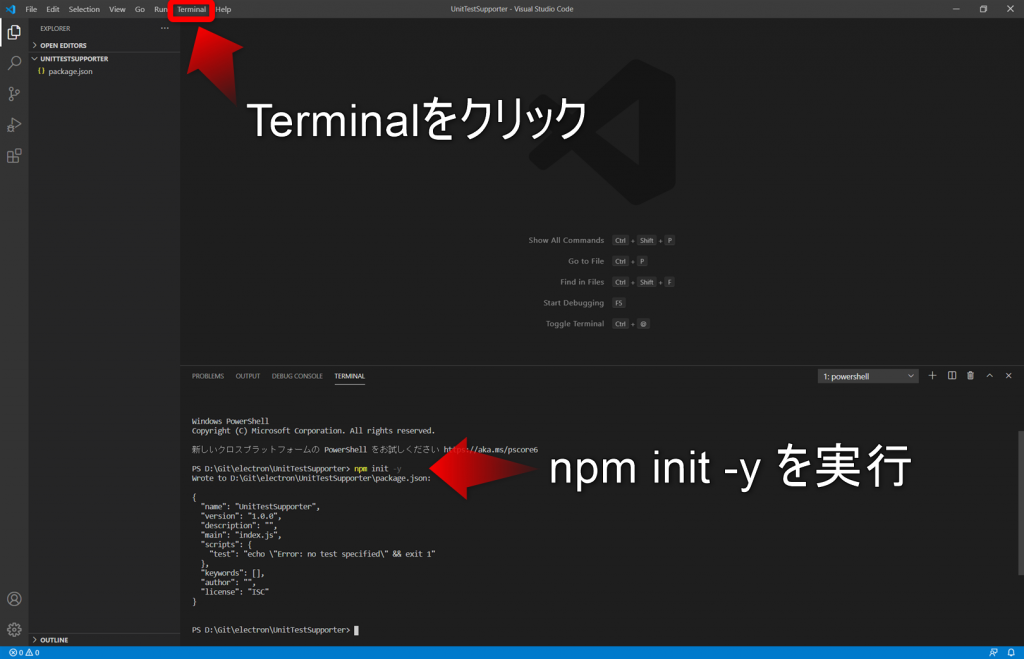
まずはpackage.jsonを用意します。
npm init -y

以下のpackage.jsonが作成されます。
./package.json
{
"name": "UnitTestSupporter",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
次にelectronをインストールします。
npm install electron --save-dev
package.jsonは以下に代わります。
ちなみに、mainはsrc直下のmain.jsになります。
./package.json
{
"name": "unitTestSupporter",
"version": "1.0.0",
"description": "",
"main": "src/main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^11.1.1"
}
}
ソースを作成していきます。以下はwindows(power shell)のコマンドになります。
mkdir src cd src New-Item index.html New-Item main.js New-Item package.json
それぞれ、コーディングしていきます。
./src/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Unit Test Supporter</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4"
crossorigin="anonymous">
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
./src/main.js
const { app, Menu, BrowserWindow } = require('electron');
const path = require('path');
const url = require('url');
let mainWindow;
function createWindow() {
mainWindow = new BrowserWindow({ width: 800, height: 600 });
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}));
// 開発ツールを有効化
// mainWindow.webContents.openDevTools();
Menu.setApplicationMenu(null);
mainWindow.on('closed', () => {
mainWindow = null;
});
}
app.on('ready', createWindow);
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
if (mainWindow === null) {
createWindow();
}
});
./src/package.json
{
"main": "main.js"
}
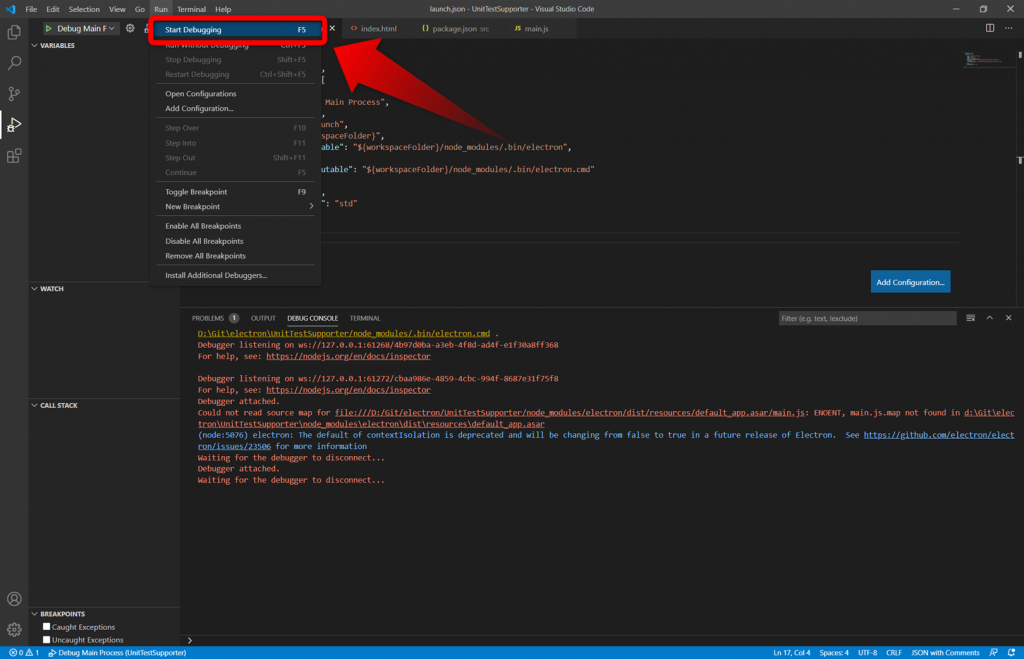
VScodeから実行するために、lanch.jsonを作成します。
.vscode/lanch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args" : ["."],
"outputCapture": "std"
}
]
}


