WebARENAの使い方 – (Dockerでリバースプロキシ nginx)
ここではWebArenaに構築したDocker上に、リバースプロキシを準備します。
1つのサーバ上で複数サービスを稼働さる構成を考えます。
その際、1つのサービスには1つのサブドメインを割り当てます。そのため、nginxをリバースプロキシとして用意し、アクセスしてきたリクエストのサブドメイン毎に、各々のアプリケーションに振り分けます。
環境はWebARENA上に構築します。
まず、WebArenaにSSHで接続します。SSHでの接続は以下の記事を参考にしてください。
最安VPSでマルチドメインサイト構築(WebArena 環境構築:SSH/セキュリティ設定)
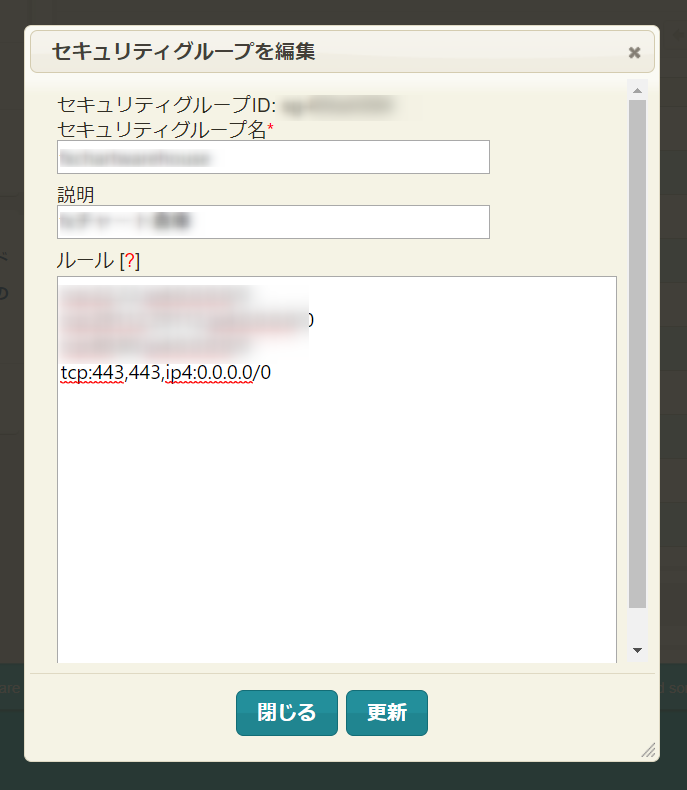
WebArenaで443ポートの開放
VPS(WebArena)側の設定で、443ポートを開いておきます。

nginx(リバースプロキシ)の Dockerソース作成
ソースの構成と内容
リバースプロキシとして用意するnginxのフォルダ構成は以下になります。
- docker-compose.yml:nginxとdockerネットワーク、SSL証明書の格納フォルダを関連付けます。
- Dockerfile:nginxのDockerfile
- etc/nginx/conf:サイトごとのルーティングを設定
- html:初期表示用のhtmlファイル
dc-proxy
│ docker-compose.yml
│
└─proxy
│ Dockerfile
│
├─etc
│ └─nginx
│ └─conf
│ default.conf
│ fx.conf
│ fx_local.conf
│ shirosika.conf
│ site01.conf
│
└─html
index.htmldocker-compose.yml
version: '3'
services:
proxy:
build: ./proxy
tty: true
image: dc_proxy
container_name: dc_proxy
ports:
- "80:80"
- "443:443"
volumes:
- '/etc/letsencrypt:/etc/letsencrypt'
- /var/run/docker.sock:/tmp/docker.sock:ro
restart: always
networks:
default:
external:
name: dc_proxy_nw
ポイント
- [ports]Let’s Encryptのために80番ポートを使う
- [ports] SSLのために443を使う
- [volumes] 証明書を格納しているサーバの物理パス「/etc/letsencrypt」を紐づけ
- [volumes] dockerコンテナ間で通信ができるよう「/var/run/docker.sock:/tmp/docker.sock:ro」設定
Dockerfile
FROM nginx
/etc/nginx/conf.d/default.conf
COPY ./etc/nginx/conf/default.conf /etc/nginx/conf.d/default.conf
COPY ./etc/nginx/conf/site01.conf /etc/nginx/conf.d/site01.conf
COPY ./etc/nginx/conf/fx.conf /etc/nginx/conf.d/fx.conf
/etc/nginx/conf.d/shirosika.conf
COPY html/index.html /etc/nginx/html/index.html
RUN apt-get update && apt-get install -y \
wget && \
apt-get clean && \
rm -rf /var/lib/apt/lists/*
ポイント
- confファイルをコピー
fx.conf
server{
listen 443 default_server ssl;
server_name fx.shiroshika.com;
ssl on;
ssl_certificate /etc/letsencrypt/live/dc.shiroshika.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/dc.shiroshika.com/privkey.pem;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://fx:8000;
}
location ^~ /.well-known/acme-challenge/ {
allow all;
root /var/www/html;
try_files $uri =404;
}
}
ポイント
- confファイルは作成するアプリケーションに合わせて作成する。dockerを3つ立ち上げるなら、それぞれにあわせた3つのconfを作成する
- SSLのために、listen 443とする
- server_nameは、サブドメイン名
- ssl_certificateに、SSL証明書の格納パスを指定
- locationの「http://」あとに、別起動するdockerコンテナの、コンテナ名+待ち受けポート番号を記載
bitbucketのGitへpush
上記をGitへ登録します。
git add . git commit -m "init" git push origin master
VPS(WebArena)にソースをクローン
上記をGit(bitbuckt/Github)にアップしたら、VPS(WebArena)でクローンします。
SSHで接続します。
ssh -p ****** *****@***.***.***.*** -i .\id_rsa_webarena_********
ソースを管理するフォルダへ移動し、ソースをダウンロードします。
git clone git@bitbucket.org:*******/dc-proxy.git
Dockerでnginx(リバースプロキシ)の起動
Dockerネットワークの作成
今回のnginxはdocker上でネットワークを利用するので、事前に作成します。
docker network create --internal dc_proxy_nw
docker-compose.ymlが格納されたフォルダへ移動し、docker-compose upを実行します。
$ docker-compose up
ブラウザから「https://サブドメイン」へアクセスして表示されれば成功です。
以上が、 WebArenaVPSでnginxを用いたリバースプロキシの準備になります。次回は、別途起動したDockerのWEBアプリケーションと、リバースプロキシとの連携を行います。
まとめ記事に戻る:WebARENAの使い方 – 最安VPSでサイト構築(Docker + Let’s Encrypt)