作成したアプリの配布
npm install -D electron-builder
※electron-packager よりelectron-builderのほうが高機能なようです。
【参考にさせて頂いたサイト】
https://qiita.com/zaburo/items/828051fc7dabb258f0de
./package.json
buildの記載を追加します。
{
"name": "unitTestSupporter",
"version": "1.0.0",
"description": "",
"main": "src/main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build-mac": "electron-builder --mac --x64",
"build-win": "electron-builder --win --x64"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^11.1.1",
"electron-builder": "^22.9.1"
},
"dependencies": {},
"build":{
"appId": "net.makitokatsube.app.1st",
"files": [
"package.json",
"package-lock.json",
"index.js",
"index.html"
],
"mac":{
"target": "dmg"
},
"win":{
"target": "nsis"
},
"nsis":{
"oneClick": false,
"allowToChangeInstallationDirectory": true
}
}
}
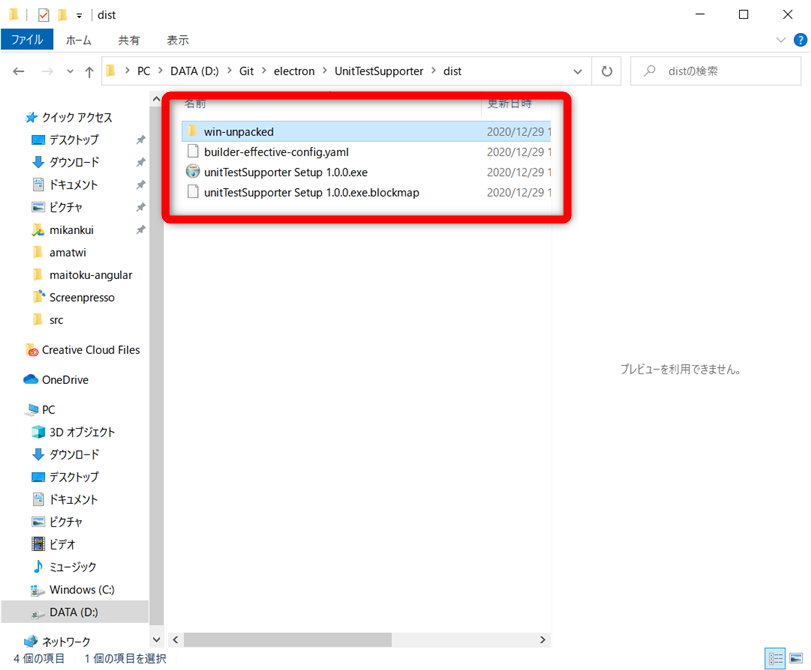
以下のコマンドを実行すると、distフォルダに配布用のファイルが作成されます。
npm run build-win

Setup.exeを実行するとインストーラが動きます。

また、win-unpackedフォルダ内のexeを実行すると、作成したアプリが動きます。

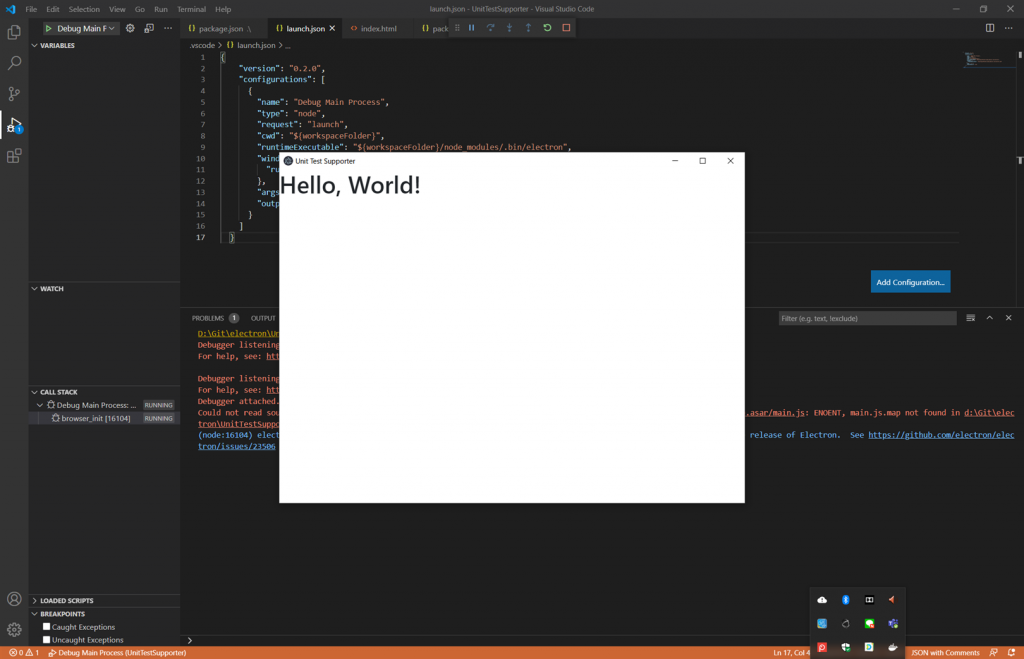
真っ白です。Hello,World!に勢いがありますね。

Windows 環境で macOS 用のパッケージを作成することはできないようです。 Mac上でwindows用のパッケージは作成できるようですが。Appleはケチ臭いですね。最近はMicrosoftのほうが、VisualStudioやらTeamsやら、いい感じな気がします。ちょっと前までは逆だった気がしますが。